uni-app核心知识概览








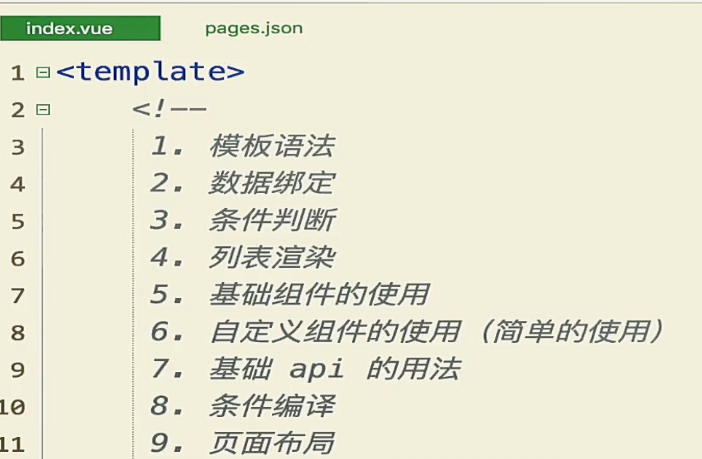
index.vue
<template>
<view>
<!-- 数据绑定 -->
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<!-- 事件处理 -->
<view class="">
<button size="mini" type="default" @click="btnClick" :class="active1">按钮1</button>
</view>
<!-- 条件判断 -->
<view class="">
<button size="mini" type="default" @click="btnClick2" :class="{active2: isGreen}">+10</button>
</view>
<view class="">
<view class="" v-if="score>=90">{{score}} - 优秀</view>
<view class="" v-else-if="score>=80">{{score}} - 良好</view>
<view class="" v-else-if="score>=60">{{score}}- 及格 </view>
<view class="" v-else>{{score}} - 不及格</view>
</view>
<!-- 列表渲染 -->
<!-- 当渲染的是对象时,第一、二个参数分别是 对象的值、键 -->
<view v-for="(value, key) in obj">{{key}} : {{value}} </view>
<!-- 基础组件 -->
<scroll-view scroll-y="true" class="scroll">
<view v-for="item in 100">{{item}}</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
title: '杰帅666',
active1: 'active1',
isGreen: false,
score: 58,
obj: {
name: '杰帅',
age: 18,
job: 'coder'
}
}
},
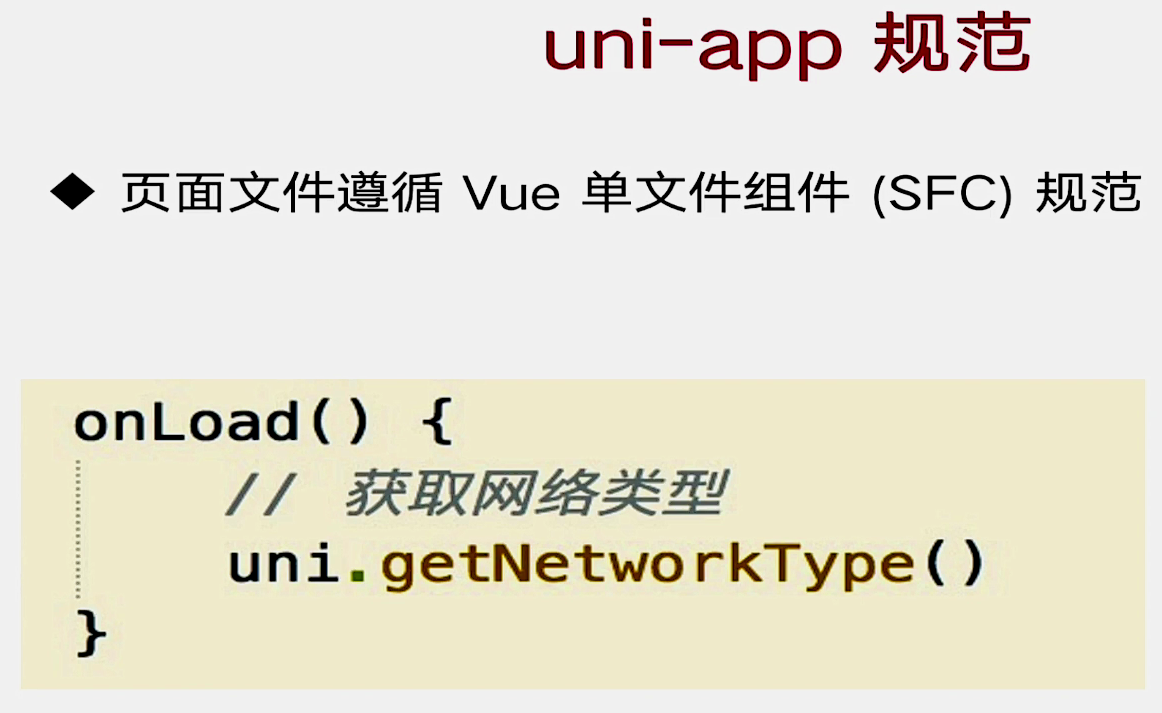
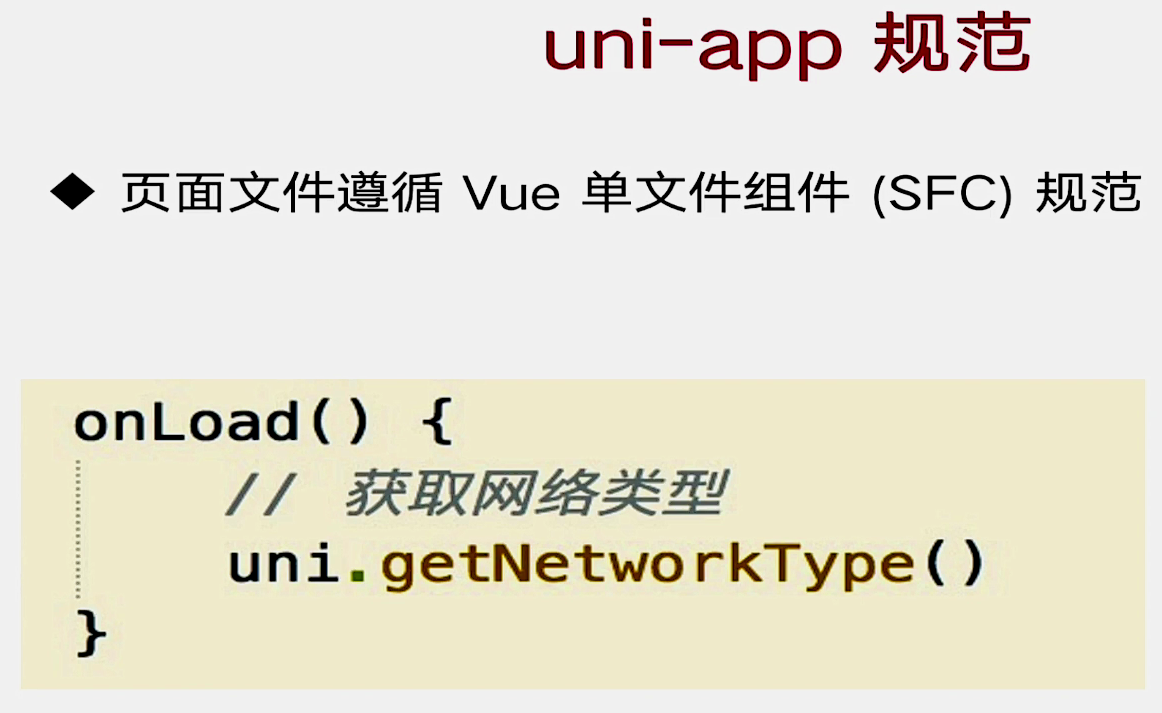
onLoad() {
console.log('onLoad---')
},
methods: {
btnClick() {
console.log('btnClick')
},
btnClick2() {
this.isGreen = true
this.score += 10
}
}
}
</script>
<style>
.active1 {
color: red;
}
.active2 {
color: green;
font-size: 66rpx;
}
.scroll {
height: 1000rpx;
background-color: #ddd;
}
</style>