1.2.1 jQuery 的下载
jQuery的官网地址: https://jquery.com/,官网即可下载最新版本。
各个版本的下载:https://code.jquery.com/
版本介绍:
1x :兼容 IE 678 等低版本浏览器, 官网不再更新
2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
1.2.2 体验jQuery
步骤:
- 引入jQuery文件。
- 在文档最末尾插入 script 标签,书写体验代码。
- $('div').hide() 可以隐藏盒子。
1.2.3 jQuery的入口函数
jQuery中常见的两种入口函数:
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
总结:
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
1.2.4 jQuery中的顶级对象$
- $是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
- $是jQuery的顶级对象,相当于原生JavaScript中的 window。
- 利用$,把元素包装成jQuery对象,就可以调用jQuery 的方法。
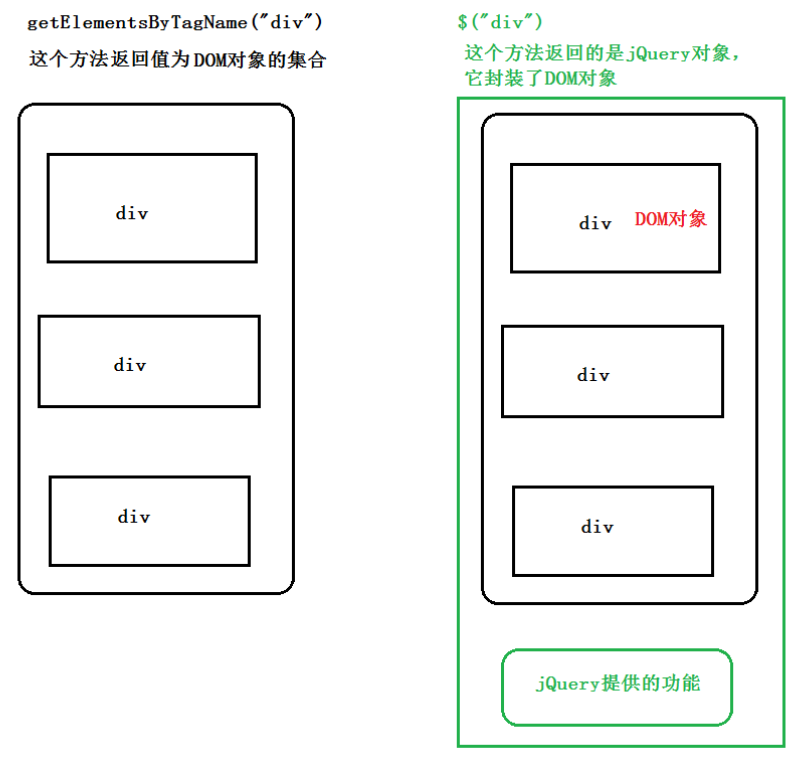
1.2.5 jQuery 对象和 DOM 对象
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质: 利用$对DOM 对象包装后,产生的对象(伪数组形式存储)。
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。

// 1. DOM 对象: 用原生js获取过来的对象就是DOM对象
var myDiv = document.querySelector('div'); // myDiv 是DOM对象
var mySpan = document.querySelector('span'); // mySpan 是DOM对象
console.dir(myDiv);
// 2. jQuery对象: 用jquery方式获取过来的对象是jQuery对象。 本质:通过$把DOM元素进行了包装
$('div'); // $('div')是一个jQuery 对象
$('span'); // $('span')是一个jQuery 对象
console.dir($('div'));
// 3. jQuery 对象只能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 属性和方法
// myDiv.style.display = 'none';
// myDiv.hide(); myDiv是一个dom对象不能使用 jquery里面的hide方法
// $('div').style.display = 'none'; 这个$('div')是一个jQuery对象不能使用原生js 的属性和方法
</script>
1.2.6 jQuery 对象和 DOM 对象转换
DOM 对象与 jQuery 对象之间是可以相互转换的。
因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装.。要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
总结:实际开发比较常用的是把DOM对象转换为jQuery对象,这样能够调用功能更加强大的jQuery中的方法。
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象
// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]
// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div').get(0)
<video src="mov.mp4" muted></video>
<script>
// 1. DOM对象转换为 jQuery对象
// (1) 我们直接获取视频,得到就是jQuery对象
// $('video');
// (2) 我们已经使用原生js 获取过来 DOM对象
var myvideo = document.querySelector('video');
// $(myvideo).play(); jquery里面没有play 这个方法
// 2. jQuery对象转换为DOM对象
// myvideo.play();
$('video')[0].play()
$('video').get(0).play()
</script>