<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
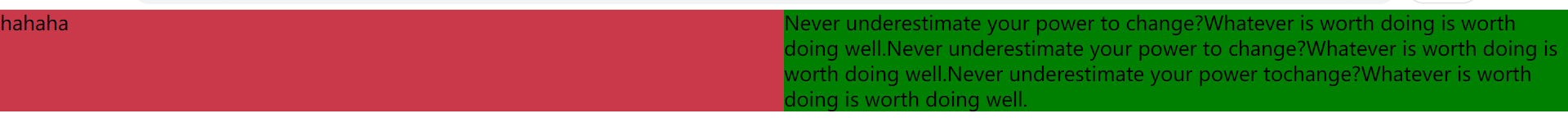
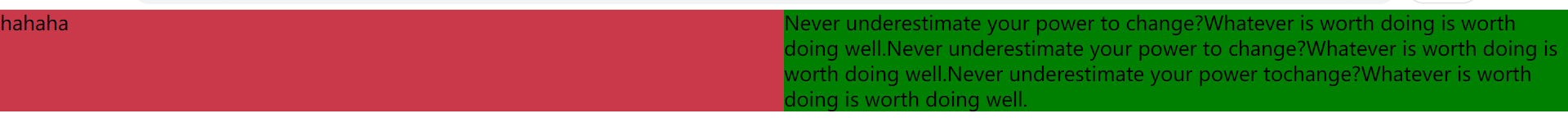
<title>等高布局解决方案1- table + table-cell</title>
<style>
* {
margin: 0;
padding: 0;
}
#parent {
100%;
display: table;
}
#left,
#right {
300px;
display: table-cell;
}
#left {
background-color: #c9394a;
}
#right {
background-color: green;
}
</style>
</head>
<body>
<div id="parent">
<div id="left">hahaha</div>
<div id="right">Never underestimate your power to change?Whatever is worth doing is worth doing well.Never
underestimate your power to change?Whatever is worth doing is worth doing well.Never underestimate your power
tochange?Whatever is worth doing is worth doing well.
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>等高布局解决方案2 - margin + padding</title>
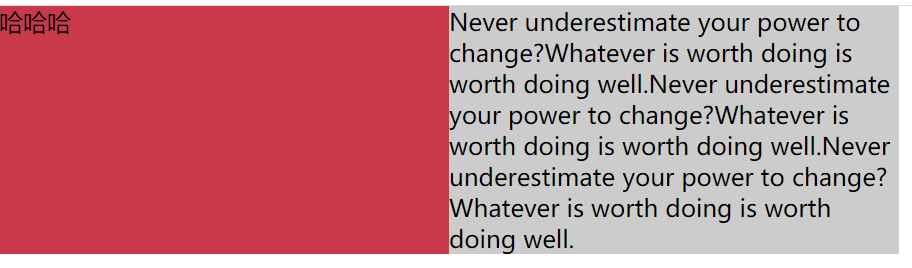
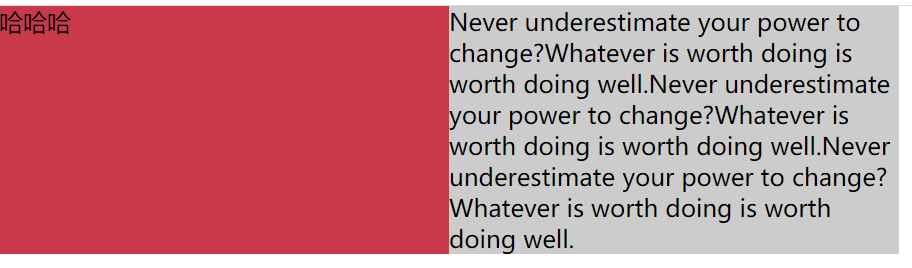
<style>
* {
margin: 0;
padding: 0;
}
#parent {
100%;
/* 超出溢出隐藏 */
overflow: hidden
}
/* 伪等高布局 */
#left,
#right {
float: left;
300px;
/* 内填充 【超过7个9就无效了】 */
padding-bottom: 9999px;
/* 外间距 */
margin-bottom: -9999px;
}
#left {
background-color: #c9394a;
}
#right {
background-color: #cccccc;
}
</style>
</head>
<body>
<div id="parent">
<div id="left">哈哈哈</div>
<div id="right">Never underestimate your power to change?Whatever is worth doing is worth doing well.Never
underestimate your power to change?Whatever is worth doing is worth doing well.Never underestimate your power to
change?Whatever is worth doing is worth doing well.</div>
</div>
</body>
</html>