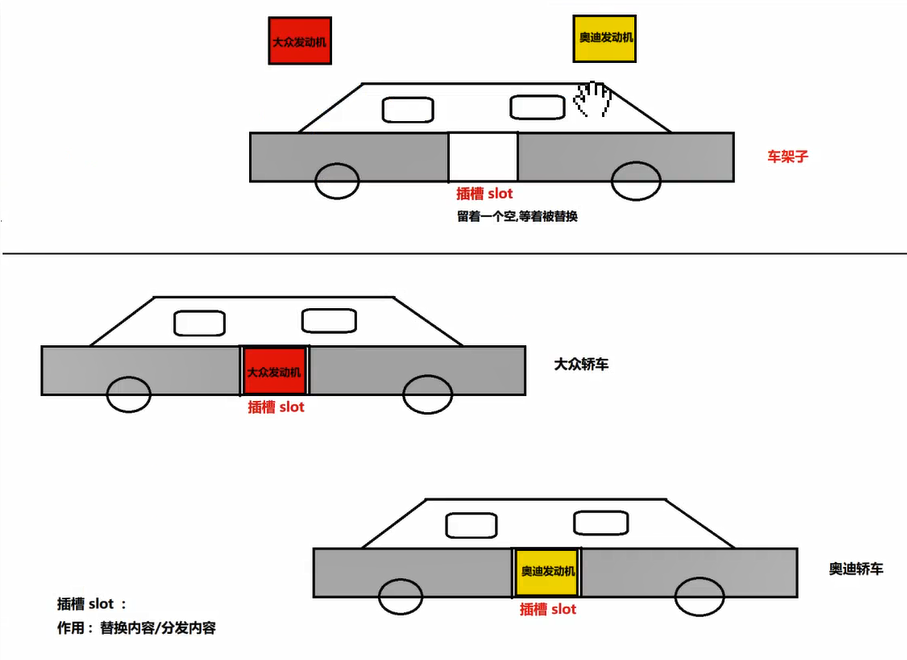
1. 插槽 : 替换内容 / 分发内容
(1)占位,像出口<router-view></router-view>。
(2)没有新的内容放进来,就用默认的。
(3)<slot></slot>将被替换成组件内的对应子节点。

2. 基本使用
<el-car>
<div>宝马发动机</div>
</el-car>
组件的内部
<slot></slot>
~
02-插槽的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
需求1: 仅仅是改文字
大众发动机 => 奥迪发动机
需求2 : 文字 + 标签
<div>大众发动机</div> => <p>奥迪发动机</p>
插槽 : 替换内容 / 分发内容 【占位,没有新的内容放进来,就用默认的。】
-->
<div id="app">
<!-- 第一次使用 -->
<el-car>
<div>大众发动机</div>
</el-car>
<!-- 第二次使用 -->
<el-car>
<p>奥迪发动机</p>
</el-car>
<!-- 第三次使用 -->
<el-car></el-car>
</div>
<template id="tpl">
<div>
<h3>提示</h3>
<!-- slot 可以给默认的内容,也可以不给,不给就没内容,就不显示 -->
<slot>
<p>国产雅迪迪</p>
</slot>
<button>取消</button>
<button>确定</button>
</div>
</template>
<script src="./vue.js"></script>
<script>
// 注册组件
Vue.component('el-car', {
template: `#tpl`
})
const vm = new Vue({
el: '#app',
data: {}
})
</script>
</body>
</html>
3. 具名插槽
<h3 slot='n1'>提示</h3>
<p slot='n2'>奥迪发动机</p>
组件的内部
03-插槽的具名.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
具名 : 给插槽加个名字
【场景:有2个以上的插槽,视情况替换某个/些插槽。】
需求3 : 把 提示 和 大众发动机 都要给替换掉
-->
<div id="app">
<!-- 第一次使用 -->
<el-car>
<!-- 这里,slot属性给普通标签添加,不是给组件标签添加 -->
<h3 slot="n1">大众提示</h3>
<div slot="n2">大众发动机</div>
</el-car>
<!-- 第二次使用 -->
<el-car>
<h3 slot="n1">奥迪提示</h3>
<p slot="n2">奥迪发动机</p>
</el-car>
</div>
<template id="tpl">
<div>
<!-- 这里,具名插槽,加上name属性。 -->
<slot name='n1'></slot>
<slot name='n2'></slot>
<button>取消</button>
<button>确定</button>
</div>
</template>
<script src="./vue.js"></script>
<script>
// 注册组件
Vue.component('el-car', {
template: `#tpl`
})
const vm = new Vue({
el: '#app',
data: {}
})
</script>
</body>
</html>
~
04-模拟一个el-input.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="app">
<el-input>
<!-- append:就会去替换 -->
<span slot="append">搜索</span>
</el-input>
</div>
<template id="tpl">
<div>
<slot name='prepend'></slot>
<input />
<slot name='append'></slot>
</div>
</template>
<script src="./vue.js"></script>
<script>
// 组件
Vue.component('el-input', {
template: `#tpl`
})
const vm = new Vue({
el: '#app',
data: {}
})
</script>
</body>
</html>
~
4. 作用域插槽
组件的子节点想访问组件内部的数据
<el-car>
<!--
<p slot-scope='scope'>发动机样式 : {{ scope.type }} {{ scope.num }} {{ scope.row.id }}</p>
-->
<!-- 都是套一个template -->
<template slot-scope='scope'>
<p>发动机样式 {{ scope.type }} {{ scope.row.id }}</p>
</template>
</el-car>
- 组件内部
<slot :type='type' num='123'></slot>
data(){
return {
type: 'EA888',
row: {
id: 500
username: 'admin'
}
}
}
~
05-作用域插槽.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<!--
作用域插槽 : 获取值
> 子节点 p 想访问 组件内部的数据 type 无法访问
> 因为组件封闭独立的个体
-->
<div id="app">
<el-car>
<!-- 凡是 slot 里面的属性 都将作为 scope 的属性存在 -->
<!-- 注意,插槽的name属性不能作为 scope 的属性 -->
<!-- 这是 vue 2.5.0 之前的写法 -->
<p slot-scope="scope">
发动机样式 {{ scope.row.id }} - {{ scope.row.username }} - {{ scope.num }} - {{ scope.type }}
</p>
<!-- vue 2.5.0 之后, slot-scope 要写在 template 里面了 -->
<!--
<template slot-scope="scope">
<p>发动机样式: {{ scope.type }}</p>
<p>发动机id: {{ scope.row.id }}</p>
<p>用户名 : {{ scope.row.username }}</p>
</template>
-->
</el-car>
</div>
<template id="tpl">
<div>
<h3>提示</h3>
<!-- 注意,插槽的name属性不能作为 scope 的属性 -->
<slot :type='type' num='1234' :row='row'></slot>
<button>取消</button>
<button>确定</button>
</div>
</template>
<script src="./vue.js"></script>
<script>
// 组件
Vue.component('el-car', {
template: `#tpl`,
data() {
return {
type: 'EA888',
row: {
id: 500,
username: 'admin'
}
}
}
})
const vm = new Vue({
el: '#app',
data: {}
})
</script>
</body>
</html>
~