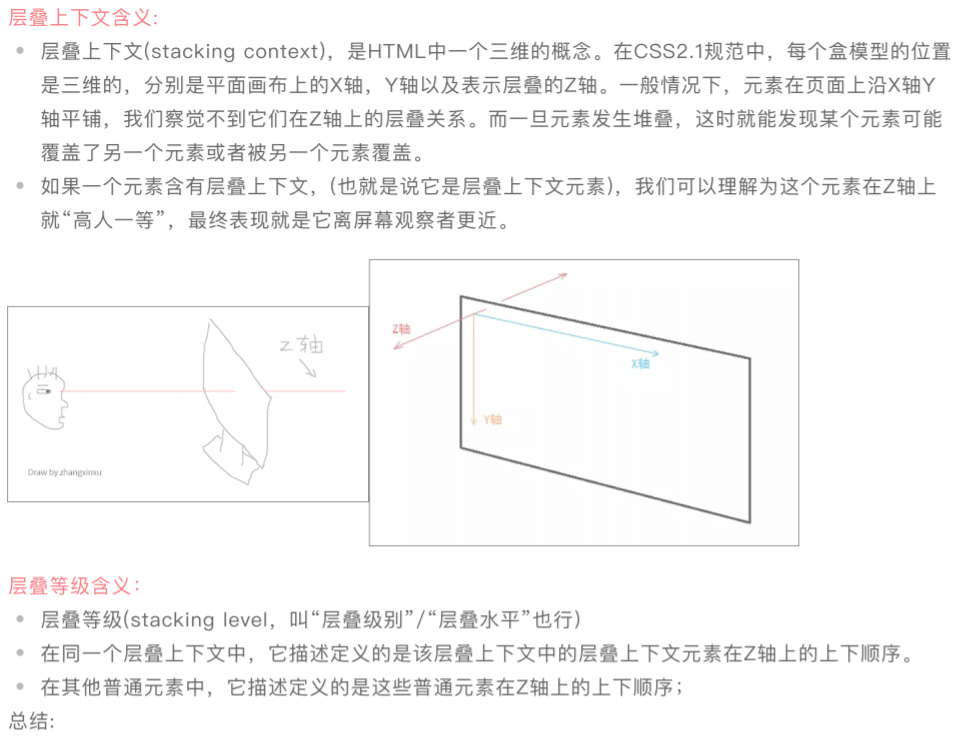
https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-orderz-index/





<!-- 我的demo -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #ddd;
}
.div0 {
200px;
height: 100px;
background-color: pink;
}
.div1 {
position: relative;
z-index: -1;
200px;
height: 100px;
background-color: skyblue;
margin: -20px 30px;
}
.div2 {
float: left;
200px;
height: 100px;
background-color: yellowgreen;
}
.div3 {
display: inline-block;
200px;
height: 100px;
background-color: orange;
margin-left: -50px;
margin-top: 30px;
}
span {
200px;
height: 100px;
background-color: skyblue;
margin-left: -50px;
}
.div4 {
position: relative;
left: 500px;
top: -150px;
200px;
height: 100px;
background-color: #3cc;
}
.div5 {
position: relative;
left: 550px;
top: -200px;
200px;
height: 100px;
background-color: pink;
z-index: 11;
}
</style>
</head>
<body>
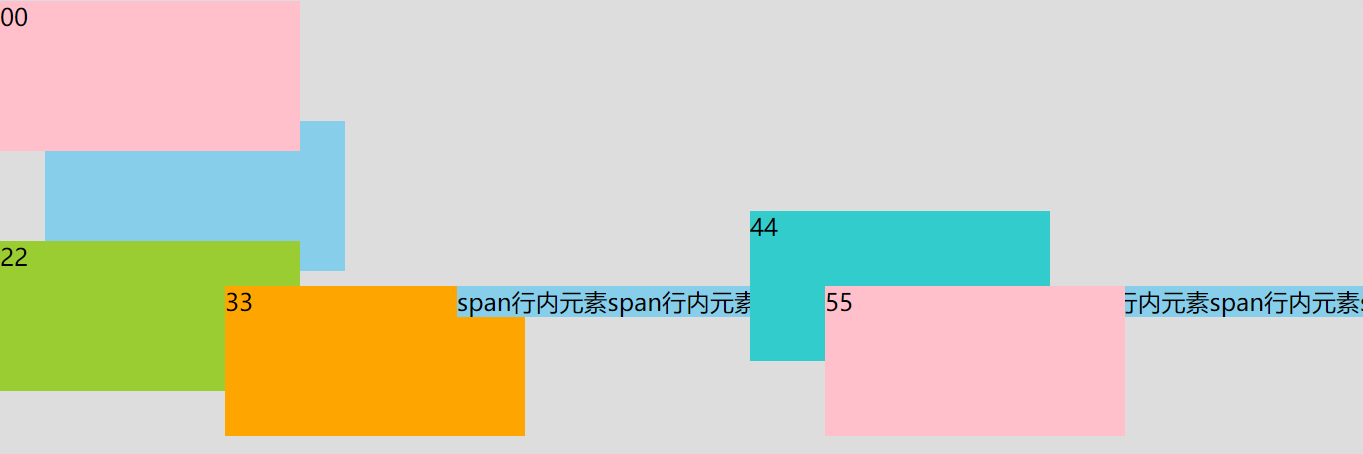
<div class="div0">00</div>
<div class="div1">11</div>
<div class="div2">22</div>
<div class="div3">33</div>
<span>span行内元素span行内元素span行内元素span行内元素span行内元素span行内元素span行内元素span行内元素</span>
<div class="div4">44</div>
<div class="div5">55</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* html 根层叠上下文
层叠上下文的元素 - html
层叠顺序 -
背景或边框 < z-index负值 < 块级元素 < 浮动元素 < 行内、行内块元素 < position z-index:auto/0 < position z-index正值
*/
html {
background-color: pink;
}
/* 块级元素 div*/
.box {
200px;
height: 200px;
background-color: skyblue;
}
/* 浮动元素 */
.box1 {
200px;
height: 200px;
background-color: #0cc;
float: left
}
/* 行内、行内块元素 */
.box2 {
display: inline-block;
300px;
height: 300px;
background-color: yellowgreen;
}
.box3 {
300px;
height: 300px;
background-color: skyblue;
position: relative;
}
.box4 {
300px;
height: 300px;
background-color: orange;
position: relative;
z-index: 1
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
层叠准则:
谁⼤谁上:当具有明显的层叠⽔平标示的时候,如识别的z-indx值,在同⼀个层叠上下⽂领域,层
叠⽔平值⼤的那⼀个覆盖⼩的那⼀个。通俗讲就是官⼤的压死官⼩的。
后来居上:当元素的层叠⽔平⼀致、层叠顺序相同的时候,在DOM流中处于后⾯的元素会覆盖前⾯
的元素。
*/
/*
层叠上下文元素:
1.html 根层叠上下文元素
2.定位属性 - z-index为数值 .box1, .box2 => html层叠上下里面
p1元素 在 box1 层叠上下文元素里面
p2元素 在 box2 层叠上下文元素里面
*/
.box1 {
200px;
height: 200px;
background-color: hotpink;
position: relative;
z-index: 1;
}
.box2 {
200px;
height: 200px;
background-color: gold;
position: relative;
z-index: 2;
}
.box1 p {
100px;
height: 100px;
background-color: green;
position: absolute;
z-index: 999;
}
.box2 p {
100px;
height: 100px;
background-color: greenyellow;
position: absolute;
z-index: -999;
}
</style>
</head>
<body>
<!-- z-index: 1 -->
<div class="box1">
<p>999</p>
</div>
<!-- z-index: 2 -->
<div class="box2">
<p>-999</p>
</div>
</body>
</html>