4.1移动端主流方案
1.单独制作移动端页面(主流)
通常情况下,网址域名前面加 m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。
也就是说,PC端和移动端为两套网站,pc端是pc端的样式,移动端再写一套,专门针对移动端适配的一套网站。
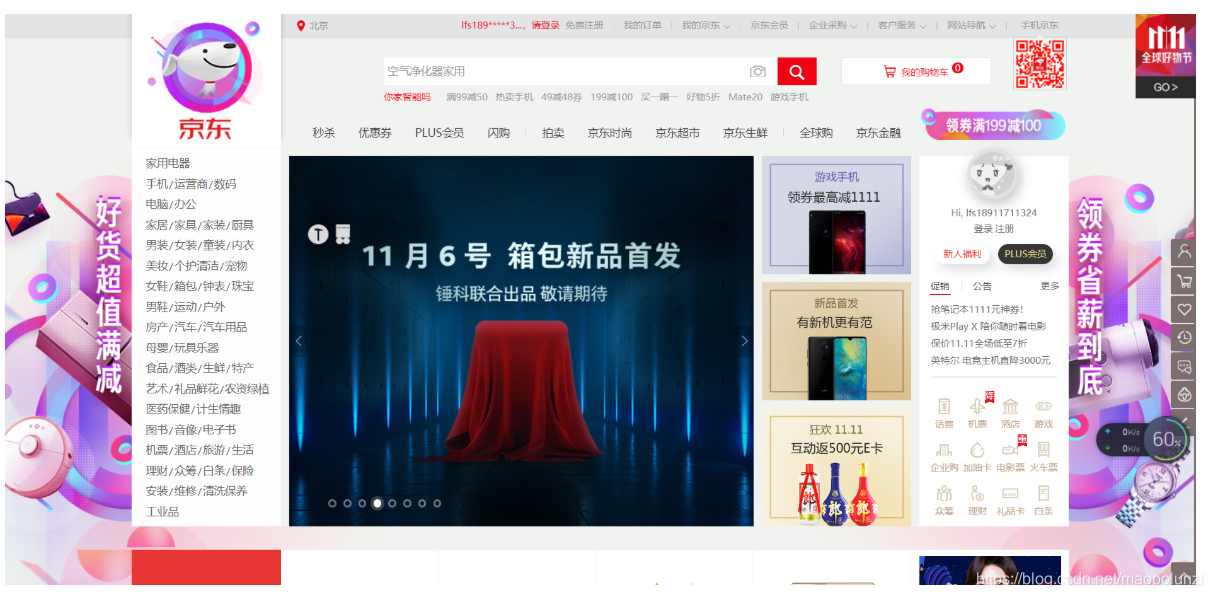
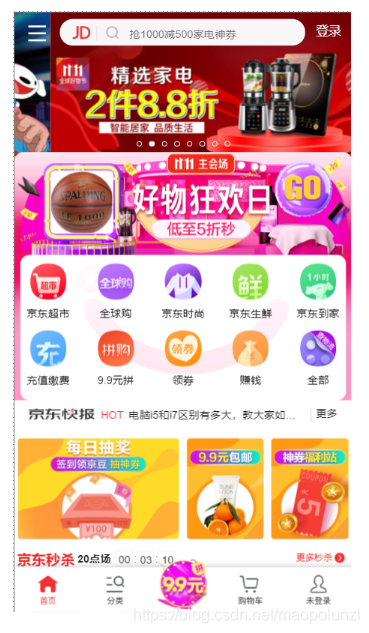
京东pc端、移动端:


2.响应式页面兼容移动端(其次)
响应式网站:即pc和移动端共用一套网站,只不过在不同屏幕下,样式会自动适配。

4.2 移动端技术解决方案
1.移动端浏览器兼容问题
移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用 H5 标签和 CSS3 样式。
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可。
2.移动端公共样式
移动端 CSS 初始化推荐使用 normalize.css/,官网地址: http://necolas.github.io/normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
4.3 移动端大量使用 CSS3盒子模型box-sizin
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
4.4移动端特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮,我们需要清除清除,设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent; /* tap:轻拍,p开头 tab:标签等,b开头 */
/*在移动端浏览器默认的外观,在iOS上加上这个属性,才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
a {
-webkit-tap-highlight-color: transparent;
}
input {
-webkit-appearance: none;
}