伪类
⽤于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据⽤户⾏为⽽动态变化的。
⽐如说,当⽤户悬停在指定的元素时,我们可以通过:hover来描述这个元素的状态。虽然它和普通的
css类相似,可以为已有的元素添加样式,但是它只有处于dom树⽆法描述的状态下才能为元素添加
样式,所以将其称为伪类。
伪类存在的意义是为了通过选择器,格式化DOM树以外的信息以及不能被常规CSS选择器获取到的
信息。
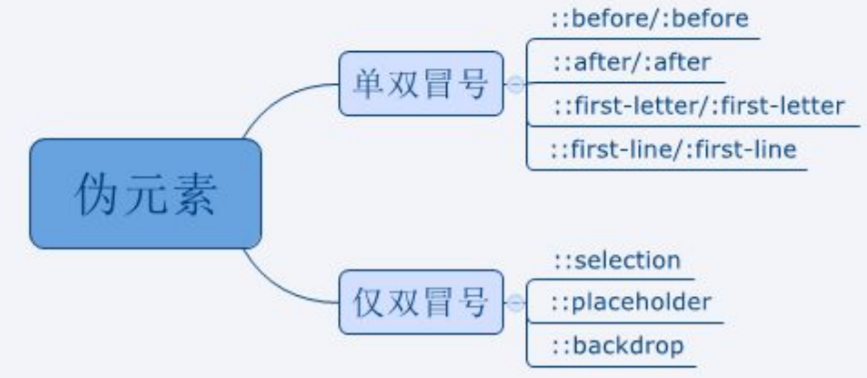
伪元素
⽤于创建⼀些不在⽂档树中的元素,并为其添加样式。⽐如说,我们可以通过:before来在⼀个元素
前增加⼀些⽂本,并为这些⽂本添加样式。虽然⽤户可以看到这些⽂本,但是这些⽂本实际上不在⽂
档树中。
伪元素可以创建⼀些⽂档语⾔⽆法创建的虚拟元素。⽐如:⽂档语⾔没有⼀种机制可以描述元素内容
的第⼀个字⺟或第⼀⾏,但伪元素可以做到(::first-letter、::first-line)。同时,伪元素还可以创建
源⽂档不存在的内容,⽐如使⽤ ::before 或 ::after
区别
伪类的操作对象是⽂档树中已有的元素,⽽伪元素则创建了⼀个⽂档数外的元素。因此,伪类与伪元素
的区别在于:有没有创建⼀个⽂档树之外的元素
伪类本质上是为了弥补常规CSS选择器的不⾜,以便获取到更多信息;
伪元素本质上是创建了⼀个有内容的虚拟容器;
CSS3中伪类和伪元素的语法不同;
在CSS3中,已经明确规定了伪类⽤⼀个冒号来表示,⽽伪元素则⽤两个冒号来表示。
可以同时使⽤多个伪类,⽽只能同时使⽤⼀个伪元素;