Vue CLI脚手架

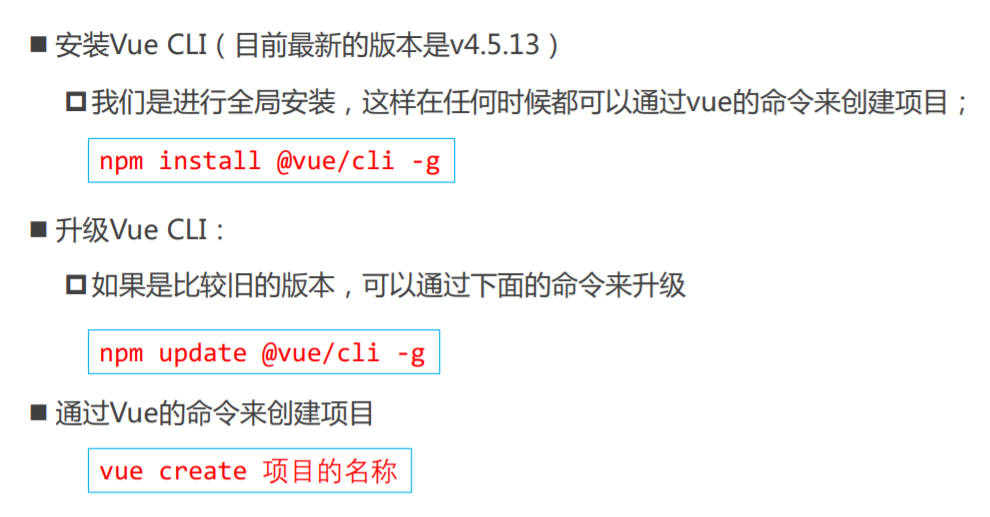
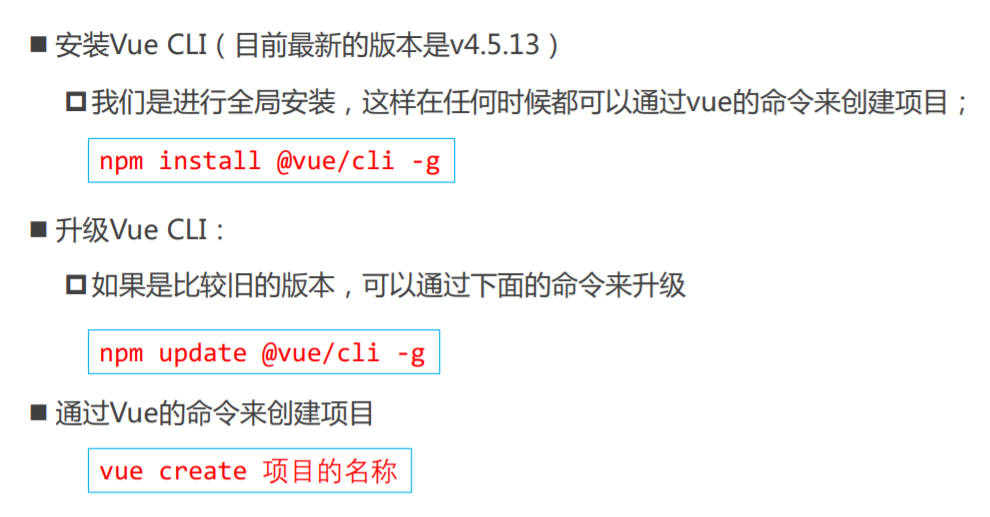
Vue CLI 安装和使用

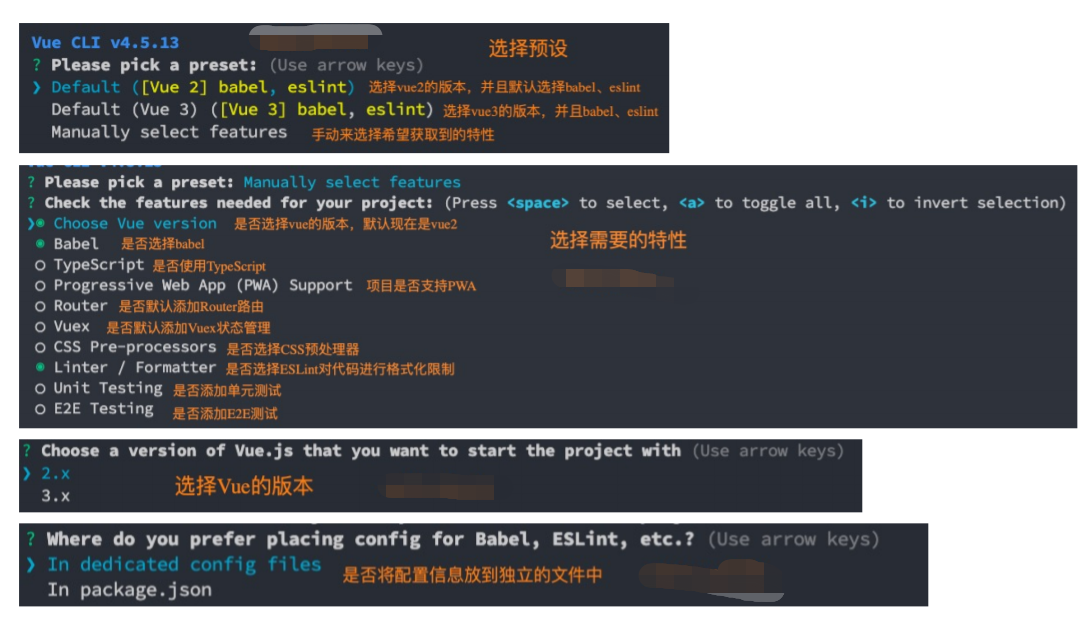
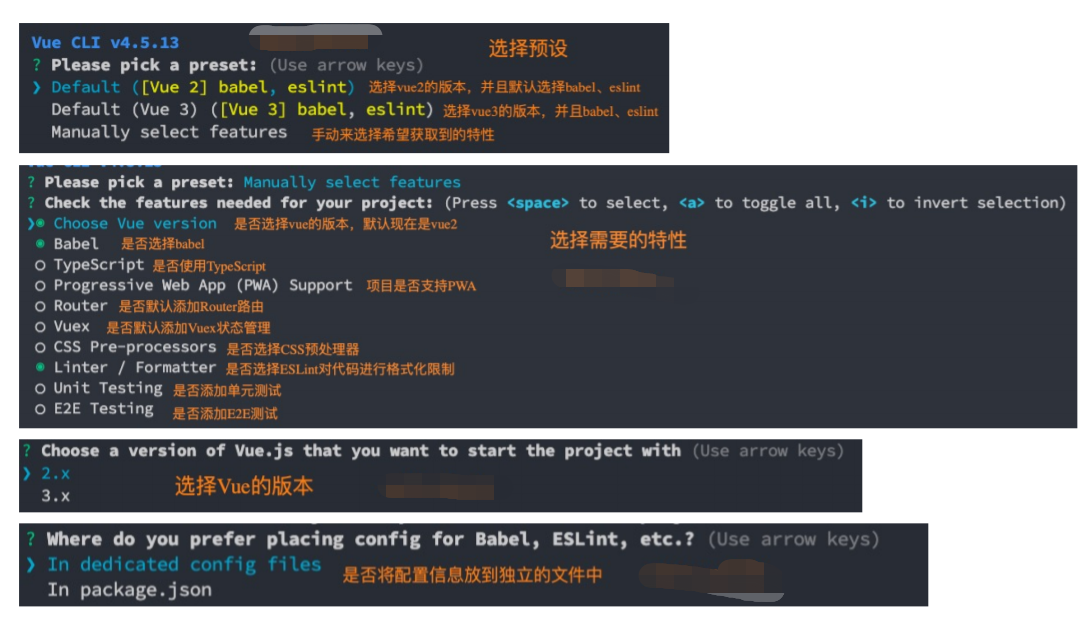
vue create 项目的过程

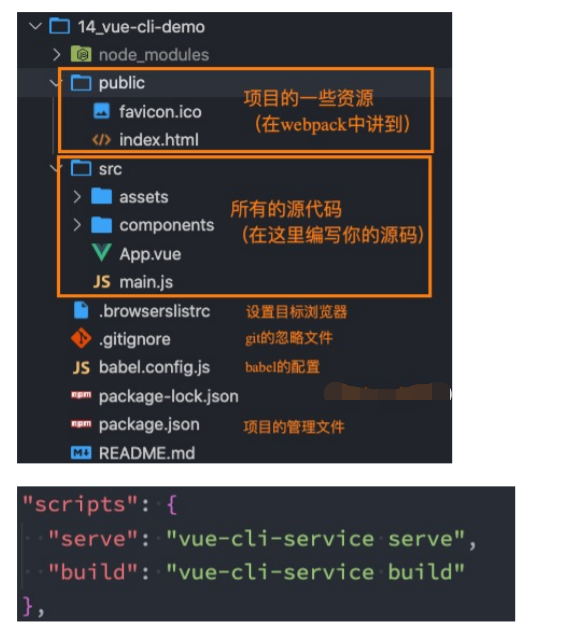
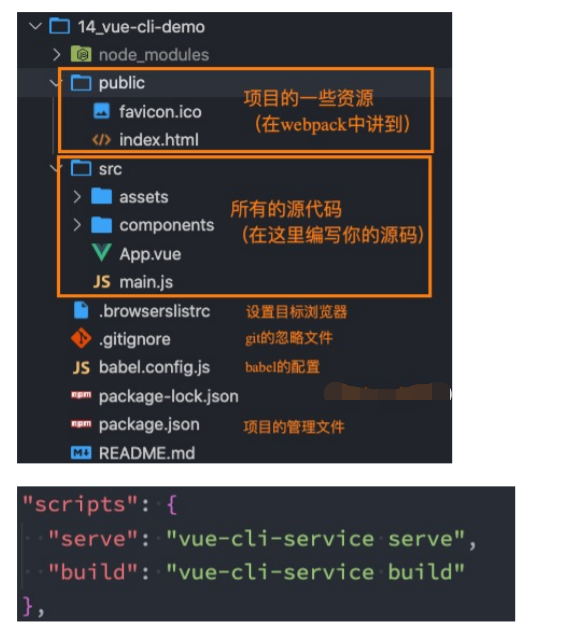
项目的目录结构

认识Vite

Vite的构造

浏览器原生支持模块化

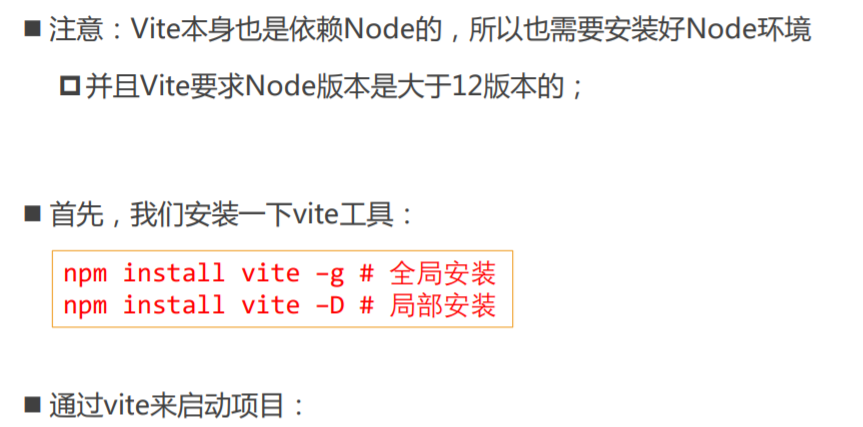
Vite的安装和使用
- npm install vite –g # 全局安装
- npm install vite –D # 局部安装

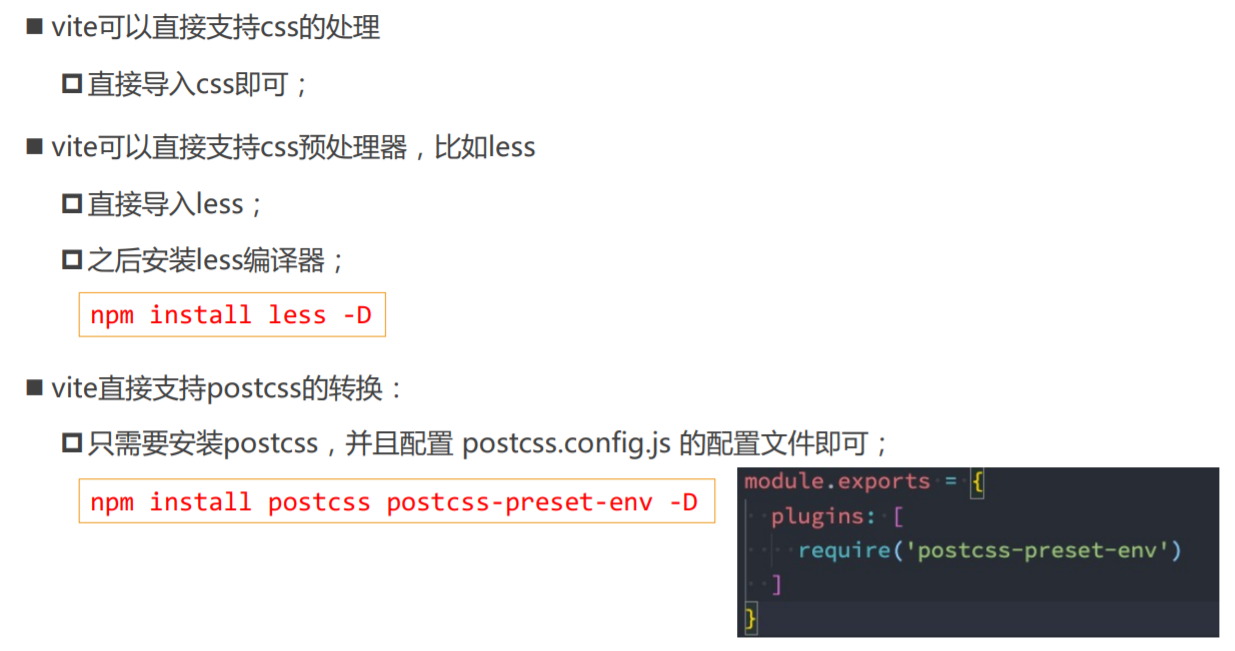
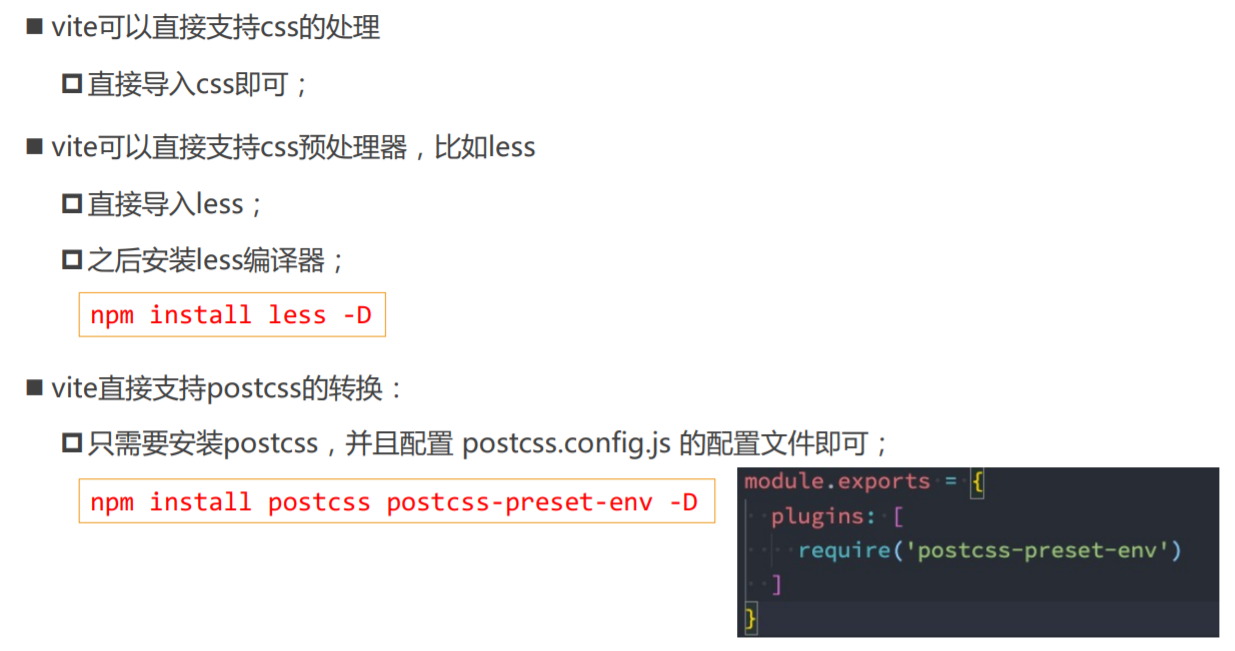
Vite对css的支持

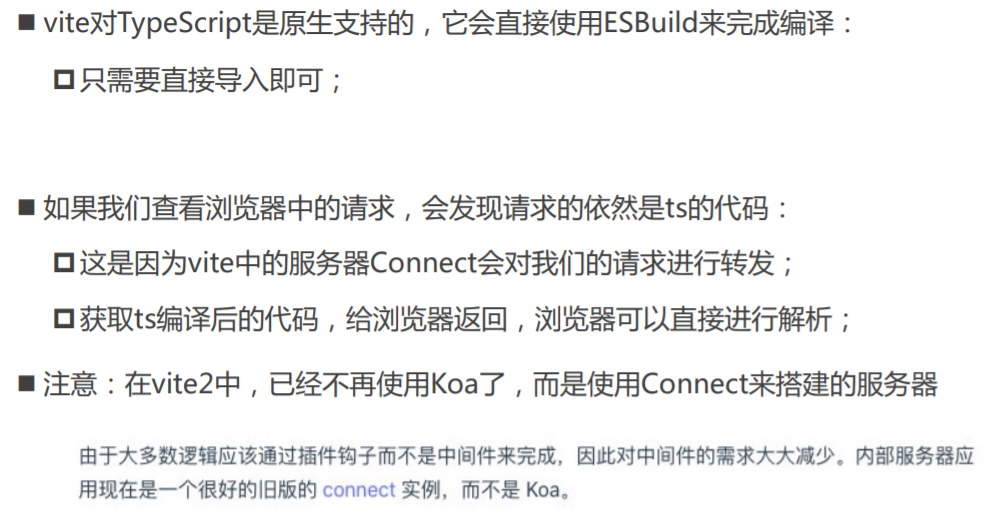
Vite对TypeScript的支持

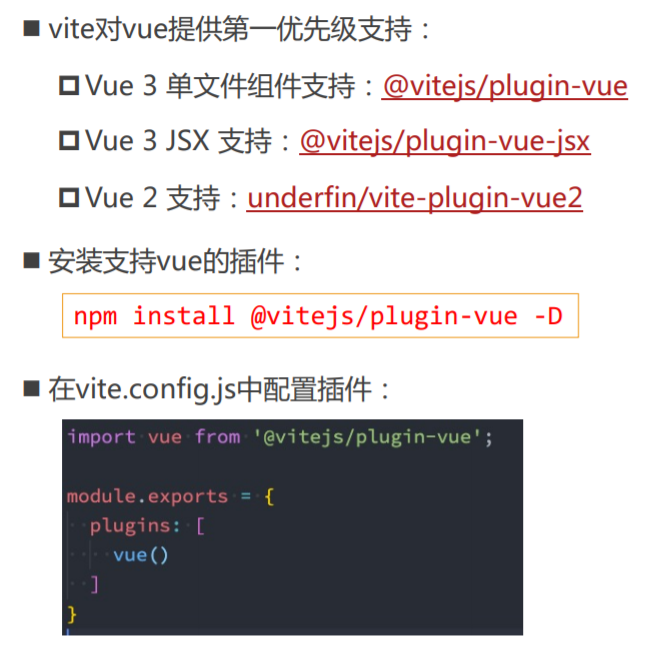
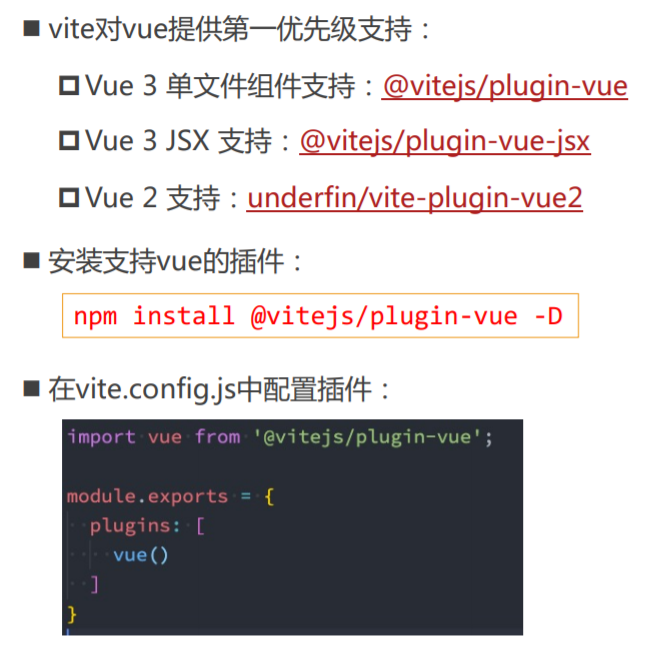
Vite对vue的支持

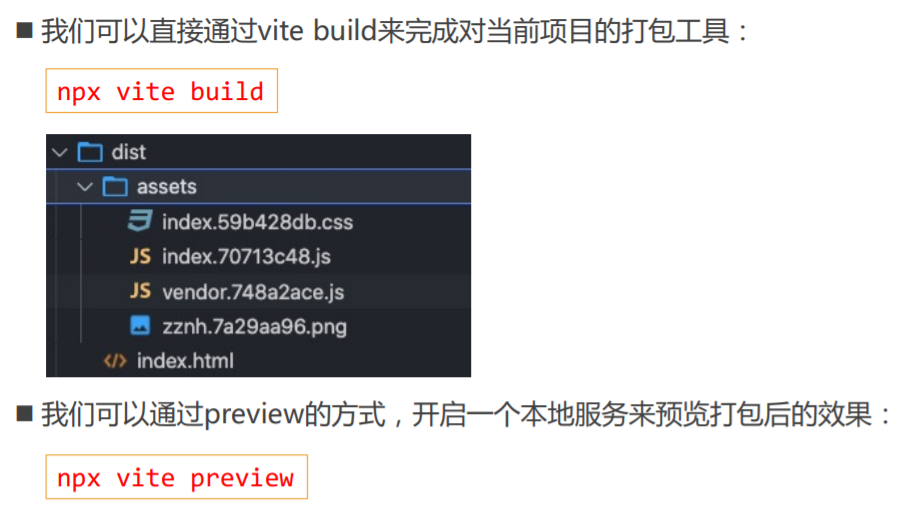
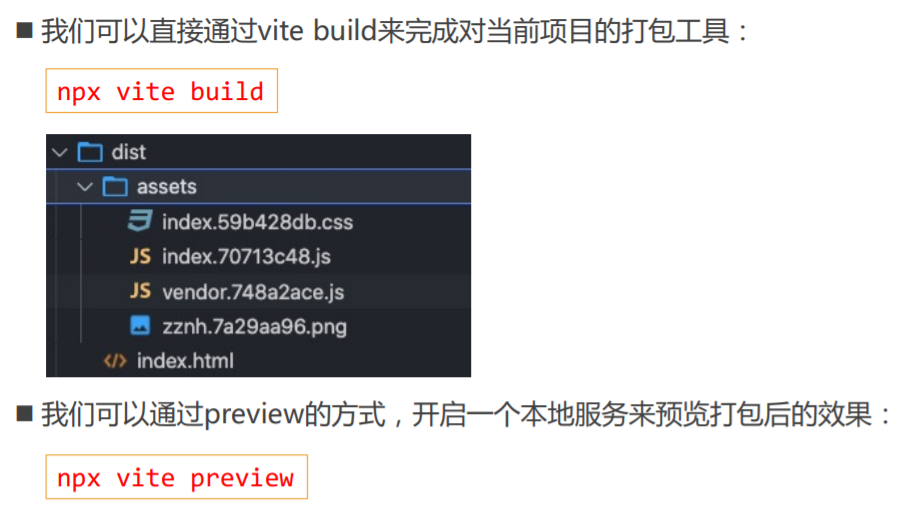
Vite打包项目

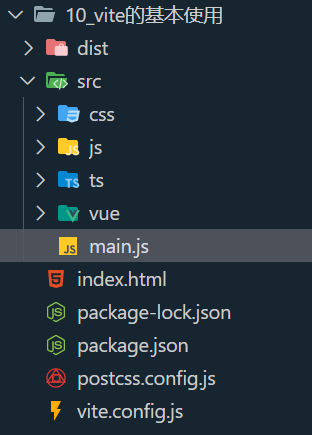
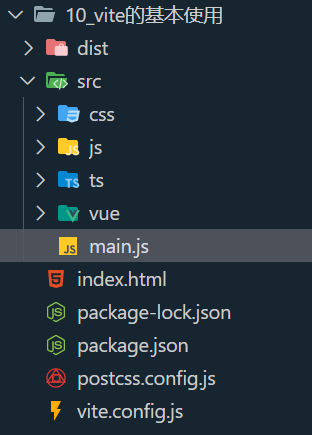
demo

vite.config.js
const vue = require('@vitejs/plugin-vue')
module.exports = {
plugins: [
vue()
]
}
ESBuild的构建速度

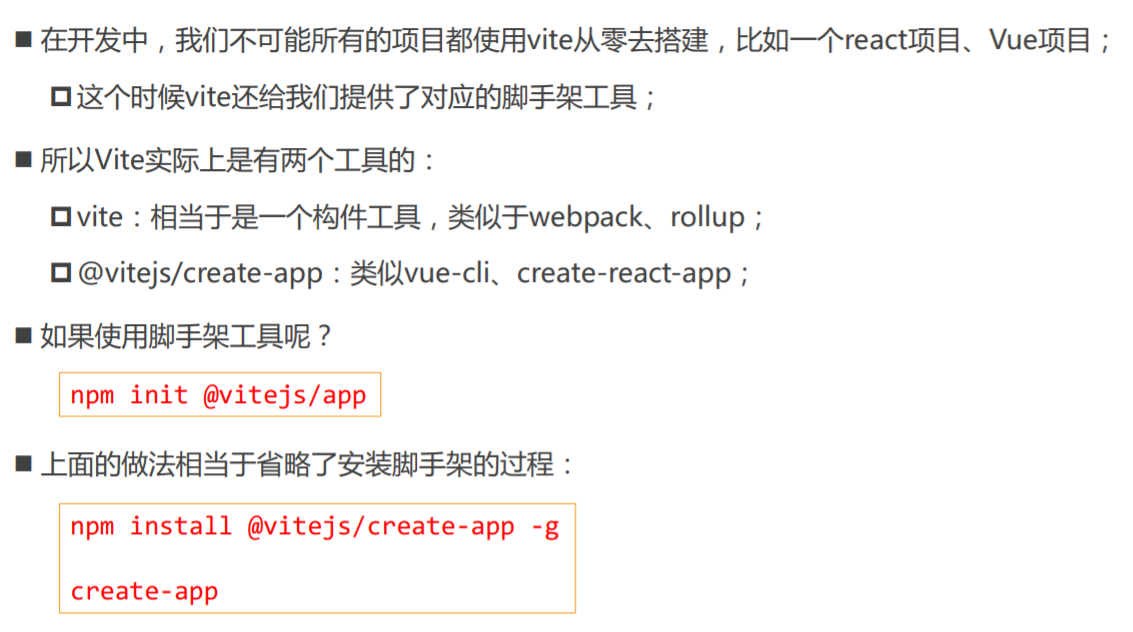
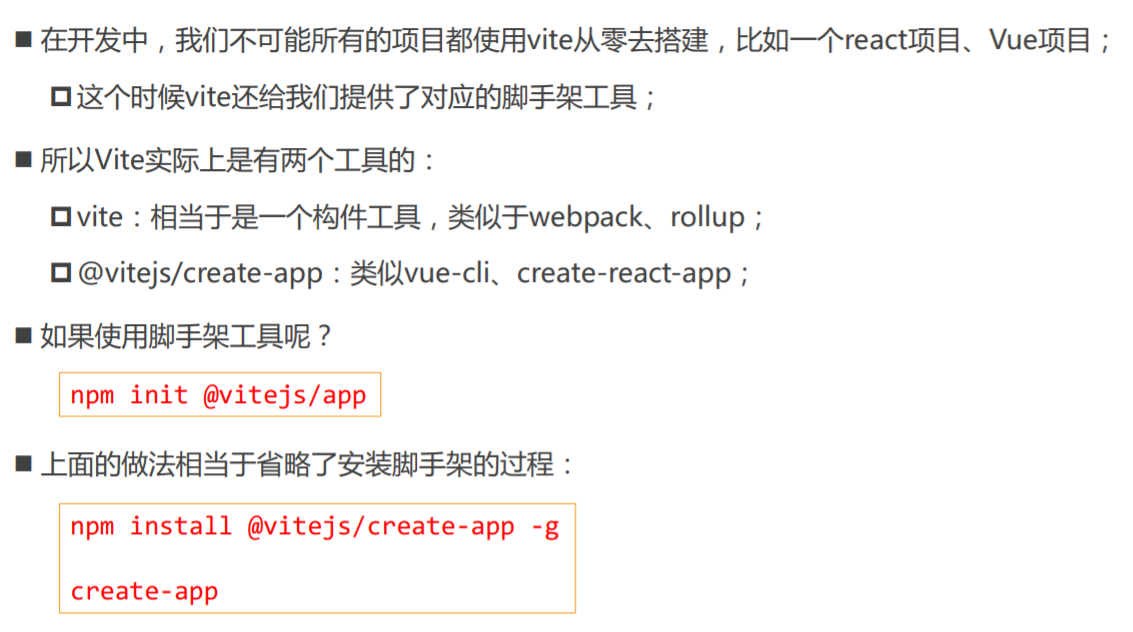
Vite脚手架工具
npm init @vitejs/app
npm install @vitejs/create-app -g
create-app

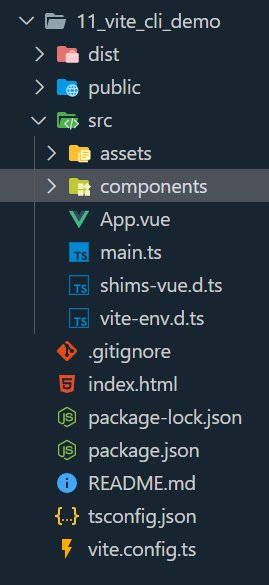
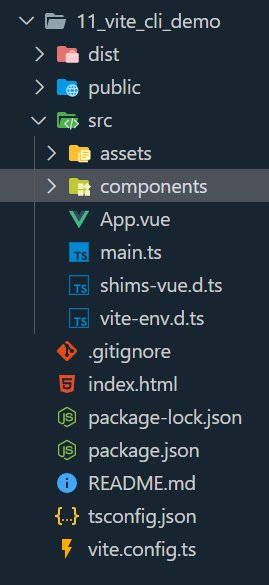
demo

vite.config.ts
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
});