1.1 数组的概念
- 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
1.2 创建数组
JS 中创建数组有两种方式:
-
利用 new 创建数组
var 数组名 = new Array() ; var arr = new Array(); // 创建一个新的空数组注意 Array () ,A 要大写
-
利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组 var 数组名 = []; //2. 使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白','小黑','大黄','瑞奇'];- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
-
数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arrStus = ['小白',12,true,28.9];
1.3 获取数组中的元素
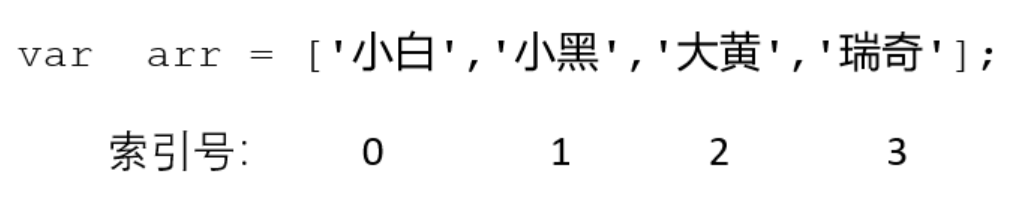
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数组中的元素。
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);
注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
// 1.数组(Array) :就是一组数据的集合 存储在单个变量下的优雅方式
// 2. 利用new 创建数组
var arr = new Array(); // 创建了一个空的数组
// 3. 利用数组字面量创建数组 []
var arr = []; // 创建了一个空的数组
var arr1 = [1, 2, '哈哈', true];
// 4. 我们数组里面的数据一定用逗号分隔
// 5. 数组里面的数据 比如1,2, 我们称为数组元素
// 6. 获取数组元素 格式 数组名[索引号] 索引号从 0开始
console.log(arr1);
console.log(arr1[2]); // 哈哈
console.log(arr1[3]); // true
var arr2 = ['迪丽热巴', '古丽扎娜', '佟丽丫丫'];
console.log(arr2[0]);
console.log(arr2[1]);
console.log(arr2[2]);
console.log(arr2[3]); // 因为没有这个数组元素 所以输出的结果是 undefined