- 先定义一个父构造函数
- 再定义一个子构造函数
- 子构造函数继承父构造函数的属性(使用call方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 借用父构造函数继承属性
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
Father.prototype.money = function () {
console.log(100000);
};
// 2 .子构造函数
function Son(uname, age, score) {
// (1)this 指向子构造函数的对象实例;(2)不能写成new Father.call(),Father.call is not a constructor,Father.call不是一个构造函数
Father.call(this, uname, age);
this.score = score;
}
// 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着一起变化
// Son.prototype = Father.prototype;
// Son.prototype = new Father();
Son.prototype = Object.create(Father.prototype);
// 如果利用对象的形式修改了原型对象,别忘了利用constructor 指回原来的构造函数
Son.prototype.constructor = Son;
// 这个是子构造函数专门的方法 【子构造函数专门的方法 要写在上面两行代码的后面。】
Son.prototype.exam = function () {
console.log('孩子要考试');
}
var son = new Son('刘德华', 18, 100);
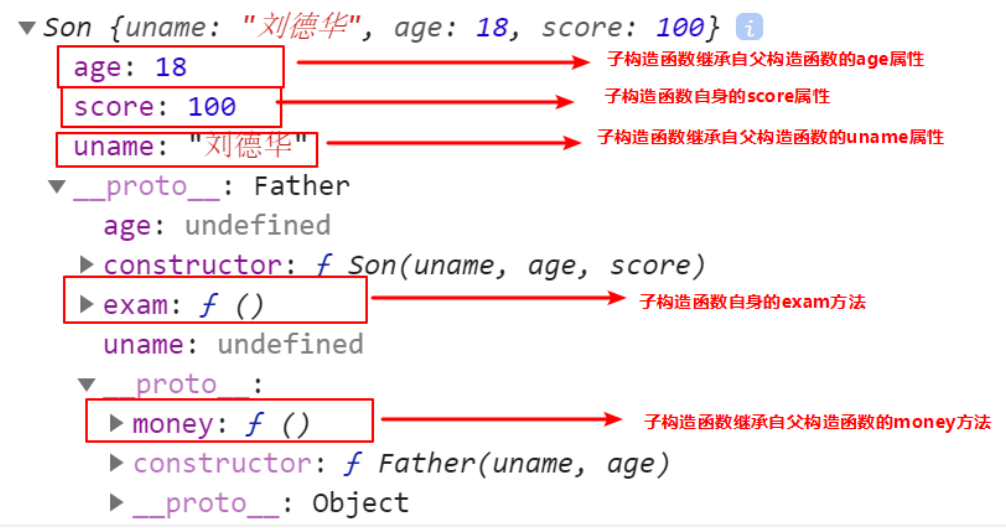
console.log(son); // (1)有money、exam方法; (2)Son {uname: "刘德华", age: 18, score: 100}
console.log(Father.prototype); // (1)有money方法,没有exam方法; (2){money: ƒ, constructor: ƒ}
console.log(Son.prototype.constructor); //
</script>
</body>
</html>
如上代码结果如图: