前端发展的几个阶段

前端开发的复杂化

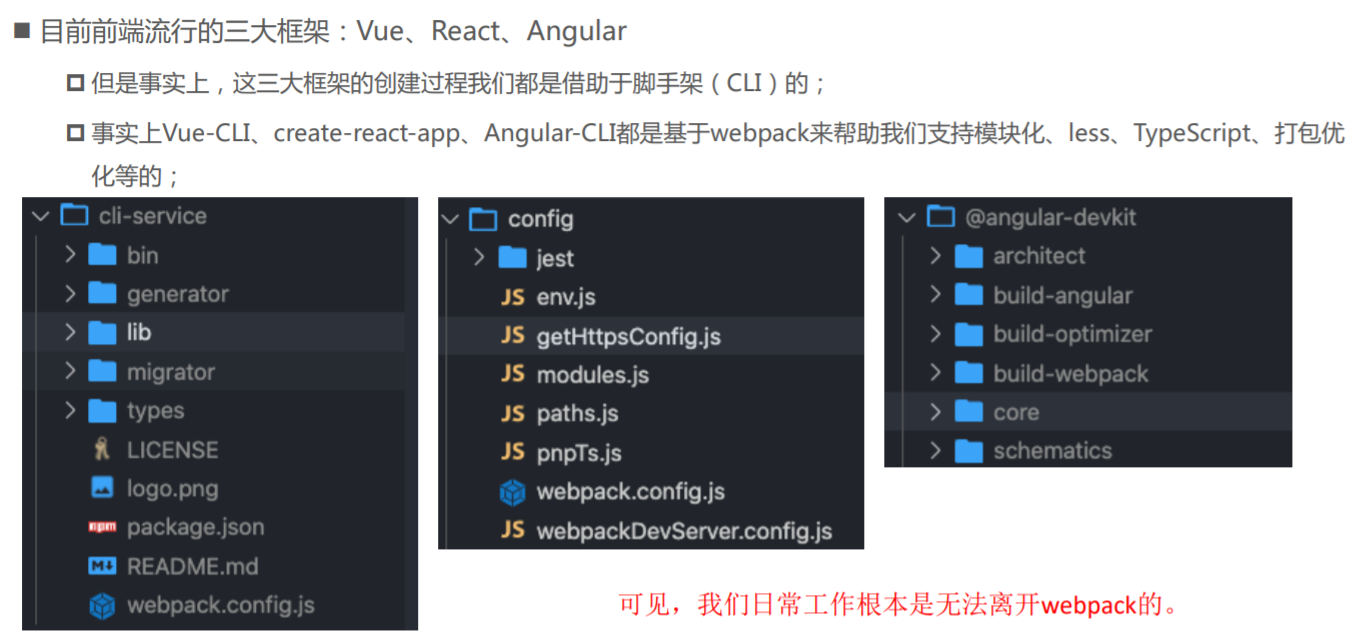
前端三个框架的脚手架

Webpack是什么?

Webpack官网图片

工作中的webpack
-
日常工作来说,比如在开发vue、react、angular等项目的过程中我们需要一些特殊的配置:比如
给某些目录结构起别名,让我们的项目支持sass、less等预处理器,希望在项目中手动的添加TypeScript的支持,都需要对webpack进行一些特殊的配置工作。 -
当然,除了日常工作之外,如果我们希望将在原有的脚手架上来定制一些自己的特殊配置提供性能:比如
安装性能分析工具、使用gzip压缩代码、引用cdn的资源,公共代码抽取等等操作,甚至包括需要编写属于自己的loader和plugin。 -
对于想要在前端领域进阶成为高级前端开发工程师,甚至是架构师的前端开发者来说,webpack等构建工具是必须学习的,包括其中的一些高级特性和原理,都是要熟练掌握的。企业在招聘高级前端工程师或者架构师时,必然会对webpack和其他的构建工具有比较高的要求。
webpack和vite

关于vite的思考

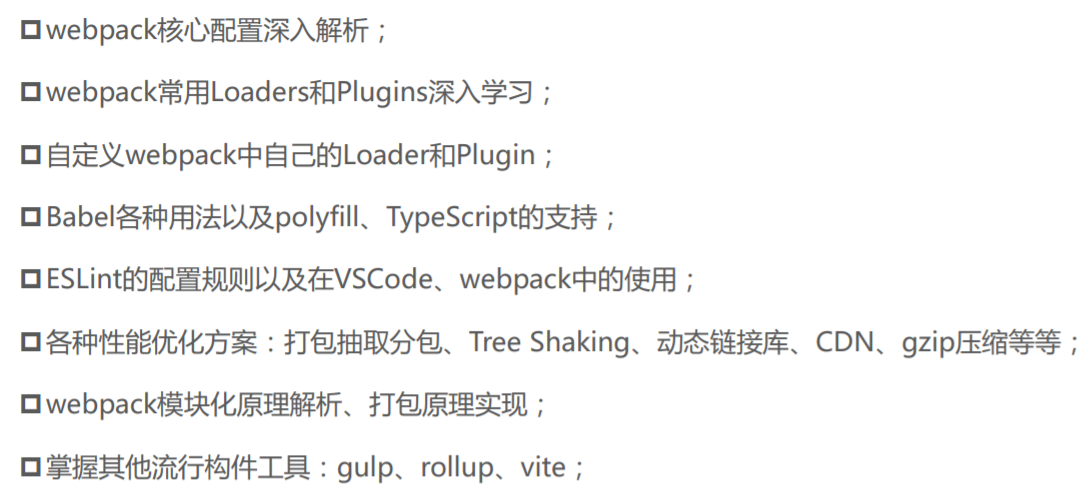
核心内容

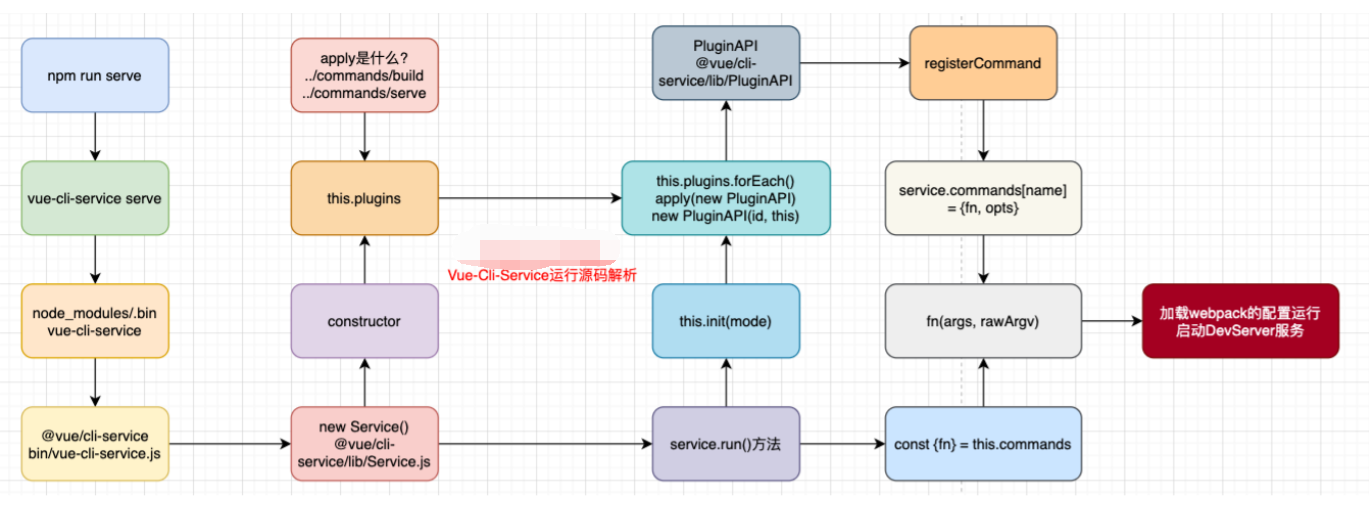
vue-cli-service运行过程

Webpack的官方文档
- webpack的官方文档是https://webpack.js.org/
- webpack的中文官方文档是https://webpack.docschina.org/
-DOCUMENTATION:文档详情,也是我们最关注的

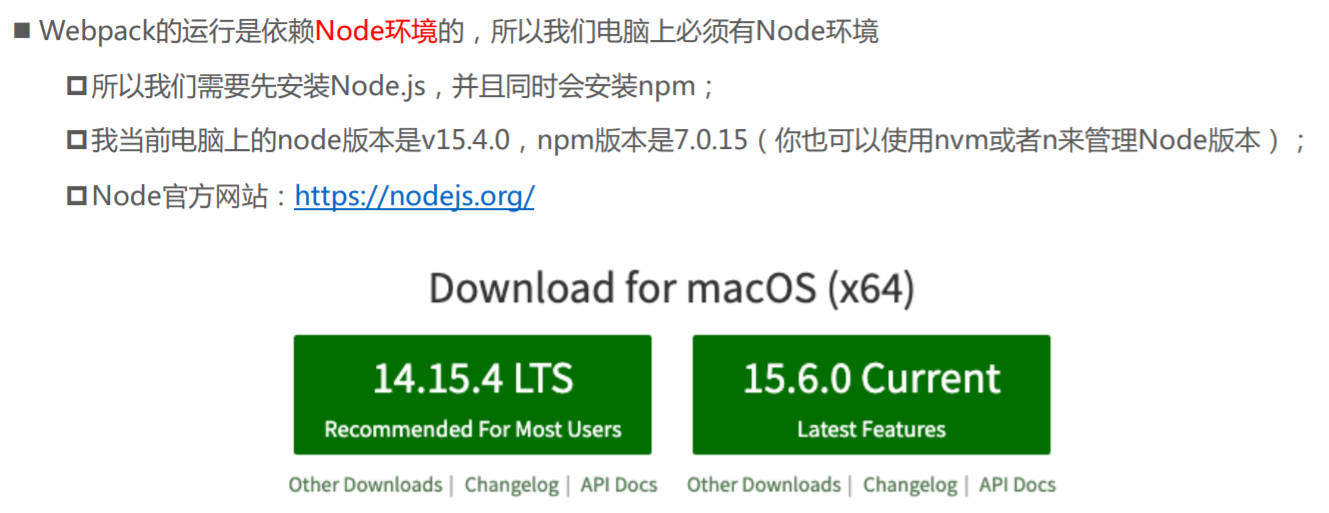
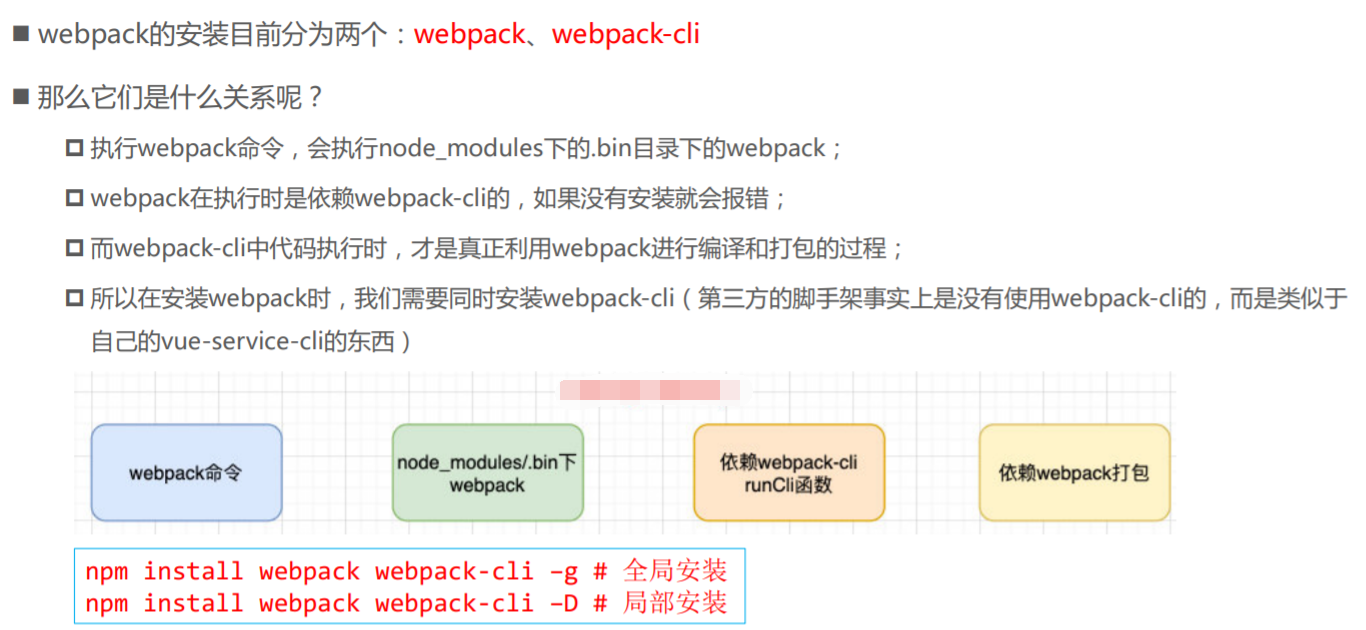
Webpack的依赖

Webpack的安装

传统开发存在的问题