<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05_探索instanceof</title>
</head>
<body>
<!--
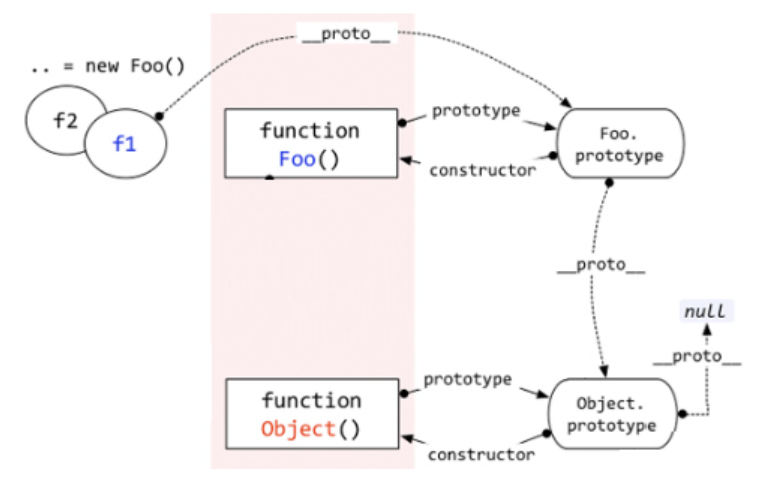
1. instanceof是如何判断的?
* 表达式: A instanceof B 【A是实例对象,B是构造函数。】
* 如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
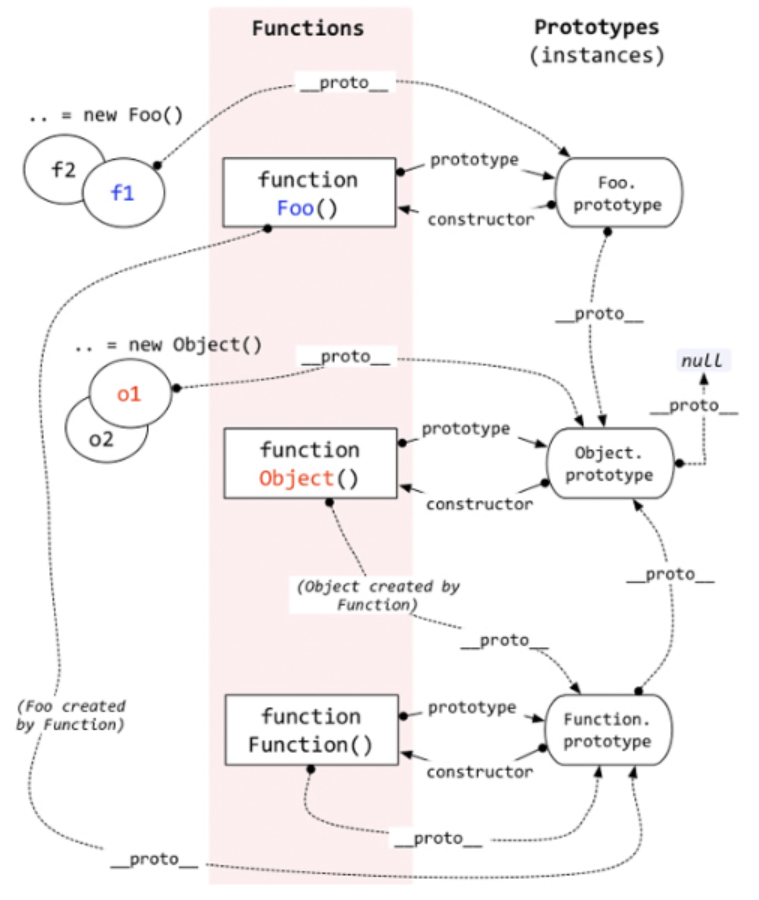
2. Function是通过new自己产生的实例
-->
<script type="text/javascript">
/*
案例1
*/
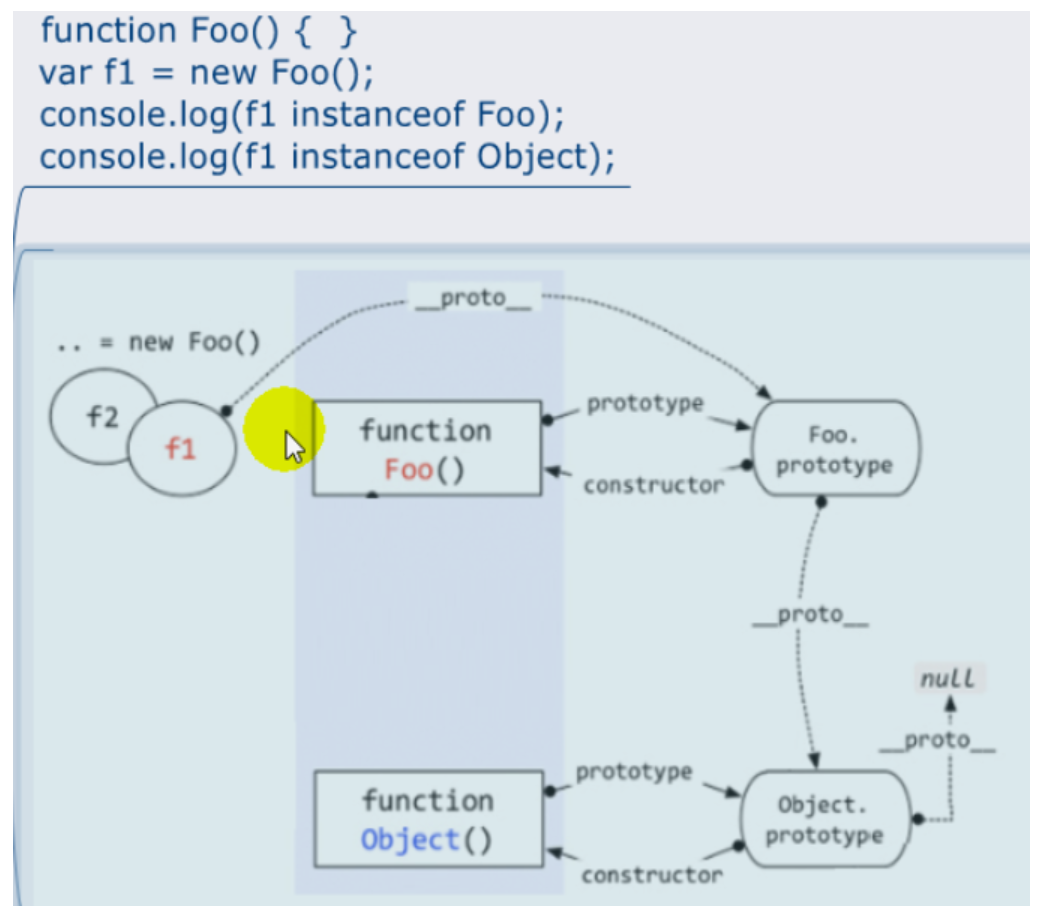
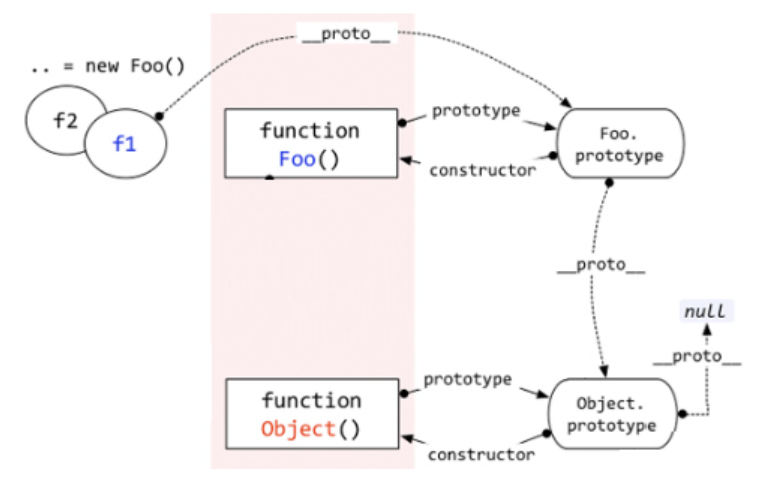
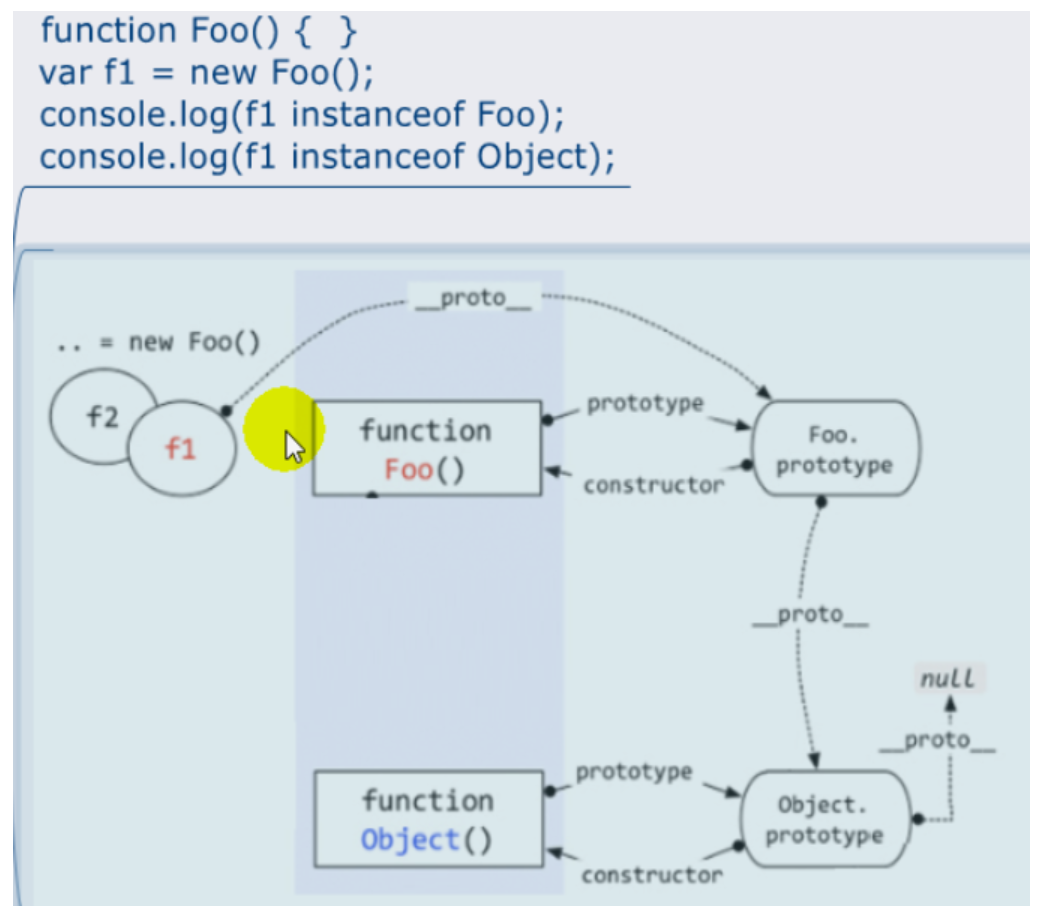
function Foo() {}
var f1 = new Foo()
console.log(f1 instanceof Foo) // true
console.log(f1 instanceof Object) // true
/*
案例2
*/
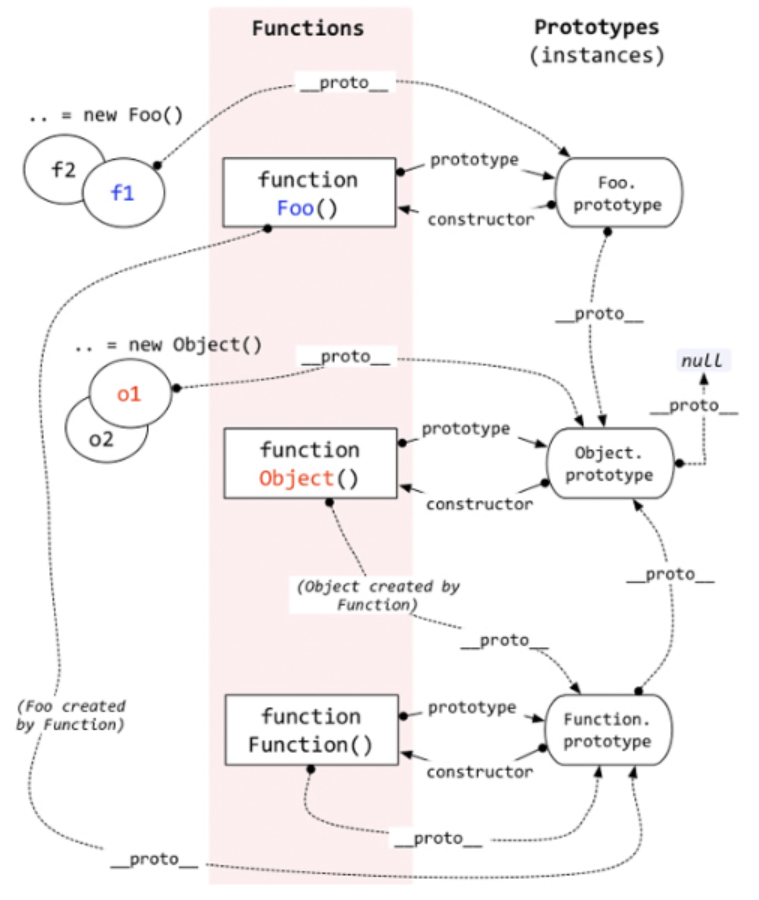
console.log(Object instanceof Function) // true 【Object是个函数类型,这很明显嘛】【这里Object是实例对象,Function是构造函数,Object/Object()是new Function产生的,Object作为一个函数来说,是new Function产生的】 【因为Object也是构造函数,所以Object/Object()是new Function产生的吗?】
console.log(Object instanceof Object) // true 【前面的Object是个实例对象,后面的Object是个构造函数。】
console.log(Function instanceof Function) // true 【大写的Function是new Function产生的。】
console.log(Function instanceof Object) // true
function Foo() {}
console.log(Object instanceof Foo) // false
</script>
</body>
</html>