1. 多渠道的概念
- APP发布到不同的应用平台,监测用户是从哪个平台安装的。
2. 为什么要多渠道打包
- 统计用户安装APP来源
- 批量修改生成的apk文件名
- 可更改包名
- 生成不同应用名称或图标
3.多渠道配置
- 在AndroidManifest.xml的application标签里添加一个meta-data标签,定义MTA_CHANNEL占位符,如下
<meta-data android:name="MTA_CHANNEL" android:value="${MTA_CHANNEL_VALUE}" />
- 修改app下的build.gradle文件,并添加productFlavors属性配置占位符
android { compileSdkVersion 21 buildToolsVersion "21.1.2" defaultConfig { applicationId "com.aimerd.channel" minSdkVersion 11 targetSdkVersion 21 versionCode 1 versionName "1.0.0" multiDexEnabled true }
buildTypes {debug { minifyEnabled false debuggable true }release { // 不显示Log buildConfigField "boolean", "LOG_DEBUG", "false" //启用混淆代码的功能 minifyEnabled true //压缩对齐生成的apk包 zipAlignEnabled true //指定混淆规则,需要压缩优化的混淆要把proguard-android.txt换成proguard-android.txt proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' //移除无用的资源文件 shrinkResources true //启用multidex的支持 multiDexEnabled true } }
productFlavors uc { manifestPlaceholders = [MTA_CHANNEL_VALUE: "uc"] } _360 { manifestPlaceholders = [MTA_CHANNEL_VALUE: "360"] } baodu { manifestPlaceholders = [MTA_CHANNEL_VALUE: "baidu"] } xiaomi { manifestPlaceholders = [MTA_CHANNEL_VALUE: "xiaomi"] } } }dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:23.3.0' }
4.生成渠道包
- 在命令行输入
gradlew assembleRelease,表示生成所有Release包,生成的包在buildoutputsapk目录下
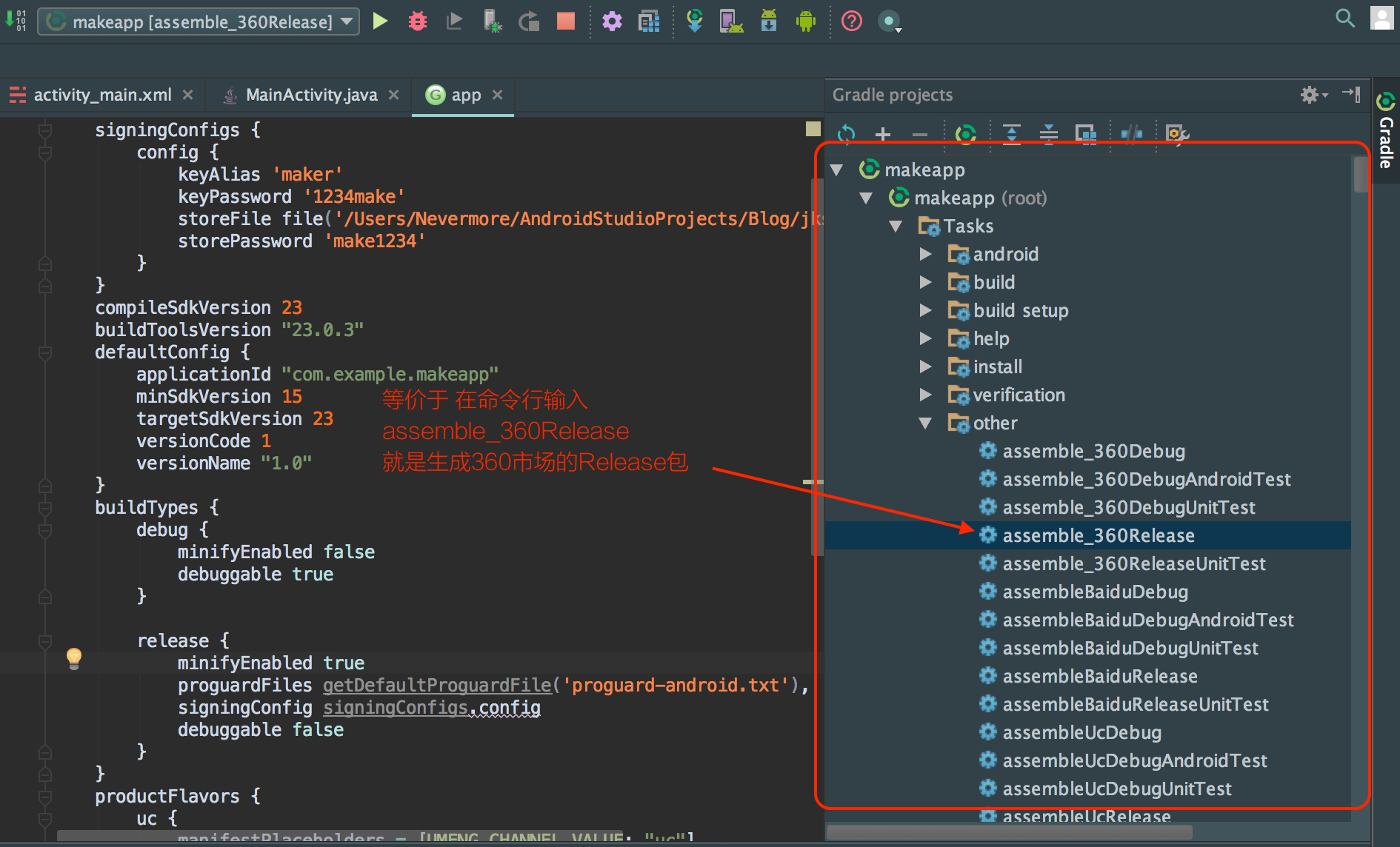
- 生成指定的包(uc|360|baidu|xiaomi),指定的版本(Release|Debug),右边的
Gradle Project可以帮到你
自此,打包完成