下载VSCode
VSCode是我使用过最棒的编辑器没有之一。
创建项目
创建目录
首先我们创建一个项目文件夹,比如叫ts_vscode,然后创建一些主要目录,在VSCode中打开项目
目录结构:
ts_vscode/
└─src/
├─ css/
├─ fonts/
└─ images/
在ts_vscode 中 按shift 右键 命令行中打开。 输入 code . 打开项目
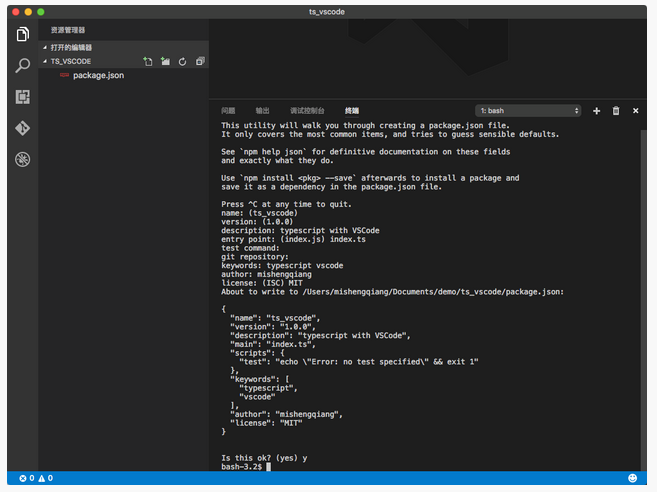
创建package.json
使用命令npm init来创建package.json文件,一般默认就可以,具体详情可以看这里。

目录结构:
ts_vscode/
├─ src/
│ ├─ css/
│ ├─ fonts/
│ └─ images/
└─ package.json
创建tsconfig.json
使用tsc --init命令就可以快速创建一个tsconfig.json文件,关于tsconfig.json的属性描述请访问这里。
目录结构:
ts_vscode/
├─ src/
│ ├─ css/
│ ├─ fonts/
│ └─ images/
├─ package.json
└─ tsconfig.json安装项目依赖和开发依赖
我们的这个项目使用jQuery和Bootstrap来做,因此我们使用npm来安装:
npm install jquery bootstrap --save
我们的项目使用了TypeScript来开发,因此我们需要下载相对应的声明文件,关于声明文件请访问这里。安装声明文件命令:
npm install @types/jquery @types/bootstrap -save-dev
创建index.html
在ts_vscode目录下创建index.html,index.html文件中放入下面的代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>TypeScript with VSCode</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="./node_modules/bootstrap/dist/css/bootstrap.min.css">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="./src/css/index.css">
</head>
<body>
<h1 class="text-center"></h1>
<div class="container">
<div class="row show-grid">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row show-grid">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row show-grid">
<div class="col-md-6">
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
</div>
<div class="col-md-6">
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
</div>
</div>
</div>
<!-- /.modal -->
<!-- js -->
<script src="./node_modules/jquery/dist/jquery.min.js"></script>
<script src="./node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="./src/index.js"></script>
</body>
</html>
目录结构:
ts_vscode/
├─ src/
│ ├─ css/
│ ├─ fonts/
│ └─ images/
├─ index.html
├─ package.json
└─ tsconfig.json
创建index.ts文件并编写TS代码
在src目录下创建index.ts文件。我们使用TS编写一个类,并使用这个类的方法向index.html的h1标签中插入一句话,代码如下:
class Main {
constructor() {
}
name: string;
show(text: string): void {
let $ele: JQuery = $("h1");
$ele.text(text);
}
}
let main = new Main();
main.name = "Hello TypeScript";
main.show(main.name);
目录结构:
ts_vscode/
├─ src/
│ ├─ css/
│ ├─ fonts/
│ ├─ images/
│ └─ index.ts
├─ index.html
├─ package.json
└─ tsconfig.json
编译和启动项目
我们使用package.json中的scripts来编译和启动项目。
编译比较简单,tsc命令就可以编译项目,tsc -w命令监控并自动编译,编译会使用tsconfig.json中的配置项。
启动项目我们安装live-server,来帮助我们启动一个服务器环境,live-server非常轻便且带有自动刷新功能,我们使用npm全局安装即可:
npm install -g live-server
安装完毕后,我们修改package.json中的scripts如下:
"scripts": {
"test": "tsc -w & live-server"
}
最终目录结构:

最后我们在终端中输入npm t就可以启动项目了.
npm t 是

这将显示在输出窗口中(可以使用ctrl+shift+u打开),我们为你解析这个输出然后在任务栏中高亮显示这个问题。
你也可以使用快捷键cril+shift+m打开这个列表。
小提示:任务为许多丰富的行为提供支持。有关如何配置他们的更多信息,请查看“任务”话题。
跳转标记&展示所有标记
ctrl+shift+o:列出所有定义符号关于当前打开和允许您在其中导航。
ctrl+T:让你搜索当前项目中或文件范围中所有定义的标记。你需要有一个typescript文件打开在编辑器中。
格式化代码
shift+alt+f:格式化整个文档。ctrl+k ctrl+f:格式化当前选择的资源代码。
JSDoc 支持
VsCode 提供了JSDoc对typescript的支持。除了语法上色,我们也会帮助你键入JsDoc注释。键入/**他将自动插入结束符*/在jsDoc块中输入回车将缩进下一行并自动插入*。
JavaScript Source Map 支持
typescript调试支持JavaScript source map.在项目运行配置文件launch.json中将sourceMaps 设为true。另外,你可以制定一个typescript文件使用program属性。
想要生成你的typescript文件的source maps,编译--sourcemap选项或设置tsconfig.json文件中sourcemap属性为true。行内资源地图也是被支持的(一个内容被存储在url而不是一个单独的文件的资源地图),虽然还没有支持行内资源。
为生成文件设置一个不同的outFiles
如果被生成的(已经折叠)的JavaScript文件没有在它源文件旁边,你能通过在launch配置中的outfiles属性帮助vs代码调试器定位他们。
无论何时你在源代码中设置了断点,vscode 会尝试通过在oufiles中glob模式指定的文件查找生成的资源。
隐藏生成的Javascript文件
当你使用typescript时,你通常不想看见生成的JavaScript文件在资源管理器或者搜索结果中。vscode提供了过滤器功能,files.exclude工作区设置(文件->引用->设置)你能简单的创建一个表达式去隐藏这些生成的文件。
"**/*.js": { "when": "$(basename).ts"}
这个模式将匹配任何JavaScript文件(**/*.js),但仅仅是当一个同名的typescript文件存在。文件管理器将会不在展示生成的JavaScript资源如果被编辑在相同的位置。

想要排除从.ts和.tsx资源文件生成的JavaScript文件,使用下面表达式:
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
这是一个小技巧,搜索glob模式被使用是关键,上面的设置使用两种不同的glob模式来提供两个唯一键,但搜索结果相同。
混合的typscript和JavaScript项目
现在可以有一个混淆的ts和js项目了,想要让JavaScript在ts项目中存在,你能设置allowJs属性为true在tsconfig.json中。
小提示:tsc编译器不会自动检测jsconfig.json文件的存在。使用-p参数去让tsc使用你的jsconfig.json文件。例子,tsc -p jsconfig.json。
使用新版本的typescript
vscode 附带了最近稳定版本的typescript语言服务,他可能与安装在当前计算机的和工作区的typescript版本不匹配。当你浏览一个ts或js文件的时候,typescript 当前有效版本展示在状态栏上。

当vscode检测到tsc版本与活动的ts语言服务版本不同时,一个消息会展示出来“version mismatch! global tsc(2.1.5)!=vscode's language service(2.2.1).inconsistent compiler errors might occur".这个消息是友好的,目的是提醒用户编译器与活动的语言服务可能的差异。
你可以隐藏这个检查使用工作区设置typescript.check.tscVersion,如果你点击了详细广告条中Dont Check Again ,会设置你的用户设置fasle。
"typescript.check.tscVersion": false
另外的选项是在你的工作区中安装匹配的typescript版本(npm install --save-dev typscript),或者当前电脑全局安装(npm install -g typescript)。我们建议本地安装typescript从而避免与其他ts项目交互问题。
小提示:逍遥得到指定版本的ts,使用@version。举个ts2.2.1的例子,你将使用npm install --save-dev typescript@2.2.1.想要预览下一版本的ts,运行npm install --save-dev typescript@next.
当vscode在后续编译版本中更新typescript语言服务时,你可能再次看到不匹配的消息,让你更新你的typescript版本。
想要默认使用一个不同版本的typescript版本,在你的用户设置中配置typescript.tsdk,指出一个包含tsserver.js文件的目录。你能使用npm list -g typescript命令找到typescript安装位置。tsserver.js文件通常在lib文件夹中。
举个例子
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
}
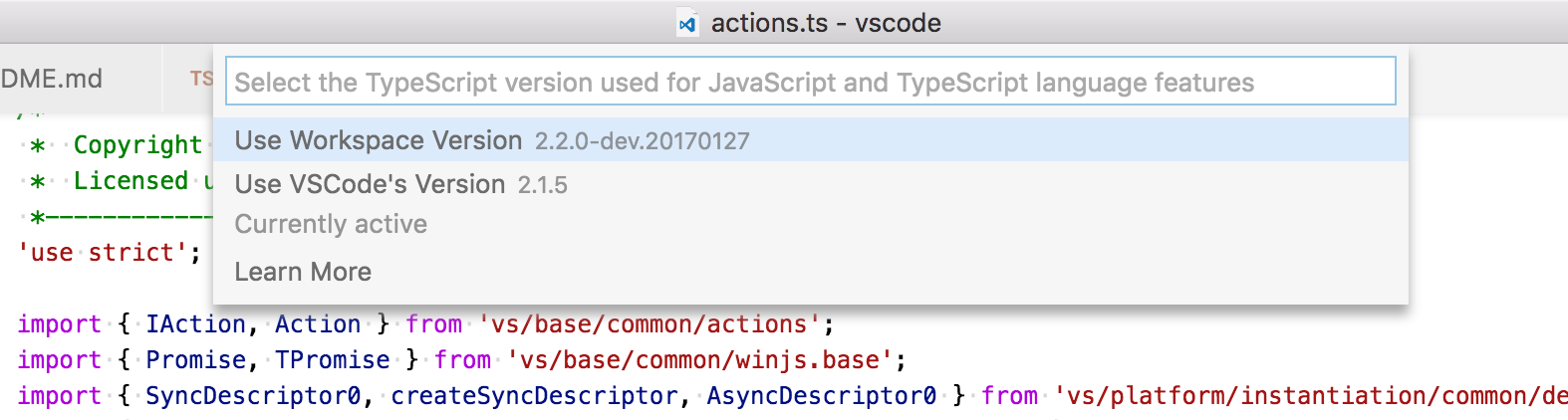
如果你的工作区有一个特殊的typescrit版本,你能在工作区的ts版本和vscode默认使用的版本切换,方法是在工作区中打开typescript或js文件,然后单击状态栏中的typescript版本号。一个消息框将会出现,询问你要使用那个版本的ts代码。

切换ts版本或改变typescript.tsdk文件之后,必须重启vscode才会生效。你能切换回vscode附带的ts版本。
Typescript 扩展
vscode提供了许多ts开箱即用的特性。除了内置的内容外,你可以安装扩展以实现更强大的功能