【经试验,Z轴的位移距离大于或等于perspective时,元素不显示。】
-
知识点讲解
- 如果想要网页产生
3D效果,需要透视(理解成3D物体投影在2D平面上) - 实际上模仿人类的视觉位置,可视为安排一直眼睛去看
- 透视,也称为视距,所谓的视距,就是人的眼睛到屏幕的距离 【透视越小,物体看的越大,立体效果越好,透视越大,物体越小。】
- 距离视觉点越近的,在电脑平面成像越大,越远,成像越小
- 透视的单位是像素
- 如果想要网页产生
-
知识要点
- 透视需要写在被视察元素的父盒子上面
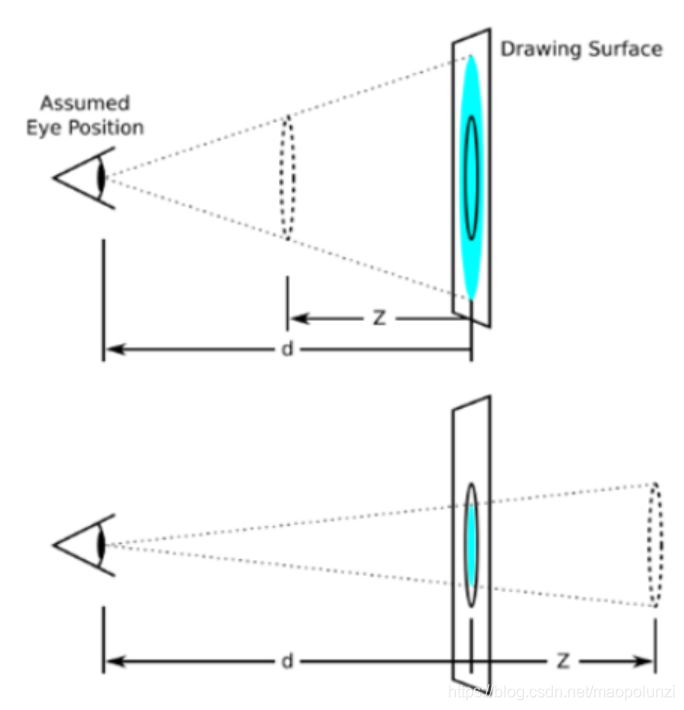
- 注意下方图片
-
d:就是视距,视距就是指人的眼睛到屏幕的距离
-
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大
-

-
-
代码演示
body { perspective: 1000px; }
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* 透视写到被观察元素的父盒子上面 */
perspective: 200px;
}
div {
200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1. translateZ 沿着Z轴移动 */
/* 2. translateZ 后面的单位我们一般跟px */
/* 3. translateZ(100px) 向外移动100px (向我们的眼睛来移动的) */
/* 4. 3D移动有简写的方法 */
/* transform: translate3d(x,y,z); */
/* transform: translate3d(100px, 100px, 100px); */
/* 5. xyz是不能省略的,如果没有就写0 */
/* 经试验,Z轴的位移距离大于或等于perspective时,元素不显示。 */
transform: translate3d(400px, 100px, 100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
translateZ与 perspecitve 的区别
translateZ与perspecitve的区别perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小- 【有多个子元素时,给各个子元素设置各自的
translateZ可以实现不同的3D效果。】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 500px;
}
div {
200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transform: translateZ(0);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>