内容概述

什么是路由?

后端路由阶段

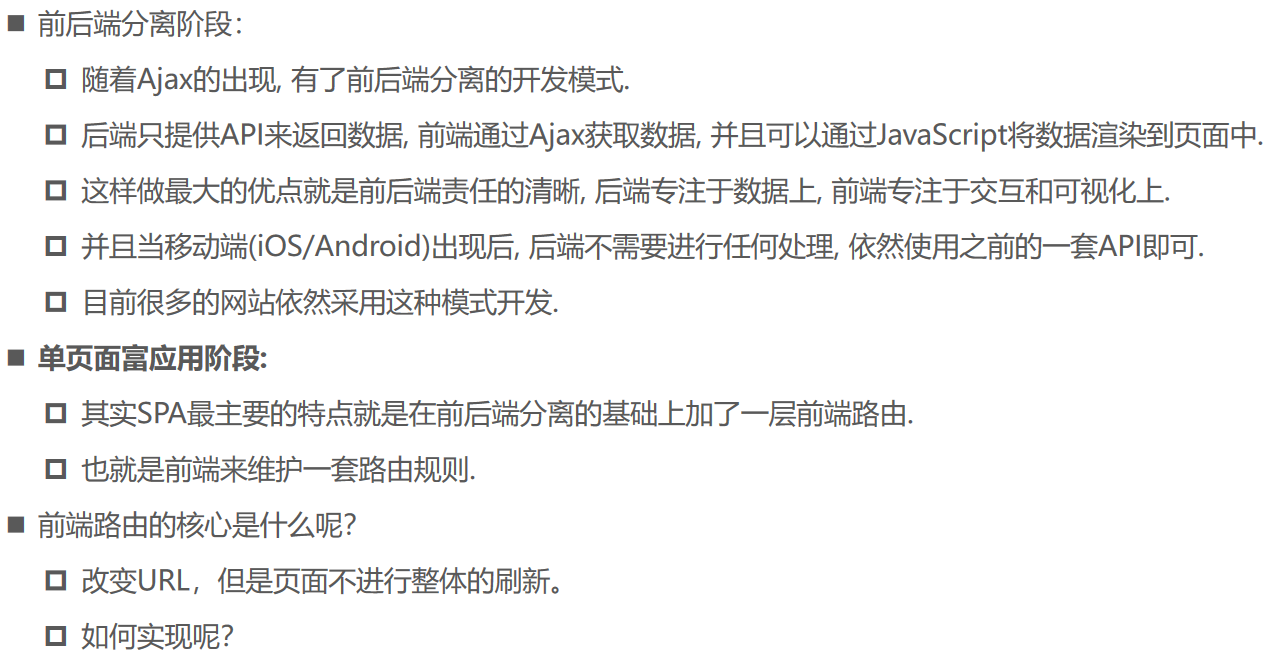
前端路由阶段

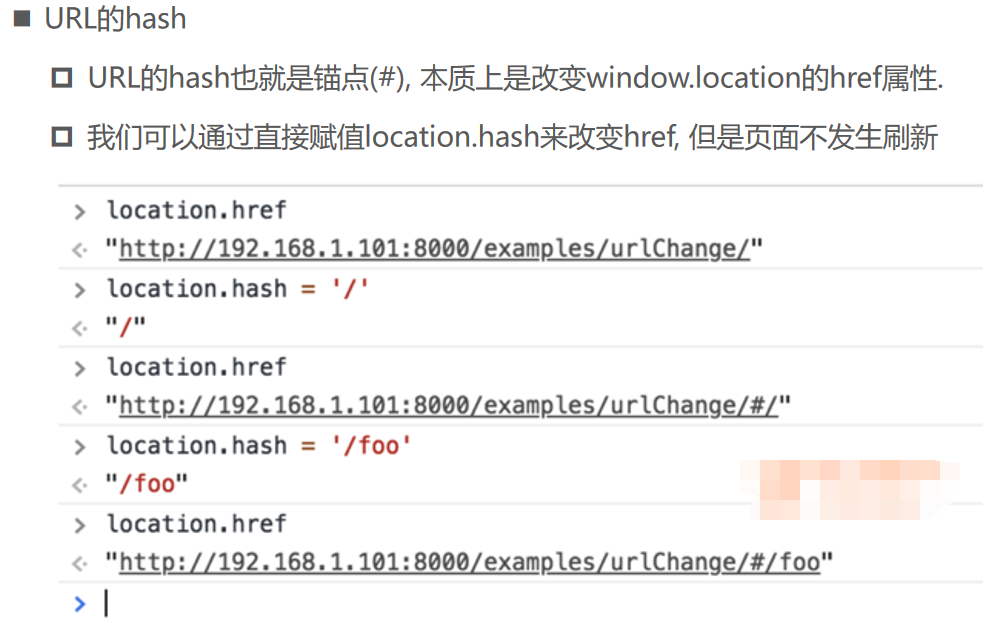
URL的hash

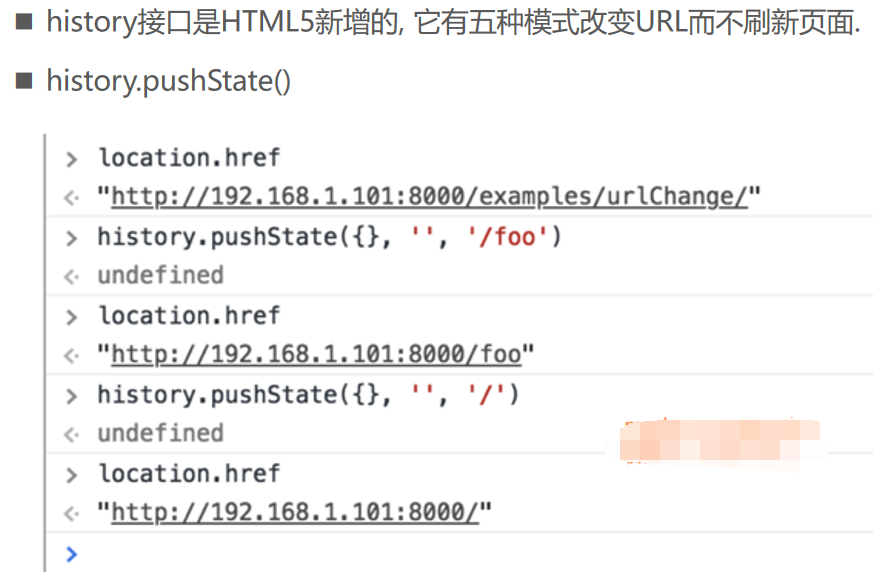
HTML5的history模式:pushState

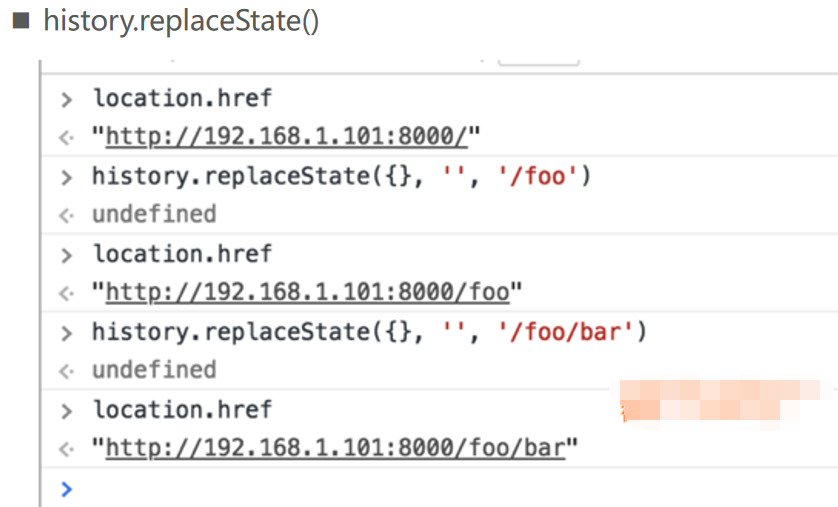
HTML5的history模式:replaceState

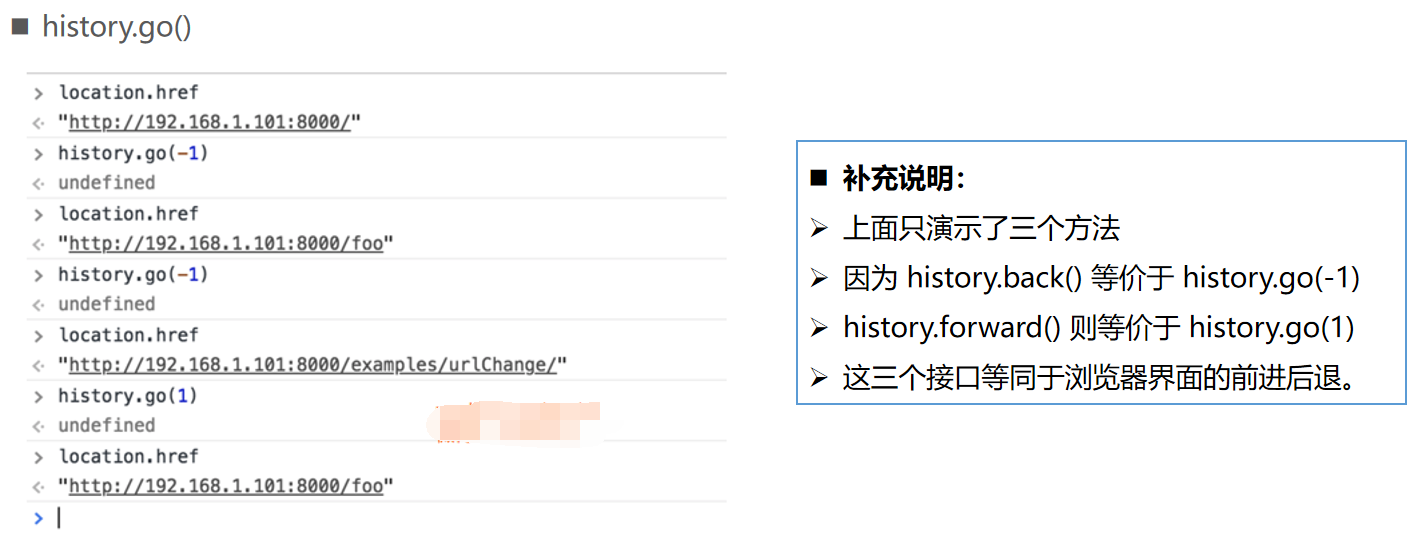
HTML5的history模式:go

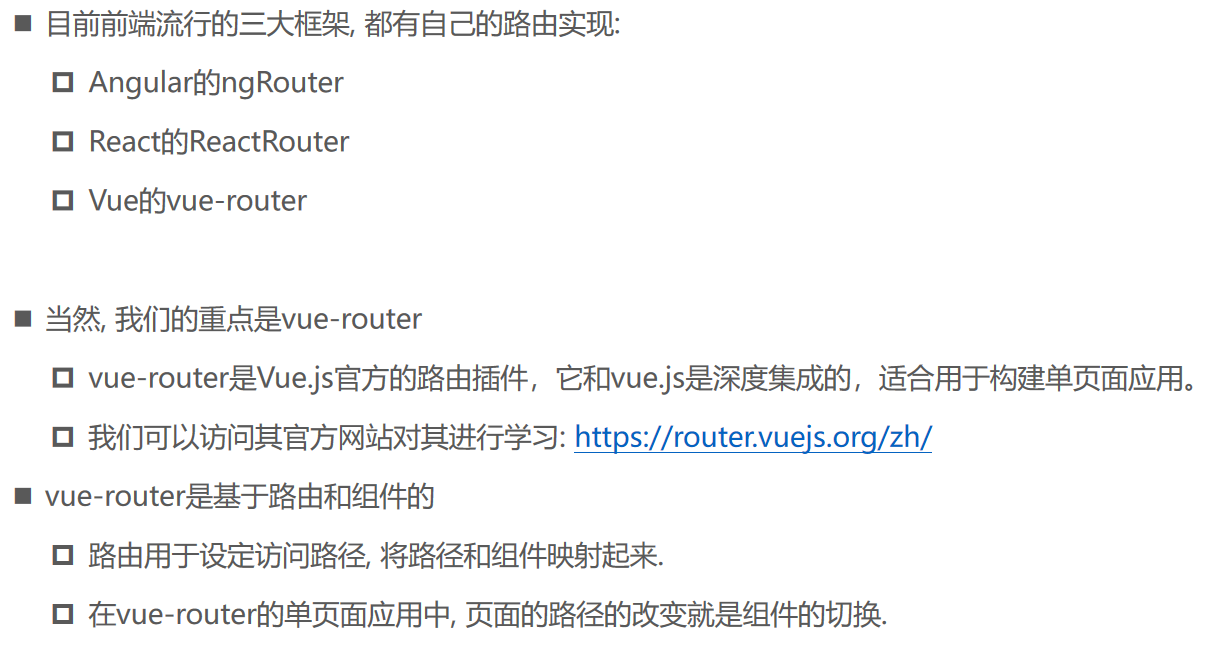
认识vue-router

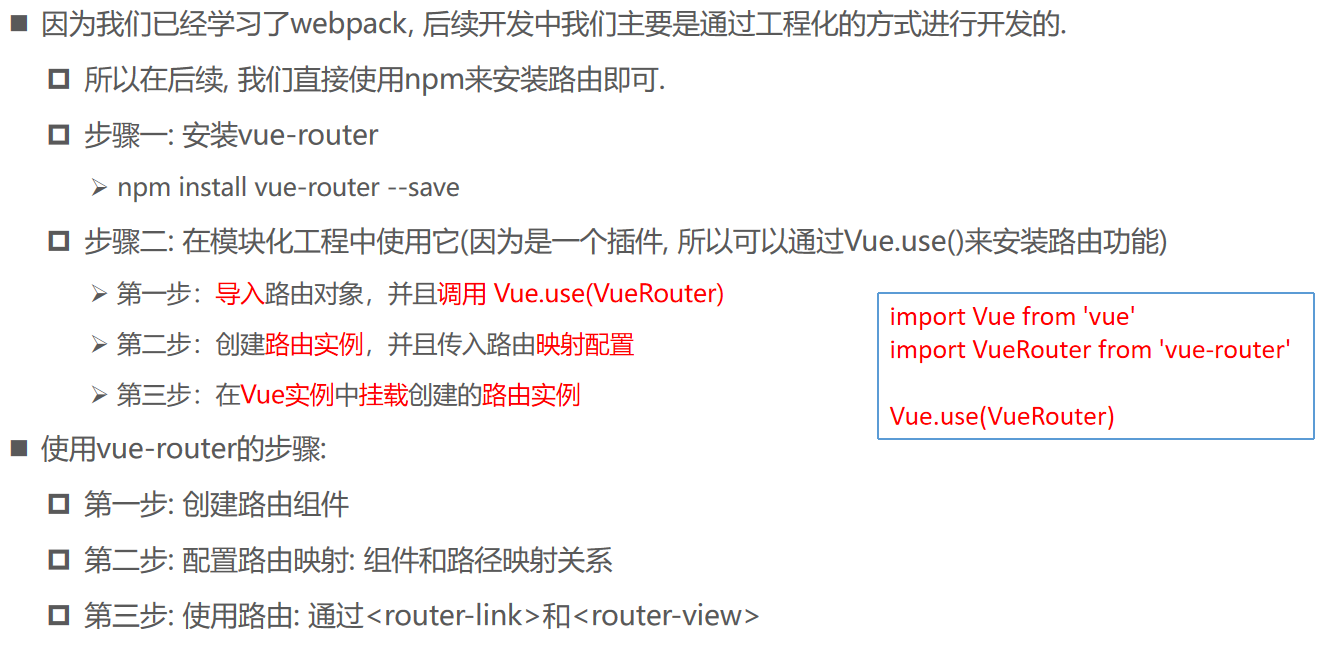
安装和使用vue-router

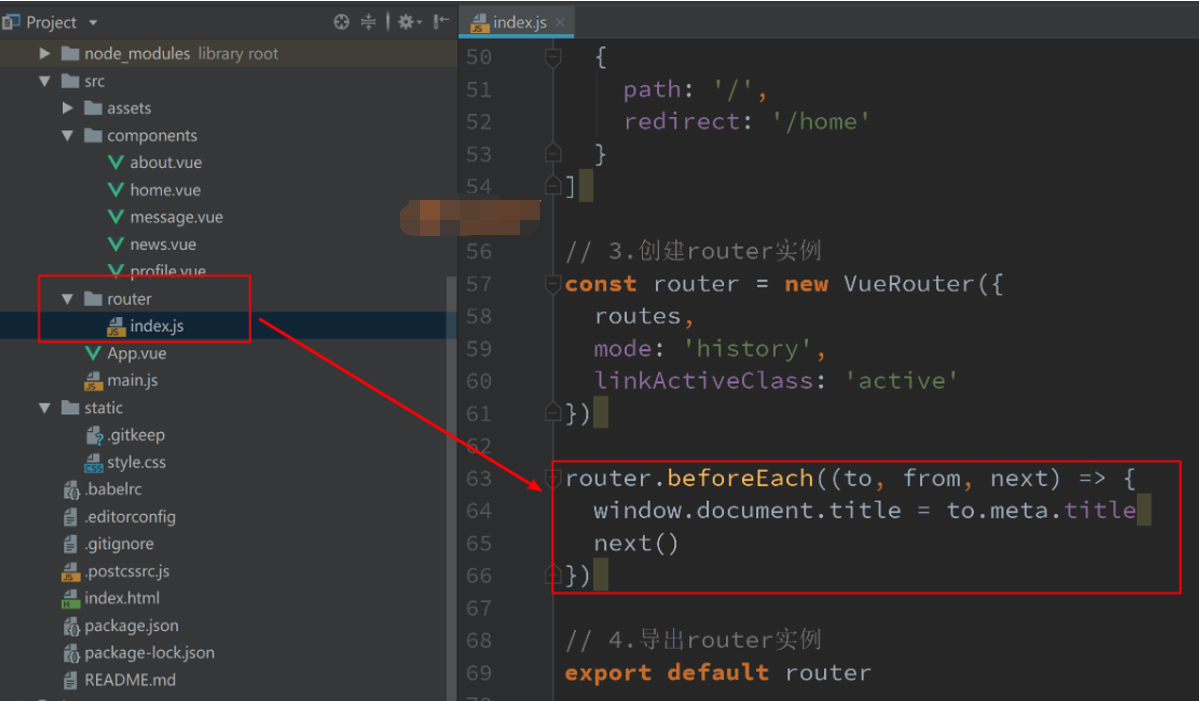
创建router实例

挂载到Vue实例中

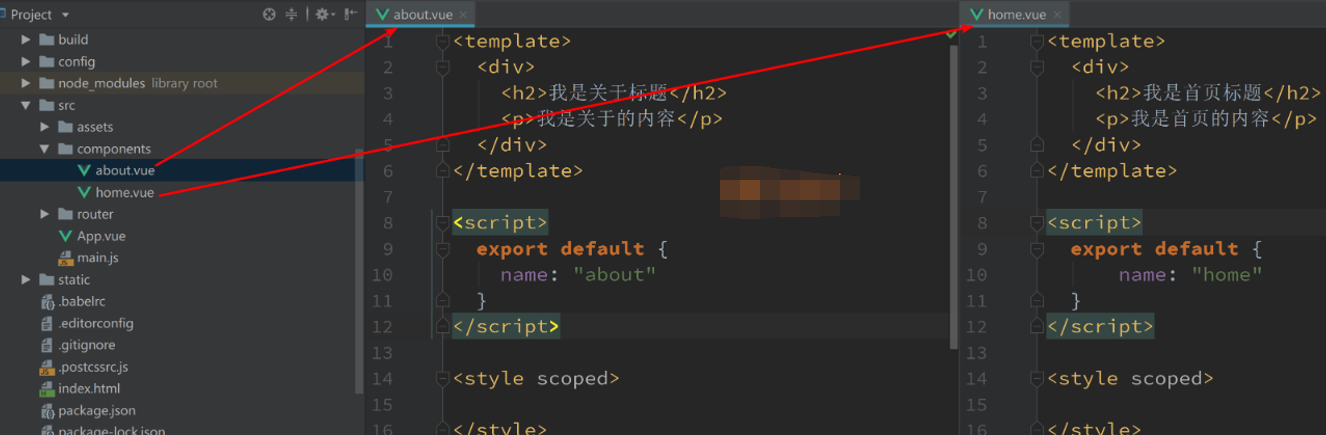
步骤一:创建路由组件

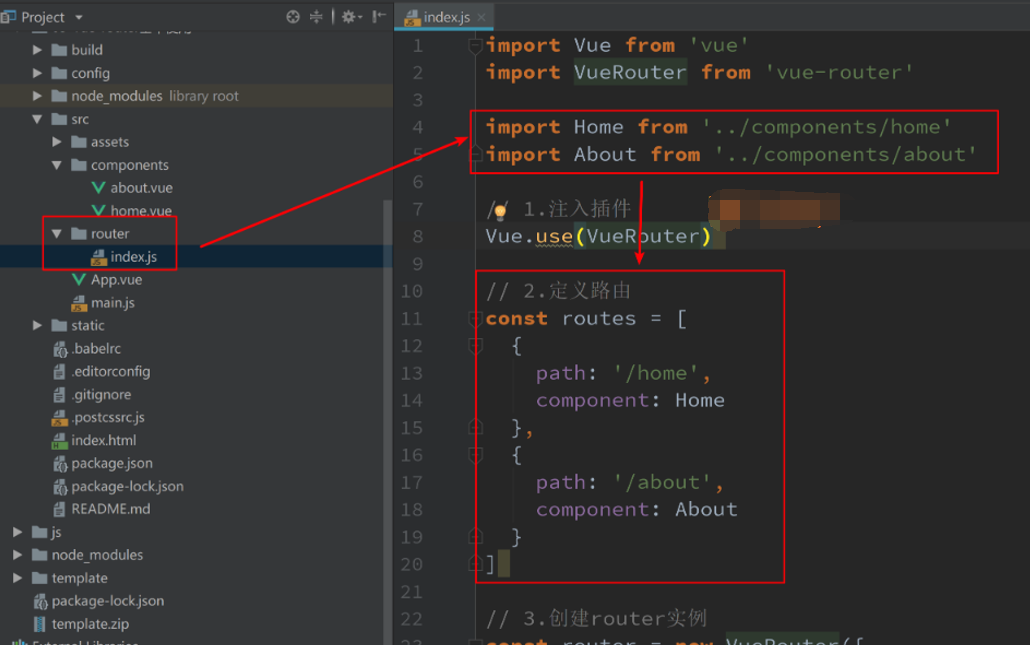
步骤二:配置组件和路径的映射关系

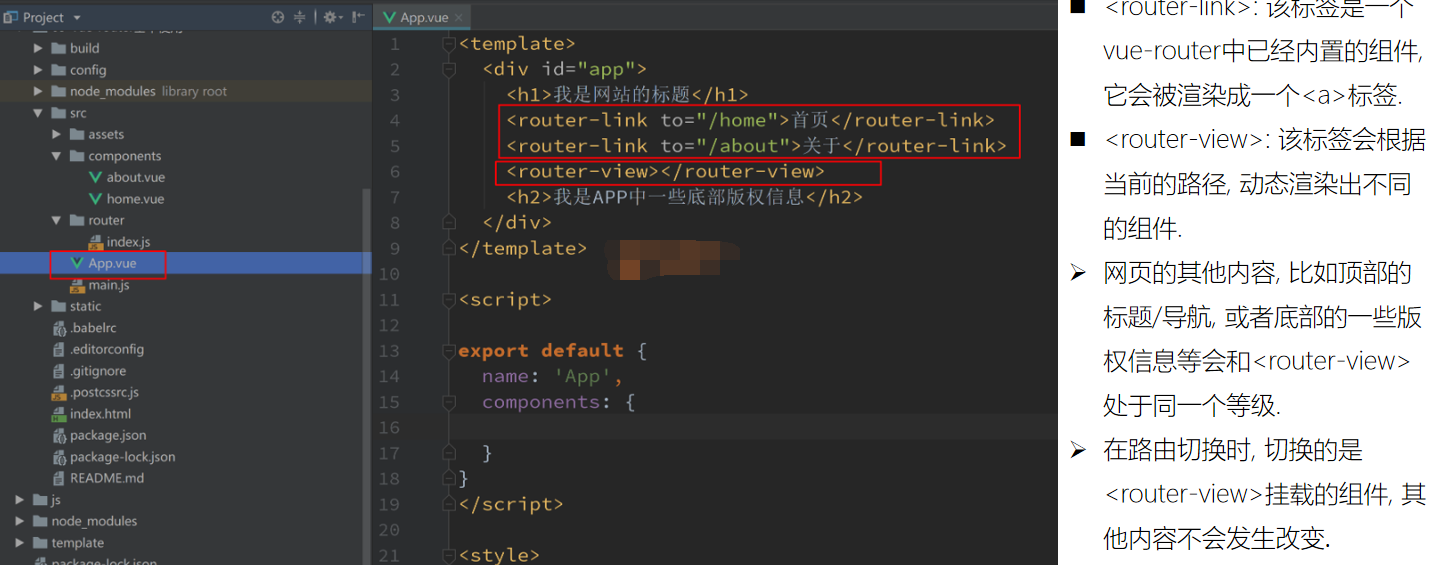
步骤三:使用路由.

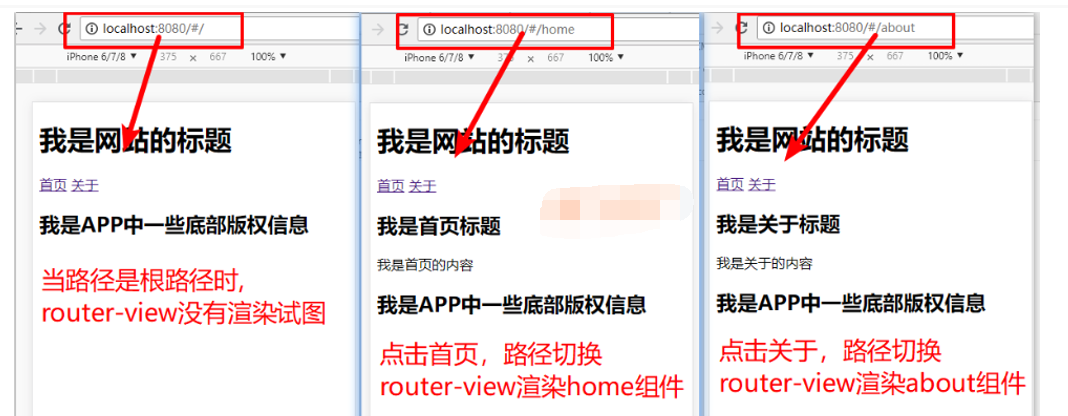
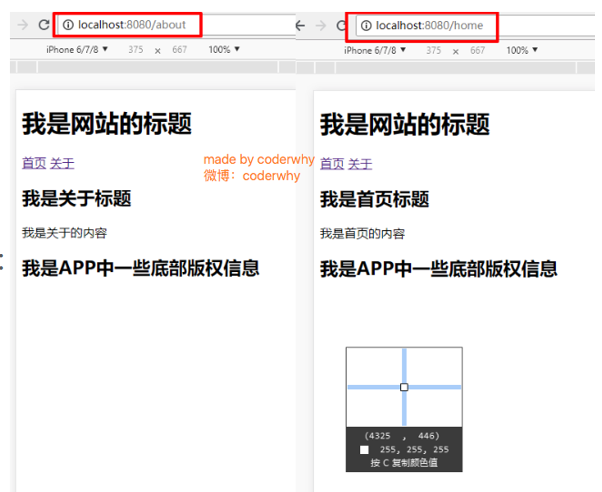
最终效果如下

路由的默认路径

HTML5的History模式


router-link补充

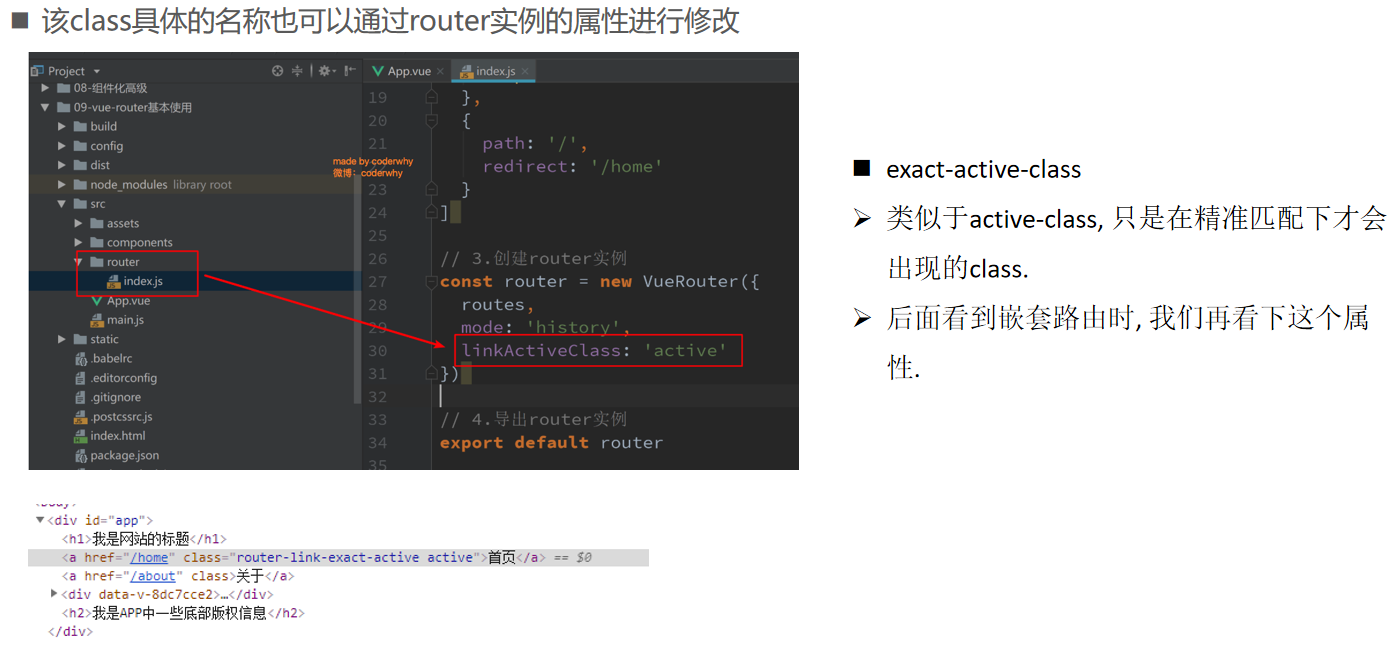
修改linkActiveClass

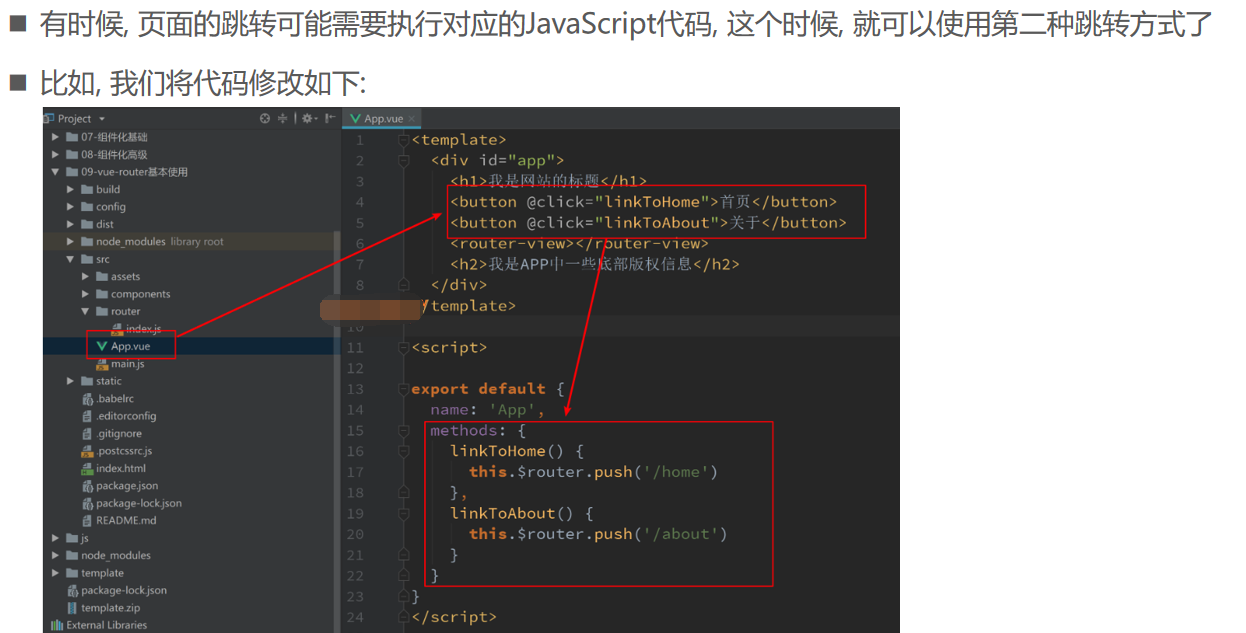
路由代码跳转

动态路由

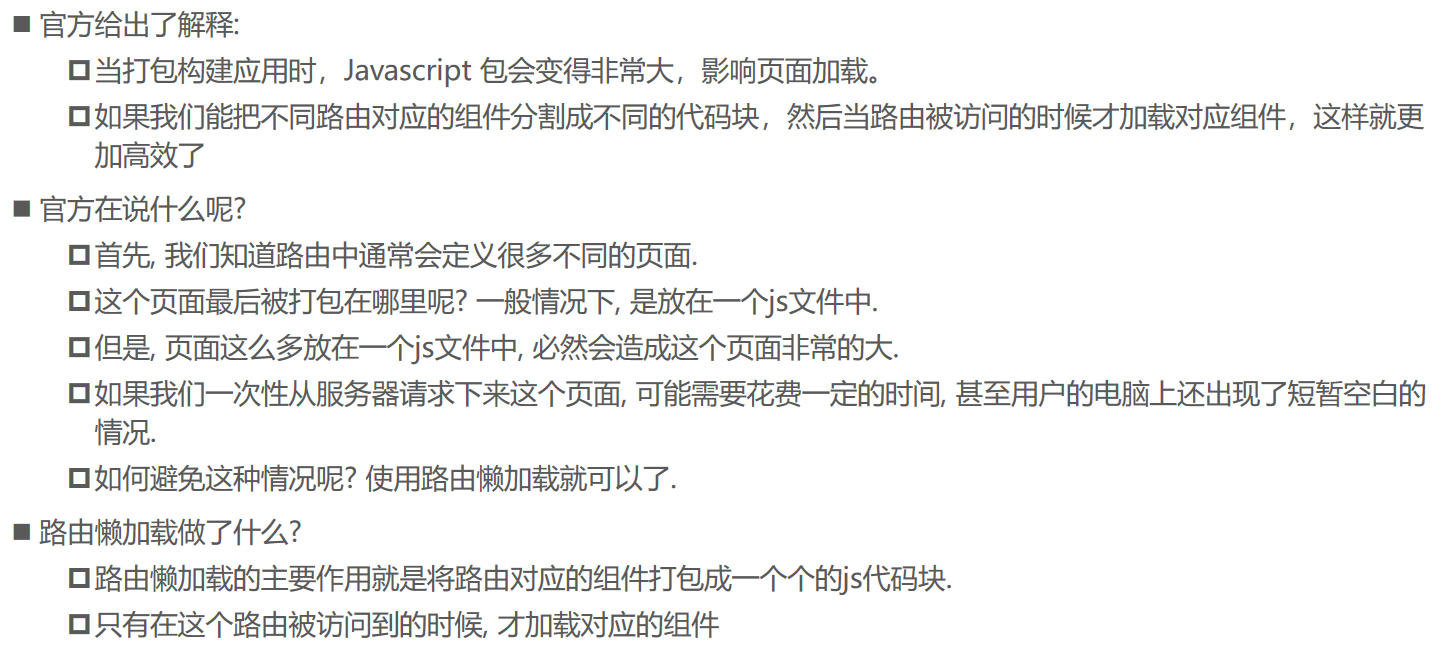
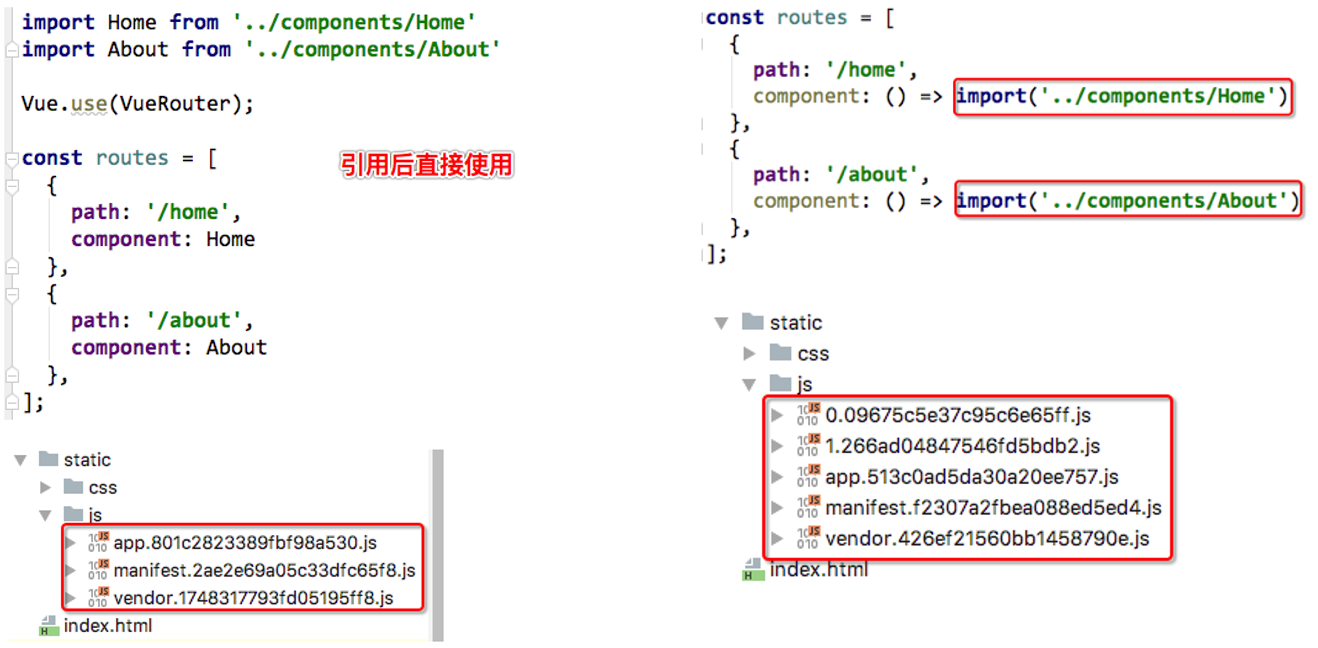
认识路由的懒加载

路由懒加载的效果

懒加载的方式

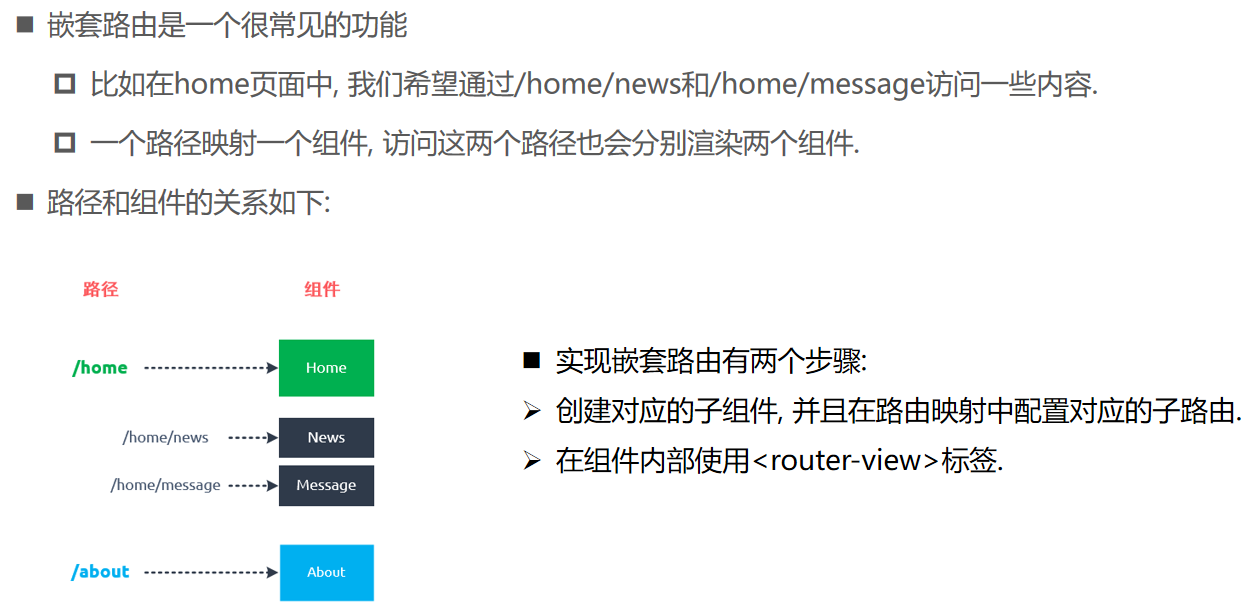
认识嵌套路由

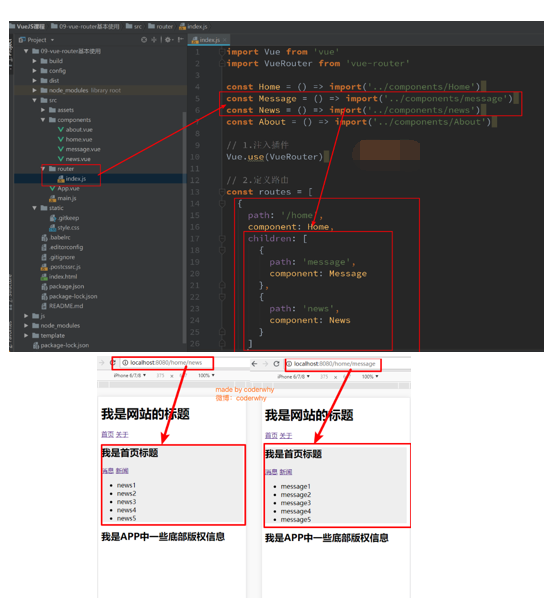
嵌套路由实现


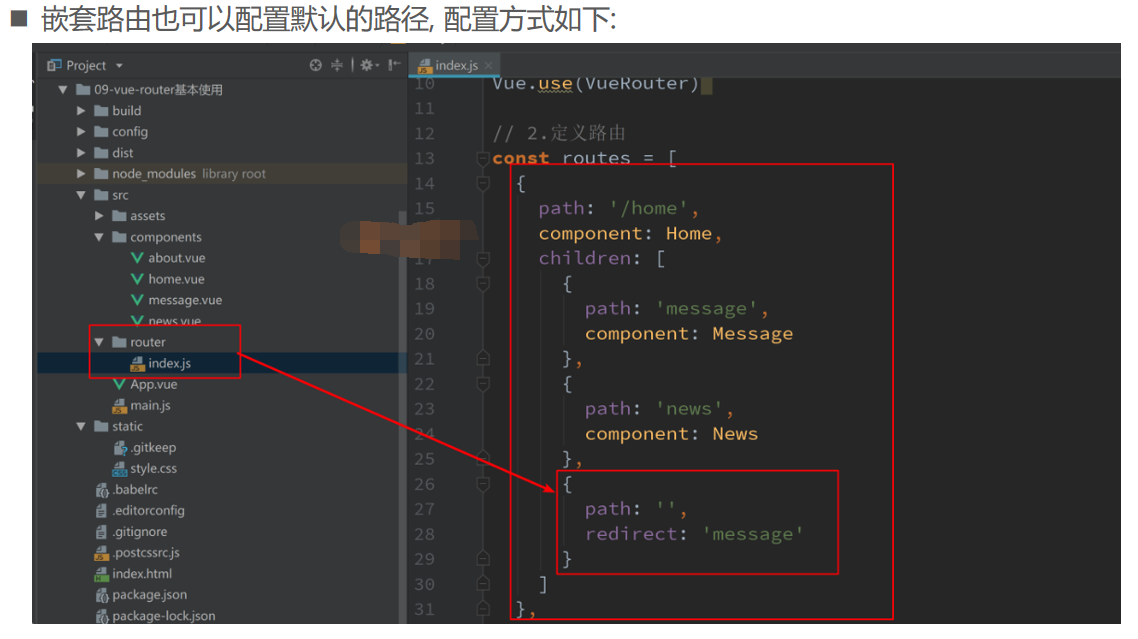
嵌套默认路径

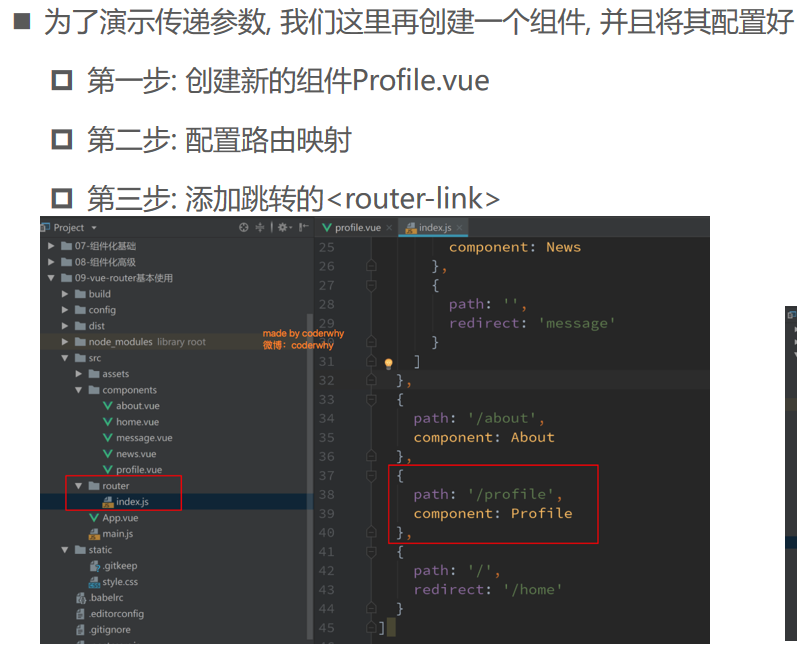
准备工作


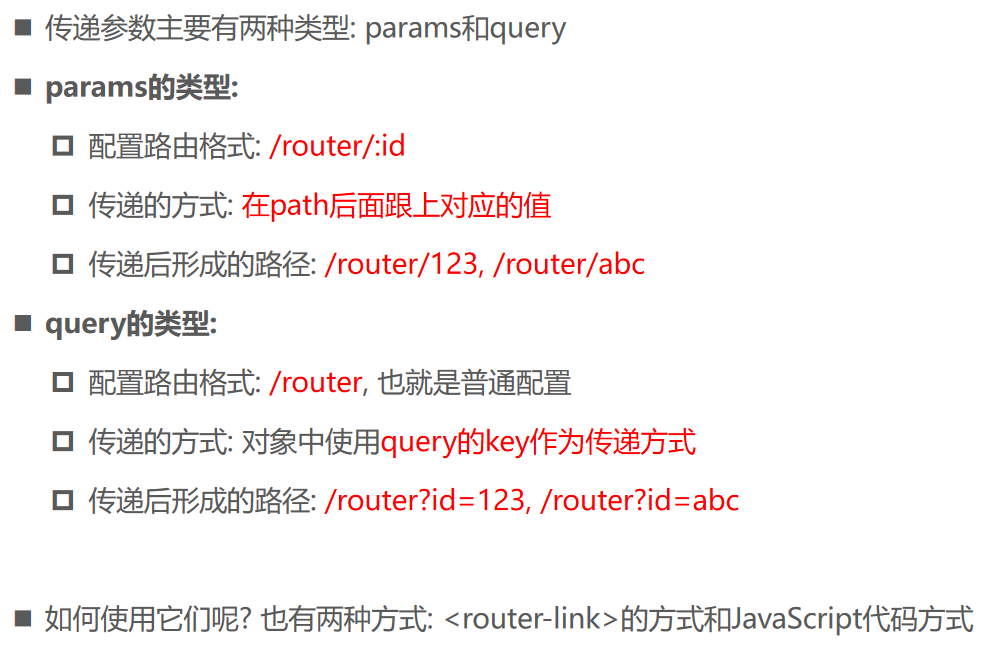
传递参数的方式

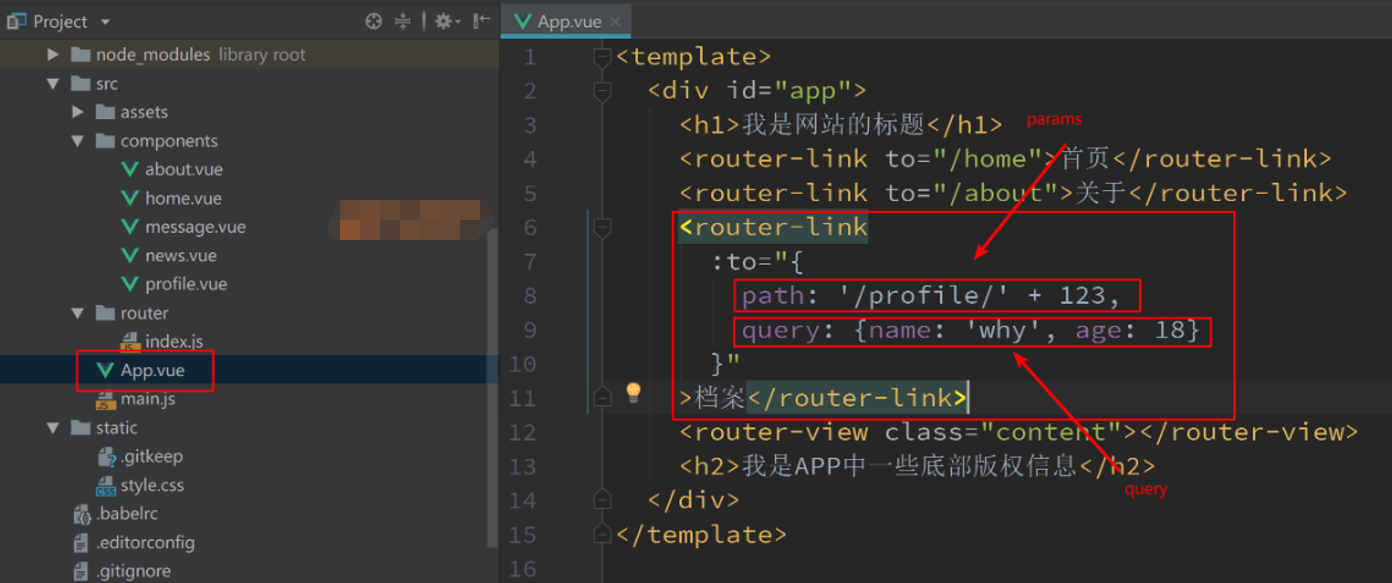
传递参数方式一:

传递参数方式二: JavaScript代码,params,query

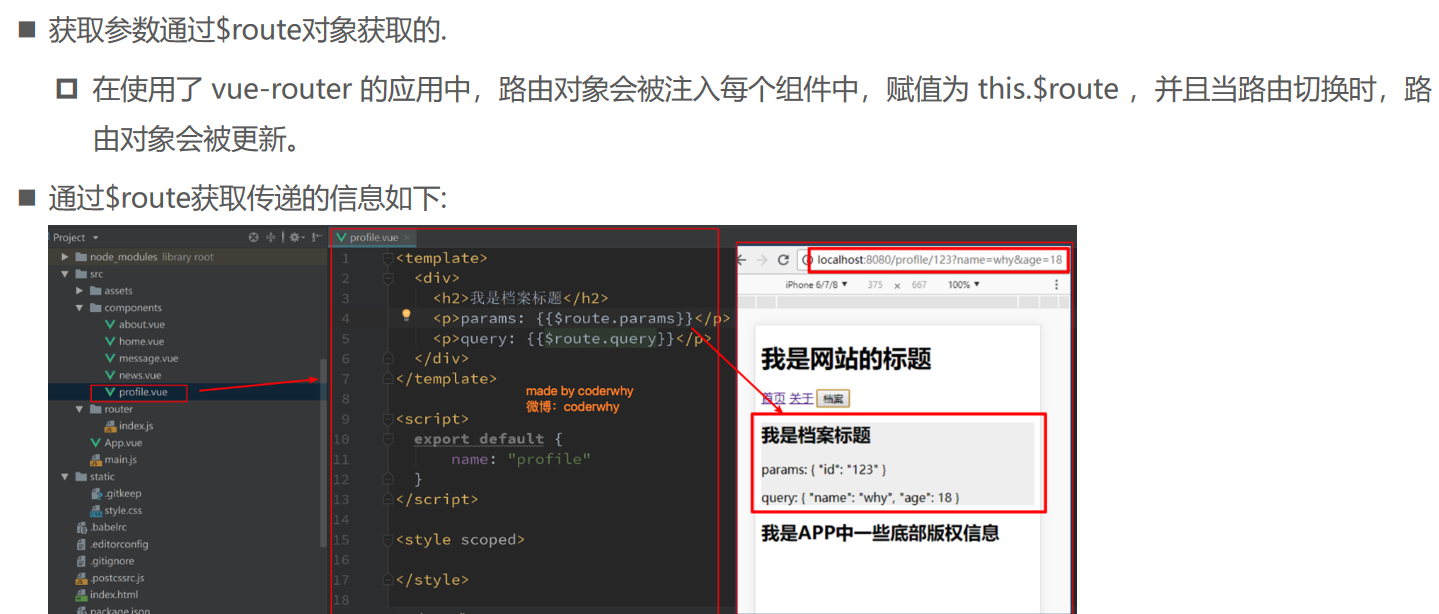
获取参数

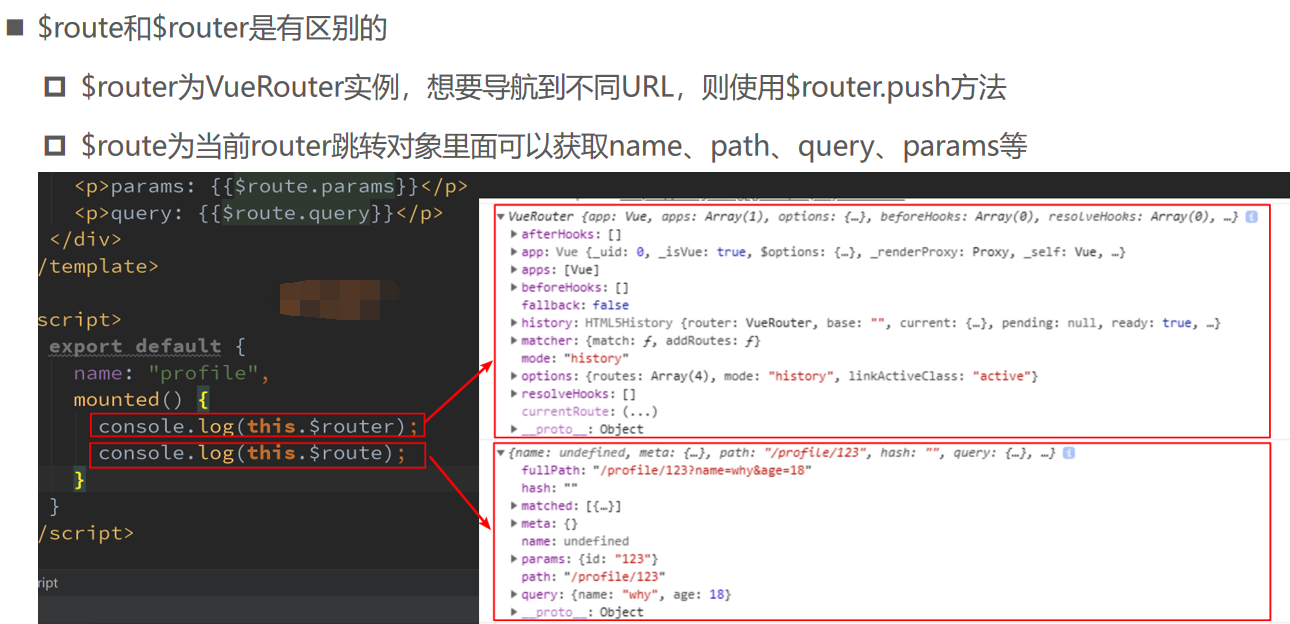
$route和$router是有区别的

为什么使用导航守卫?

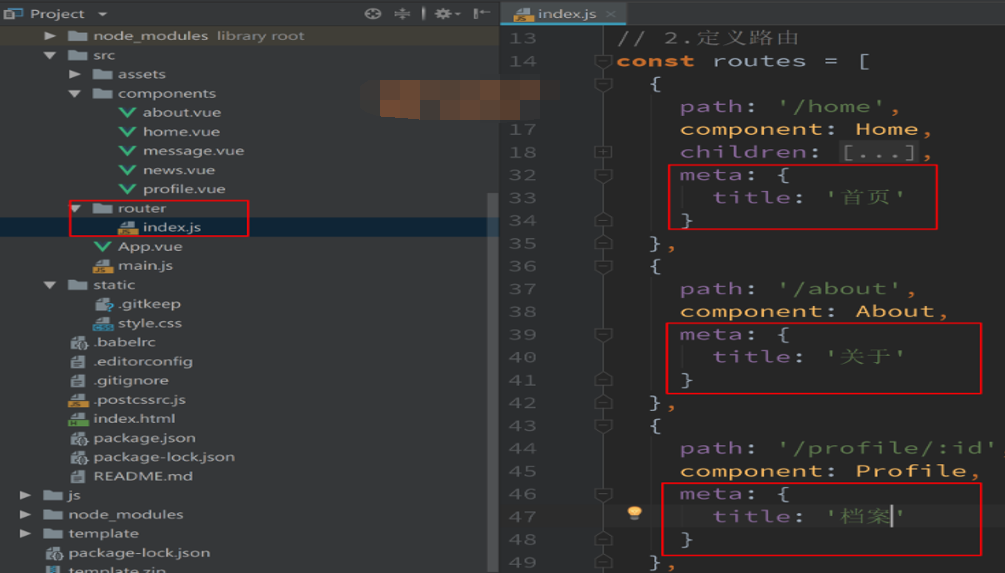
导航守卫使用



导航守卫补充

keep-alive遇见vue-router