浏览器插件

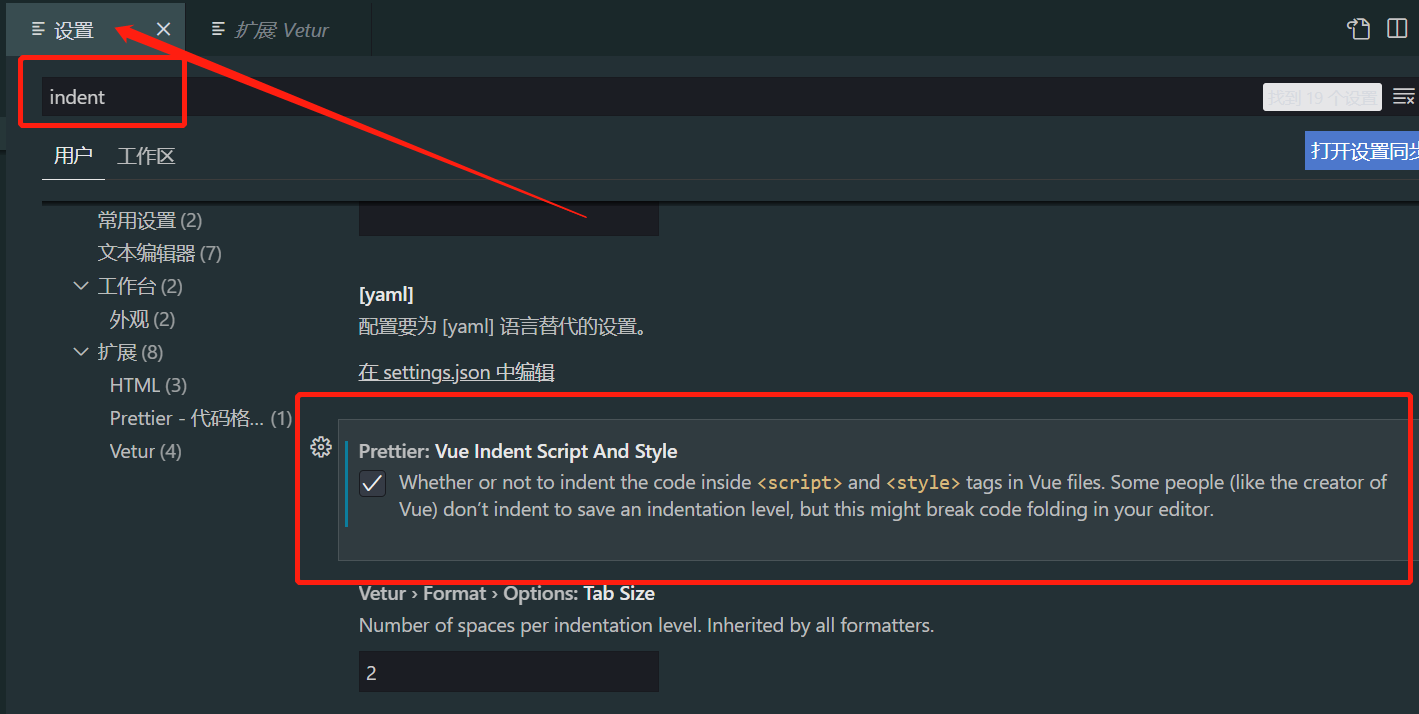
缩进
启用vetur、prettier插件,在设置中勾选此项,这样html、js、css就不会顶格,而且tab缩进变空格。
不能勾选use tabs,否则缩进是tab,而不是空格。


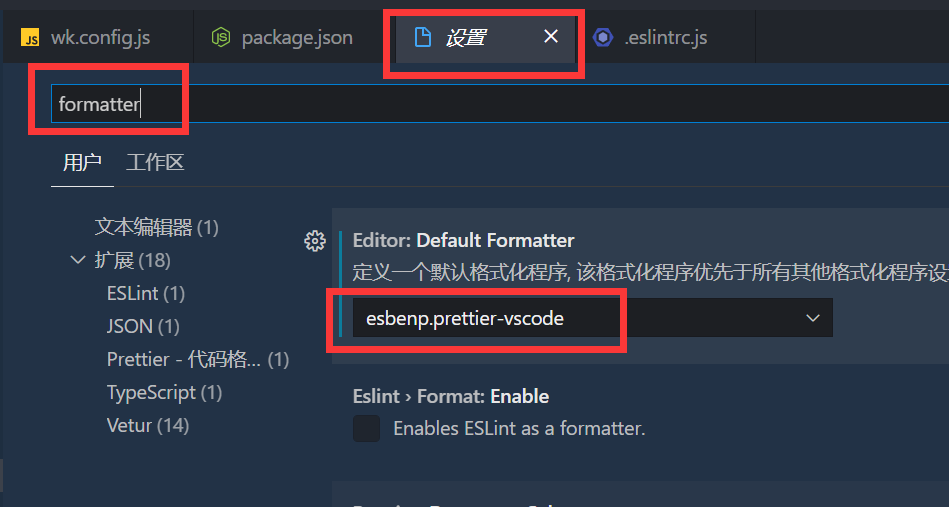
设置格式化代码插件

ctrl + z、ctrl + y : 撤销、前进
shift + end : 从头选中一行
shift + home : 从尾部选中一行
shift + alt + ↓ : 快速复制一行
alt + ↑或↓ : 快速移动一行
tab + shift : 向前缩进
多光标 : alt + 鼠标左键
ctrl + d : 选则相同元素的下一个
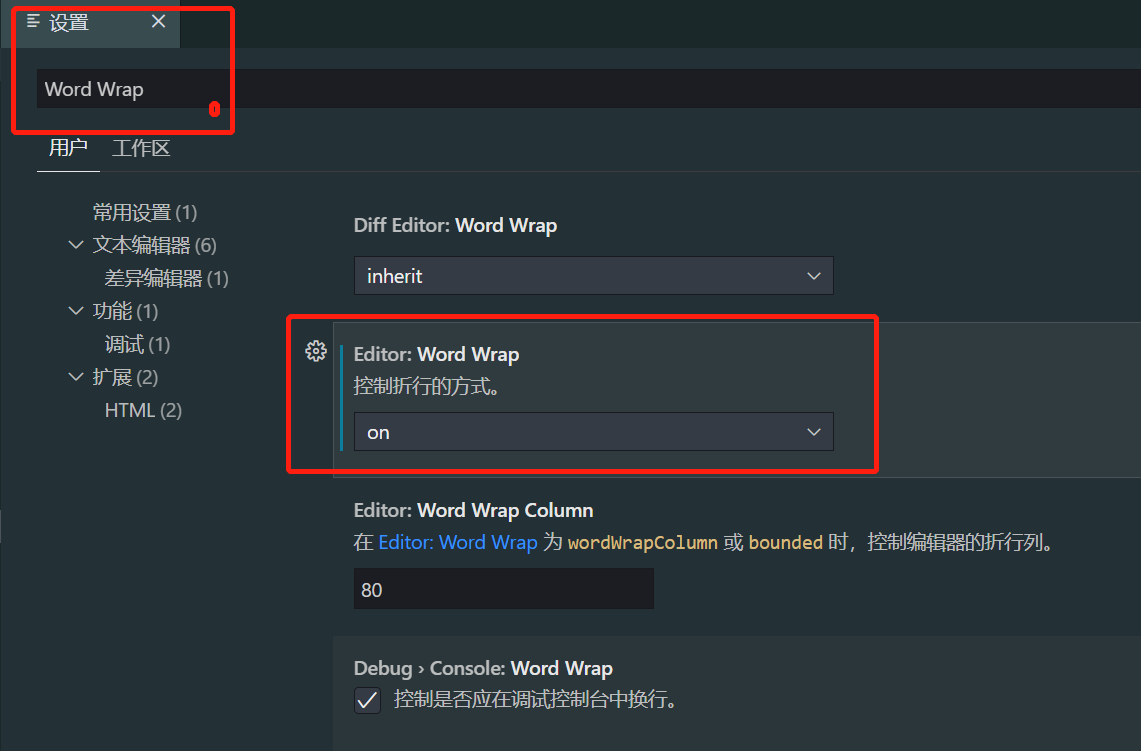
自动换行

VSCODE永久关闭是否信任此文件夹中的文件的作者的弹窗Workspace Trust
6.10号版本的VS Code加了个新功能: Workspace Trust
就是会在你每打开一个文件夹的时候就询问是否信任,反正我感觉挺烦的,如果你想关掉的话就在settings.json里加上这个:
"security.workspace.trust.enabled": false,
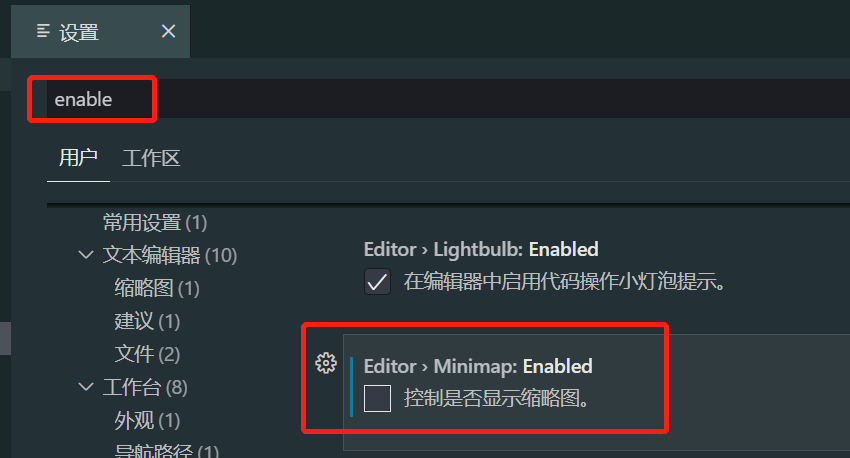
隐藏代码缩略图--右边的代码预览

设置html的格式化
如果html的格式化效果不满意的话,可以单独设置html的格式化
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features",
},
"files.autoGuessEncoding": true,
{
"workbench.colorTheme": "Atom One Dark",
"security.workspace.trust.untrustedFiles": "open",
"editor.fontSize": 20,
"files.autoSave": "afterDelay",
"workbench.startupEditor": "none",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.mouseWheelZoom": true,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.wordWrap": "on",
"vetur.completion.autoImport": false,
"editor.tabSize": 2,
"security.workspace.trust.enabled": false,
"editor.minimap.enabled": false,
"vetur.format.scriptInitialIndent": true,
"vetur.format.styleInitialIndent": true,
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.vueIndentScriptAndStyle": true,
"html.format.unformatted": "",
"html.format.extraLiners": ""
}
让js代码的{}内间距为1个空格
import { ref } from 'vue'

安装的插件