一、vue 是 单文件组件
导 : 之前注册组件有什么缺点 ?
1- 缺乏语法高亮
2-格式不好整体
3-没有专门的写css代码等等
参考 : vue => 工具 => 单文件组件
- 什么是单文件组件 ? 后缀为 .vue 的文件
- 单文件组件的三个组成部分 (代码块 : scaffold 自动提示)
- template (模板结构)
- script 组件的代码逻辑
- style 样式
- 注意点 :
- 单文件组件, 无法直接在浏览器中使用, 必须经过 webpack 这种打包工具, 处理后, 才能在浏览器中使用
- vue-loader 其他配置
二、脚手架 介绍
2.X - 后台管理系统
3.X - vuex
-
vue-cli 是 vue 的脚手架工具
-
**作用 : ** vue-cli 提供了一条命令, 我们直接通过这条命令就可以快速的生成一个 vue 项目 (
vue init XX) 。
项目的基本结构、以及 webpack 配置项 全部配置 好了 -
为什么会有脚手架工具 ???
因为 webpack 配置繁琐, 阻止一批想用 vue ,但是不会 webpack 的开发人员, 所以作者直接将所有 vue 项目中用到的配置全部帮你写好了, 这样就不需要开发人员再去配置基础webpack 配置项了
-
也就是说, 使用 vue-cli 这个脚手架工具后, 再也不用担心 webpack 配置问题了, 我们前端只需要写 vue 代码, 来实现功能即可
三、脚手架工具使用
- 安装 :
npm i -g vue-cli - 初始化 vue 项目 :
vue init webpack 项目名称- 比如 :
vue init webpack vue-demo01
- 比如 :
- 项目安装过程 :
? Project name # 回车
? Project description # 回车
? Author # 回车
? Vue build standalone # => 运行时+编译 => 详见下面的问题1
? Install vue-router? # Yes
? Use ESLint to lint your code? # Yes => 详见下面的问题2
? Pick an ESLint preset Standard # standard
? Set up unit tests # No
? Setup e2e tests with Nightwatch? # No
? Should we run `npm install` for you after the project has been created? # (recommended) npm
- 如何开始
To get started:
cd vue-demo01
npm run dev
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",- --inline: 意思是信息显示在哪里
- -progress: 进度条
- --config:指定哪个文件作为 webpack 的配置文件 开发的
四、项目文件、vue项目逻辑流程介绍
第一遍: 文件夹, 第二遍再细化文件
# build - webpack 相关配置
- build.js - 生产环境构建代码
- check-version.js - 检查 node、npm 等版本
- util.js 构建工具相关
- vue-loader.config.js - vue-loader 的配置文件
- webpack.base.conf.js - webpack 的基础配置
- webpack.dev.conf.js - webpack 开发环境配置
- webpack.prod.conf.js - webpack 发布环境配置
# config - vue 基本配置文件(比如: 监听端口(17), 使用 eslint: (26))
- dev.env.js - 开发环境变量
- index.js - 项目的一些配置
- prod.env.js - 生成环境变量
# node_modules - node 安装的依赖包
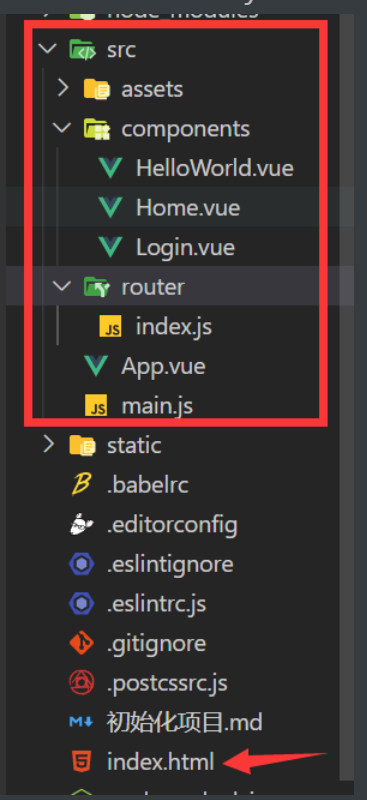
# src - 资源文件夹, 以后我们就在这个目录下写代码
- assets - 静态资源 (图片 css 都放在这)
- components - 公用组件
- router - 路由
- App.vue - 项目的根组件
- main.js - 项目的入口文件(总逻辑)
# static - 静态资源不要打包的文件 (图片 json 数据之类的)
- .gitkeep git 保持文件, 因为 git 上传, 会忽略空文件夹
# .babelrc - babel 配置文件, (es6 语法编译配置, 将 es6 转化为浏览器能够识别的代码)
# .editorconfig - 定义代码格式
- charset = utf-8 编码 utf8
- indent_style = space 缩进 空格
- indent_size = 2 缩进字符
- end_of_line = lf 回车作为换行的标记
- insert_final_newline = true 最近一空白行作为结尾
- trim_trailing_whitespace = true 清除最结尾的空白
- 如果使用 ?
- 1. 安装 vscode 的 editorConfig for vscode
- 2. eslint 检测修复后
# .eslintignore - eslint 检测忽略的地方
- /build/
- /config/
- /dist/
- /*.js 根目录下带.js 的
# .eslintrc.js - eslint 的配置文件
# .gitignore - git 的忽略文件
# .postcssrc.js - css 配置文件 (啥也没有处理)
# index.html - 页面入口
# package.json - 项目配置文件
4.1 参考 : standard
- [standard 代码规范](https: //standardjs.com/readme-zhcn.html)
4.2 参考 : src
-
assets 静态资源
-
components 组件
-
App.vue 根组件 => 指定路由出口
- 脚手架之后, 所有的组件都将渲染到 app.vue 中
-
app 中的 #app 还是 index.html 中的 #app, app.vue 中的会覆盖前者
可以通过分别添加 title 属性验证一下 -
路由出口要写在 app.vue 组件模板中 -
main.js
- 入口 js 文件
- 作用 : 创建 vue 实例, 导入其他组件并挂在到 vue 实例上 【也导入路由】
Vue.config.productionTip = false==> 不打印提示- 检测 no new : 见后面的检测警告
new Vue({ el: '#app', // 目标显示 router, // 挂载路由 components: { App }, // 注册组件 App template: '<App/>' // 模板显示组件 app }) -
route/index.js => 路由
-
一定要记住 :
Vue.use(Router)模块化工程中一定要安装路由插件, .js 就是一个模块 -
官网里 也提到
https://router.vuejs.org/zh/installation.html
4.3 画逻辑图 ( 介绍项目的几个入口文件 )


index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>demo01</title>
</head>
<body>
<!-- (1)运行服务器会打开index.html入口页面;(2)然后自动引入main.js(会被打包成app.js);(3)main.js引入根组件App.vue 、路由router;(4)根组件App.vue负责显示所有的子组件;(5)路由router负责管理子组件(路由规则管理);(6)components下是子组件;(7)assets是css、图片、js等静态资源 -->
<div id="app"></div>
<!-- built files will be auto injected -->
<!-- 自动引入的app.js就是主入口文件main.js -->
</body>
</html>
main.js
// 引入vue、App根组件、路由router,然后实例化vue,挂载路由,指定实例化vue的组件是根组件
import Vue from 'vue'
import App from './App' // (1)App.vue 的后缀 可以省略;(2)引入根组件。
import router from './router' // (1)引入路由,在下面挂载;(2)省略了router目录下的index.js
Vue.config.productionTip = false
/* eslint-disable */
new Vue({
// el : 指定边界 占位置 【不能删】
el: '#app',
router, // 挂载路由
components: { App }, // 注册组件
// (1)template > el;(2)App组件当成标签来用
template: '<App/>'
})
index.js
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import HelloWorld from '../components/HelloWorld.vue'
// import HelloWorld from 'C:/....../src/components/HelloWorld'
// Vue 把 router 当成组件安装了一下
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
App.vue
<template>
<div id="app">
<img src="./assets/logo.png" />
<!-- APP.vue是根组件,因为这里有router-view,出口,所有的出口都显示在这里。 -->
<router-view />
</div>
</template>
<script>
export default {
name: "App"
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
五、问题处理
5.1 - 问题1 : 两种编译模式 和 @
参考 : vue.js => 安装 => 对不同构建本版本的解释
- 我们选择的是 Runtime + Compiler 模式 : ( 运行时 + 编辑器)
- 运行时模式 : 用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
- 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>'
})
// 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})
- 完整版版本选用 : ES Module (基于构建工具使用) : vue.esm.js
- build => webpack.base.config.js => 37 行 alias(别名) 'vue$': 'vue/dist/vue.esm.js',
- @ : 就是src的绝对路径
- build => webpack.base.config.js => 38 行 alias(别名) '@': resolve('src'),
router/index.js =>
import HelloWorld from '@/components/HelloWorld'
import HelloWorld from 'C: /users/.../src/components/HelloWorld'
5.2 - 问题2 : ESLint
-
**概念 : ** ESLint 是在 JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
- 在 vscode等编辑工具 中, 可以提示语法错误
- 在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
-
如何使用 eslint ?
- 1-安装vscode插件 ESlint
- 2-vscode设置里添加一些配置
"editor.formatOnSave": true, // 每次保存的时候自动格式化 "eslint.autoFixOnSave": true, // 每次保存的时候将代码按eslint格式进行修复 "eslint.validate": [ { "language": "html", "autoFix": true }, { "language": "vue", "autoFix": true }, { "language": "javascript", "autoFix": true }, { "language": "wpy", "autoFix": true } ], "prettier.eslintIntegration": true, // #让prettier使用eslint的代码格式进行校验 "javascript.format.insertSpaceBeforeFunctionParenthesis": true, "editor.formatOnType": true // 让函数(名)和后面的括号之间加个空格 -
**关闭 Eslint : **
-
参考 : config/index.js ==> 26行 :
dev.useEslint设置为false -
重启项目:
npm run dev
-
5.3 问题3 : vscode安装 格式化插件 Prettier
- 安装 vscode 插件
Prettier -Code formatter - 功能1 : shift + alt + F => 格式化代码
- 功能2 : 配合 eslint : 见上一个问题的配置
5.4 问题4 : 检测警告
eslint-disable-next-line # 忽略检测下一行 可以使用单行注释/多行注释, 其他都是多行注释
eslint-disable # 忽略当前整个文件 多行注释 /* */
eslint-disable no-new # 忽略前面是new开头
六、项目演示
准备 : 开启服务器+数据库
vue 项目学什么?
- 如何使用 vue 配合脚手架工具来完成一个项目
- 学习 ElementUI 组件库的使用
- 业务
- 3.1 登录和退出
- 3.2 用户+角色+授权+菜单
- 3.3 商品模块
七、开启本地服务器
**画图 : ** 接口访问路径 :
前端页面 ===> 接口服务器 ===> 数据库服务器 ==> 数据库
第一小步 : 打开 : 数据库服务器
打开
phpStudy, 点击启动
第二小步 : 导入数据库
-
打开
navicat -
点击
连接: 创建一个MySQL连接 -
用户名和密码 : root-root(不能乱写) 这个是和 config 里的配置一样的
-
创建一个数据库 :
shop_admin不要乱写, 选择倒数找到 unt-8 -
双击打开数据库
-
导入
sql语句=> 右键运行 SQL 文件 => shop-api 最后一个 sql 文件如果没有反应 : 表 => 右键刷新
第三小步 : 开启接口服务器
- 打开
shop-api - 运行
npm start - 显示成功 :
API 接口服务启动成功,占用端口 8888
第四小步 : 测试接口
http: //localhost: 8888/api/private/v1/login?username=admin&password=123456
项目使用接口 : (记得保存)
// shop-api里面有
第五小步 : 使用
- 每天做项目之前 :
-
- 每次都要先开启
phpStudy中的mySql
- 每次都要先开启
-
- 每次都要打开
shop-api, 运行npm start
- 每次都要打开
笔记
# 脚手架创建项目
1. 安装脚手架 : `npm i vue-cli -g`
2. 检测 : `vue -V` (version)
3. 使用 : `vue init webpack demo01`
```js
> npm 清除缓存
> 1. 路径 : C:Usersma250AppDataRoaming
pm-cache
> 2. 命令 npm cache clean -f
> 1. 假如 npm i XXX 报错了
> 错误 : LINK NetWork 找不到包
> 清缓存 : `npm cache clean -f `
> npm i XXX
> 2. vue init webpack demo01 报错
> 清缓存 : `npm cache clean -f `
> npm i ? 成功率低
> vue init webpack demo01 再来一次
```
# 文件介绍
- build - webpack 的配置文件
- config - vue 项目的配置文件
- node_modules 依赖包
- src : 源文件 (重点)
- static - 静态文件 (不打包的)
.gitkeep 保持一个空文件夹能够上传到 github/码云等托管代码网站
- .editorconfig 编辑器配置
- 1. vscode 插件 : `EditorConfig fro VS Code` 【Vetur】
- 2. 找到 .editconfig 配置
- .eslintignore eslint 忽略检测的部分
- .gitignore git 上传忽略的
- .postcssrc.js 处理 css 的配置文件
- index.html 入口页面
# src
- assets - 静态资源 (打包的)
- components 组件
- router 路由
- app.vue 根组件
# eslint
1. 作用 :检测代码是否规范 , 保证代码的一致性 和避免错误
2. 如何使用
- 安装 vscode 插件 : `ESLint`
- 设置配置
3. ctrl + S => 自动格式化 + 修复
4. 参考 : Prettier + Standand
5. 两个忽略注释
- 忽略下一行 : // eslint-disable-next-line /_ eslint-disable-next-line _/
- 忽略文件的全部警告 /_ eslint-disable _/
# @ 其实就是 src 的绝对路径
八、ES6的模块语法 (基于webpack基类)
8.1 export default 默认导出一个模块 ( 简单类型 + 复杂类型 )
-
导出 : export default
-
默认 只能导出一个
let str = 'abc' let num = 20; let obj = { name : 'zs' } export default num // export default obj
-
导入 : import
-
导入的名字可以任意
-
import res from './a.js' console.log(res)
8.2 export 导出多个模块, 都放在一个对象里
-
**导出 : export **
-
// 逻辑模块 // 登录一个函数 export let login = () => { console.log('登录'); } // 注册一个函数 export let register = () => { console.log('注册'); } -
导入 : import
-
// 方式1 import * as res from './a' console.log(res); res.login() res.register() // 方式2 import { login, register as reg } from './a' login() register()
8.3 import 模块
import axios from 'axios';
a.js
// 导出一些数据
let num = 30
let obj = { name: 'zs' }
// 只能导出一个 default 默认 只能由一个
export default num
export default obj
// 可以这样写
export default {
num,
obj
}
// 登录
let login = () => {
}
// --------------------------------
// 导出 登录函数
export let login = () => {
console.log('login---')
}
// 导出注册函数
export let register = () => {
console.log('register----')
}
mian.js
/**
* 1. import + export default
* 2. import + export
* 3. import axios from 'axios'
*
* axios.get().then()
*/
/**
* 1. import + export default
* import 引入
* export default 导出
*/
// res 可以随便写
import aaa from './a.js'
console.log(aaa)
// ----------------------------------------
/**
* 2. import + export 【export导出的是对象】
*/
// export 导出的是一个对象 (登录+注册)
// 方式1 :
import * as res from './a.js'
console.log(res)
res.login()
res.register()
// 方式2 :
import { login, register as reg } from './a.js'
login()
reg()
// -----------------------
// 解构
let obj = {
name: 'zs',
age: 30
}
function test(obj) {
// let n = obj.name
// let a = obj.a
let { name: n, age } = obj
console.log(n, age)
}
test(obj)
// 起别名 as 或者 :