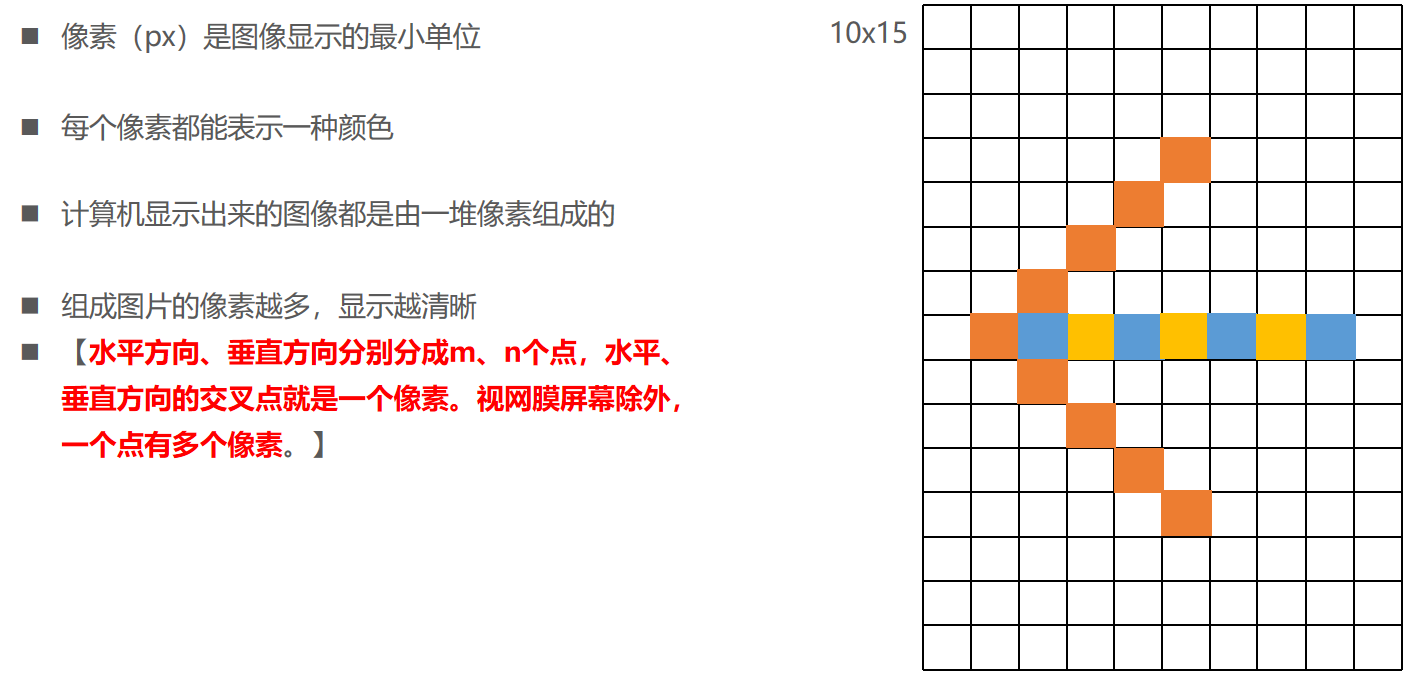
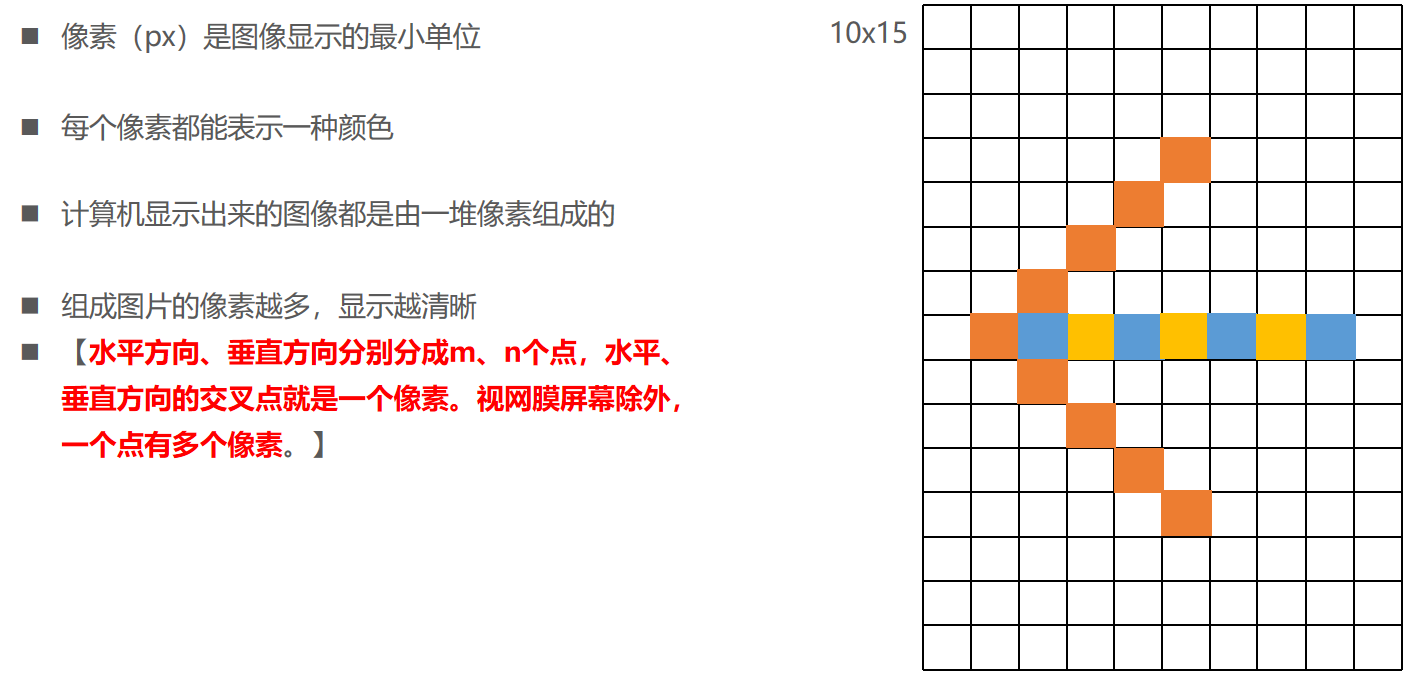
像素


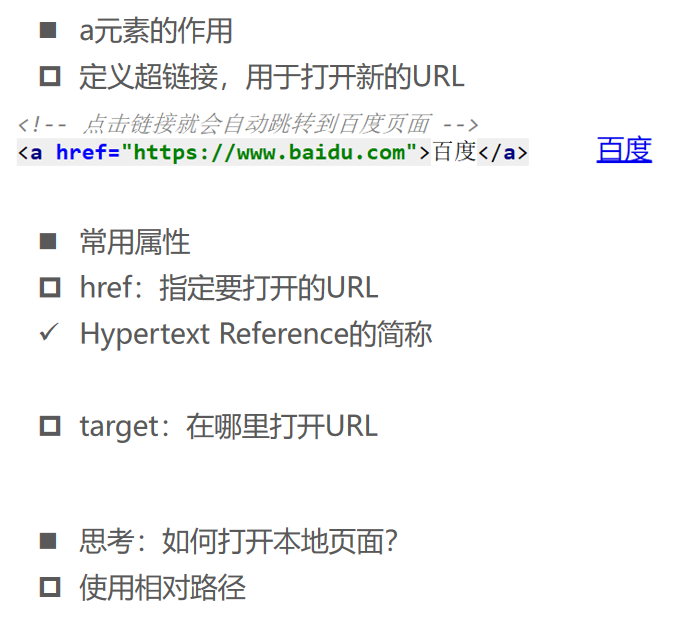
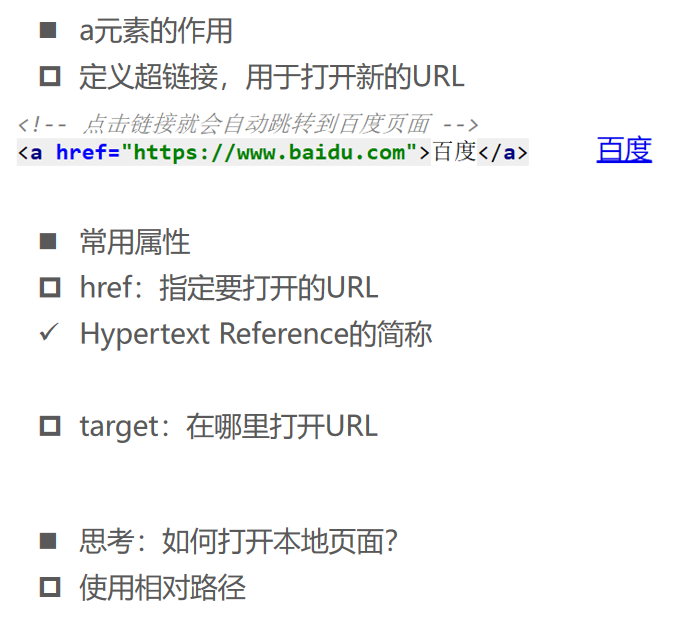
a元素

target属性

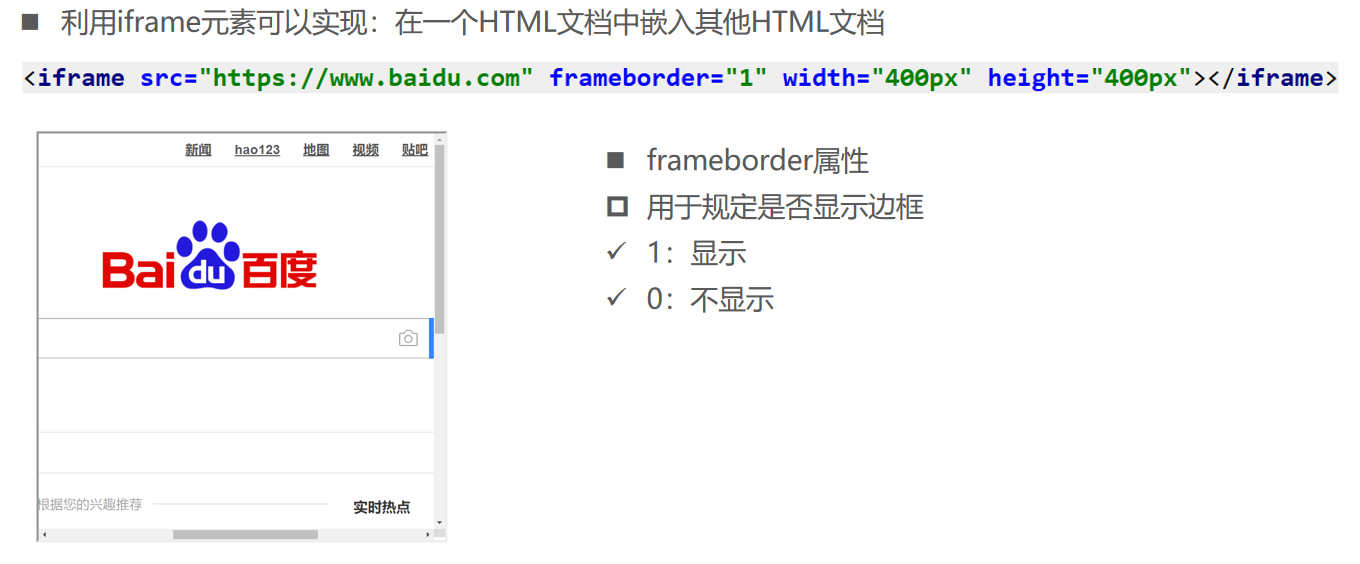
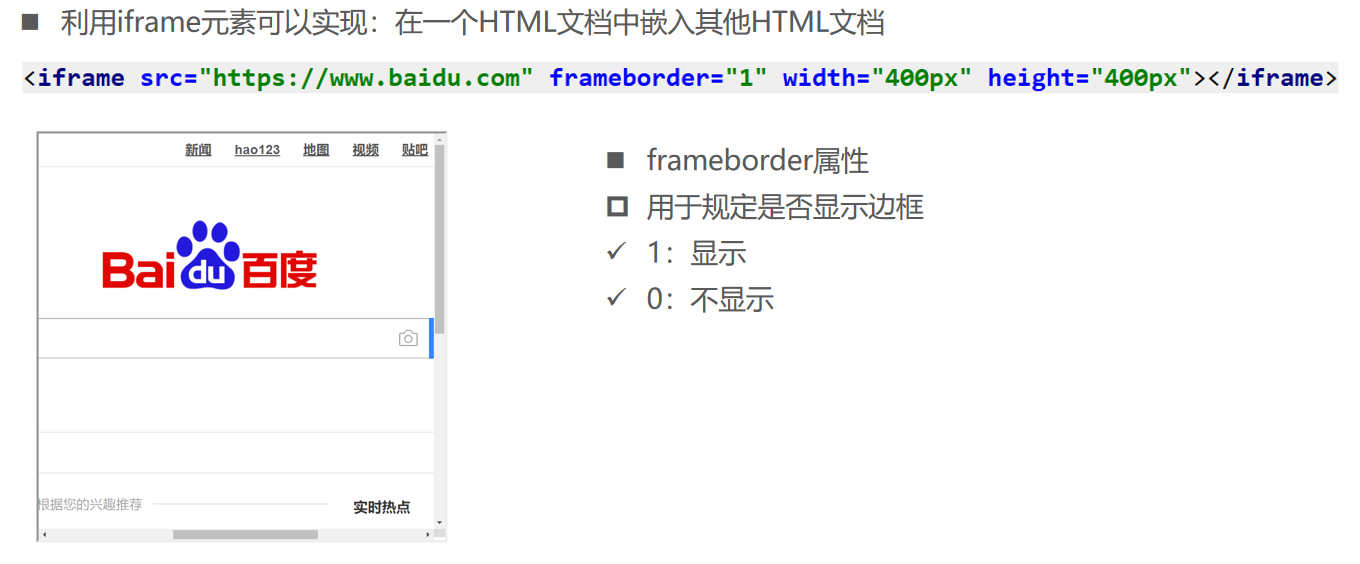
iframe元素

15_iframe元素的使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe
src="https://www.baidu.com/"
width="1000"
height="600"
frameborder="1"
>
</iframe>
<iframe
src="http://www.taobao.com"
width="1000"
height="600"
frameborder="1"
>
</iframe>
<iframe
src="./12_img元素的属性演练.html"
width="1000"
height="600"
frameborder="1"
>
</iframe>
</body>
</html>
16_iframe中嵌入a元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe
src="./14_a元素的基本使用.html"
frameborder="1"
width="1000"
height="600"
name="b"
>
</iframe>
</body>
</html>
17_iframe中嵌入iframe元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<iframe
src="./16_iframe中嵌入a元素.html"
frameborder="1"
width="1200"
height="600"
>
</iframe>
</body>
</html>
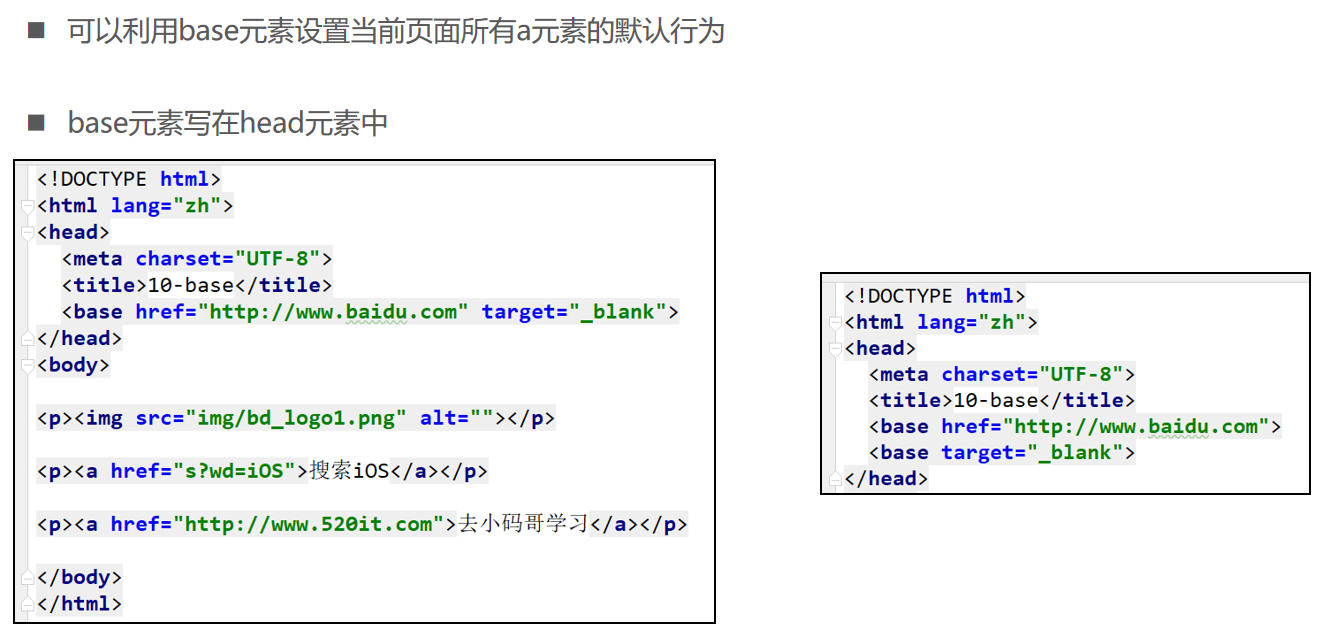
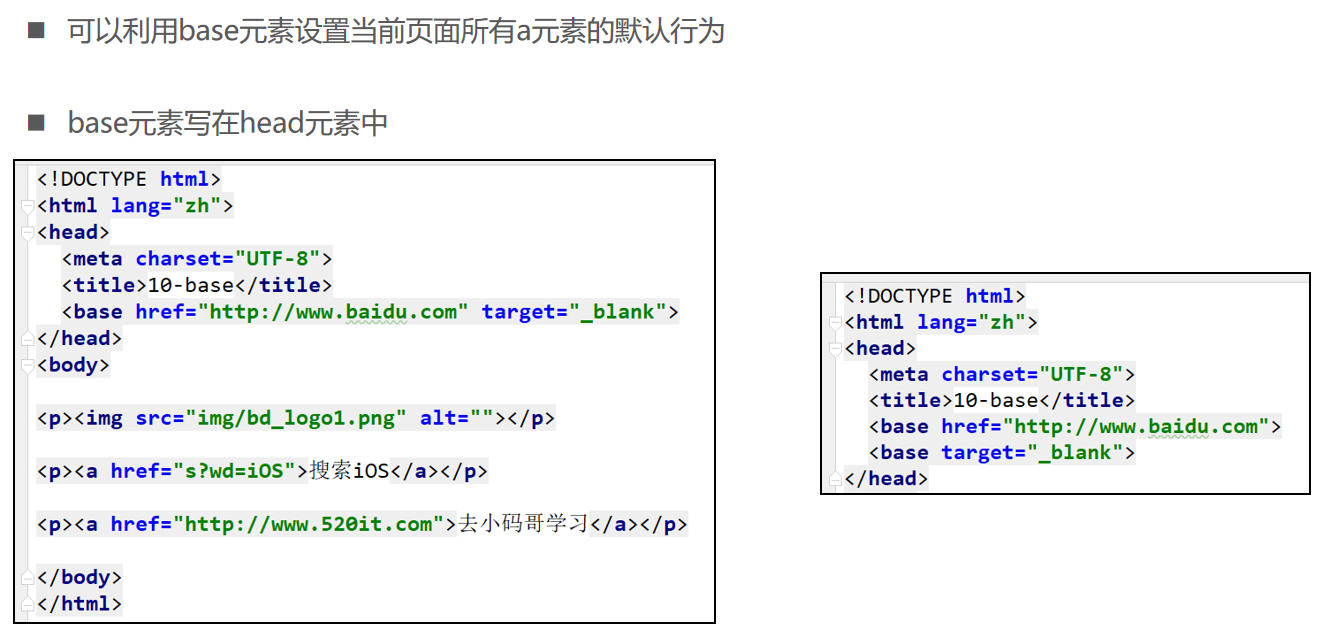
base元素

18_a元素和base元素结合使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<base href="https://www.baidu.com" target="_blank" />
</head>
<body>
<a href="">百度一下</a>
<a href="/img/bd_logo1.png">百度logo</a>
<a href="/s?wd=vue">搜索abc</a>
<a href="https://www.taobao.com">淘宝一下</a>
</body>
</html>
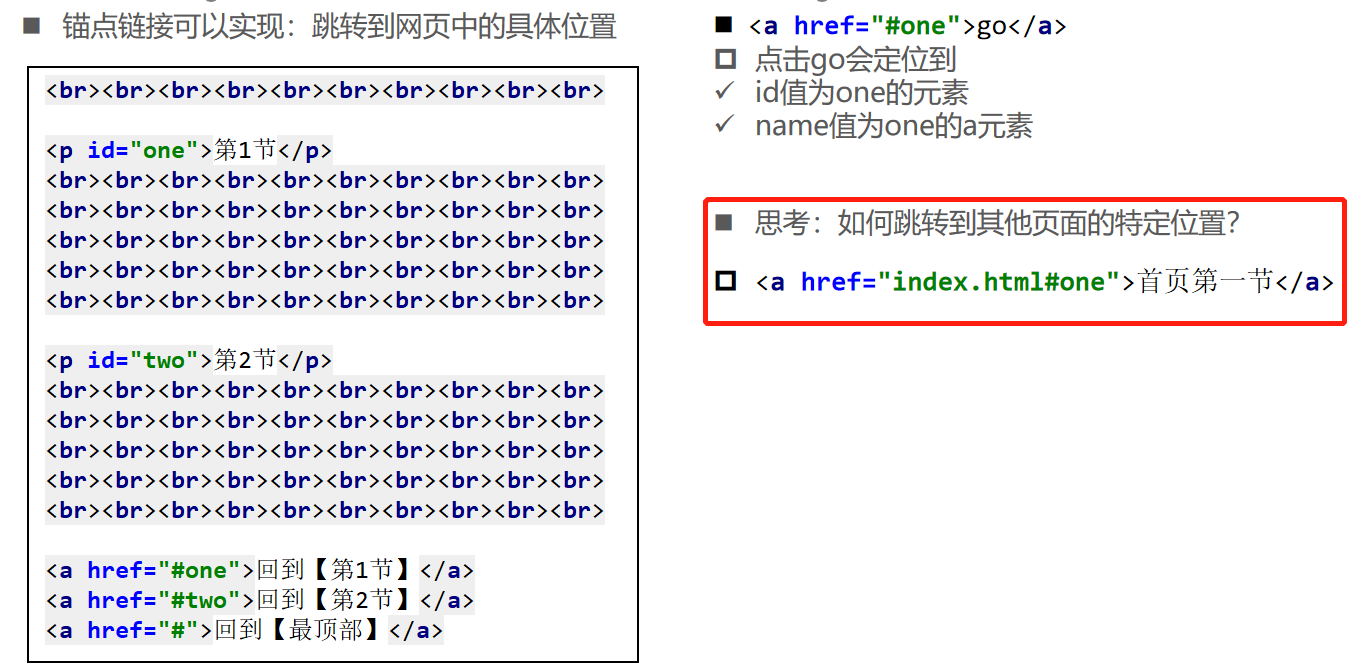
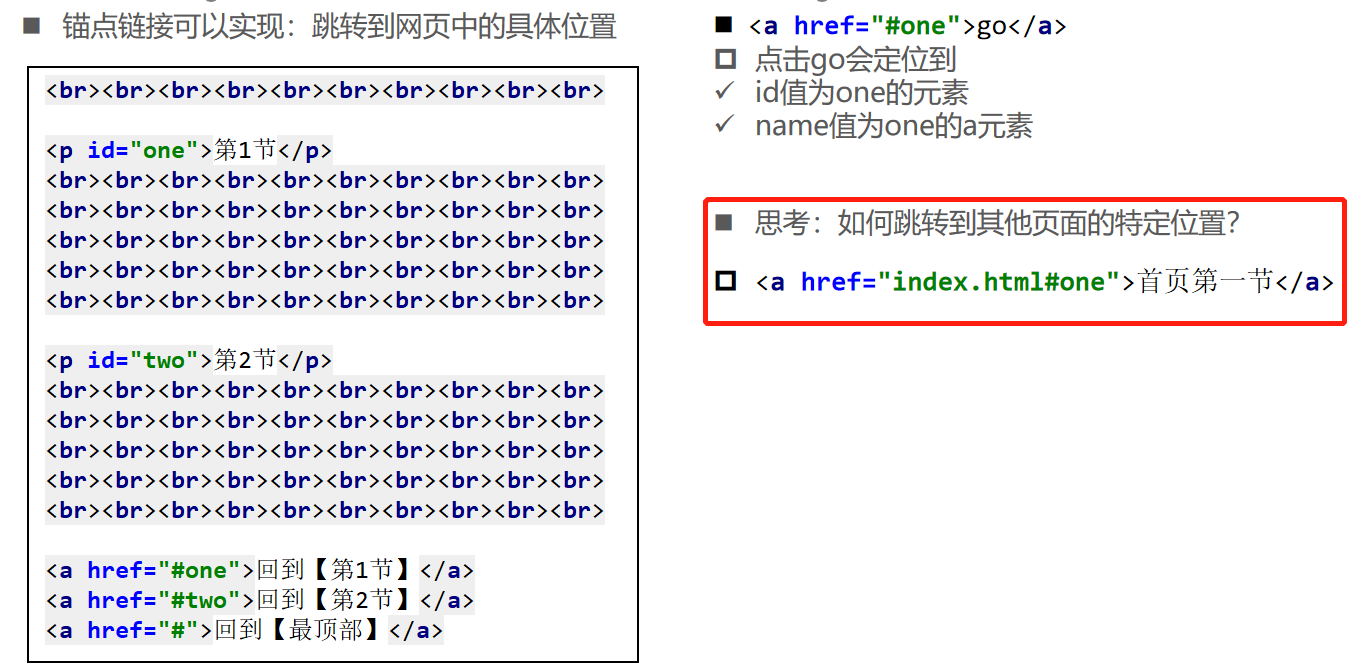
锚点链接

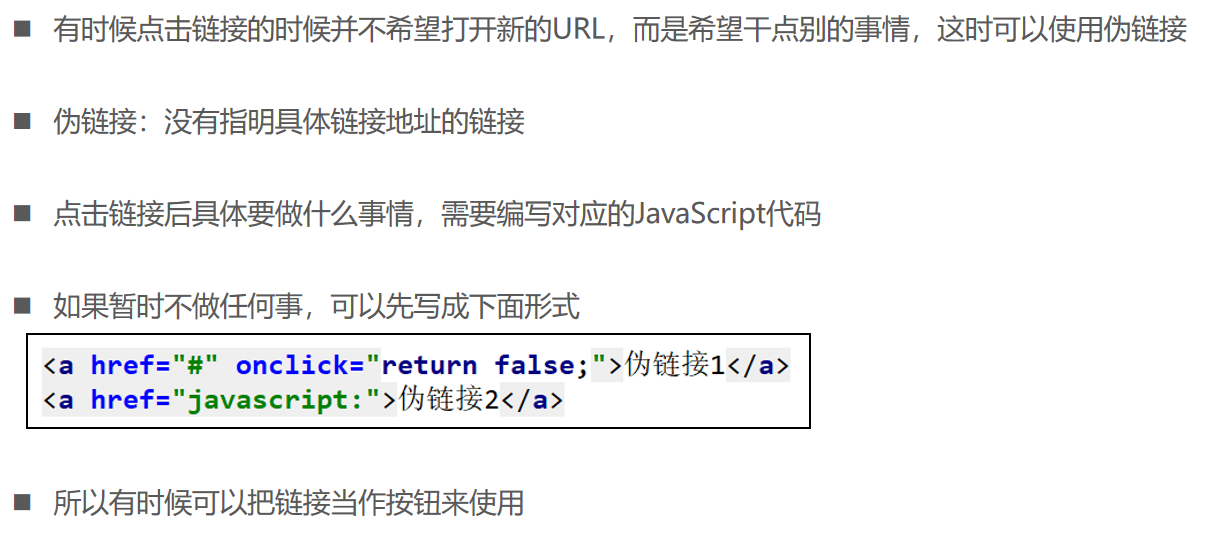
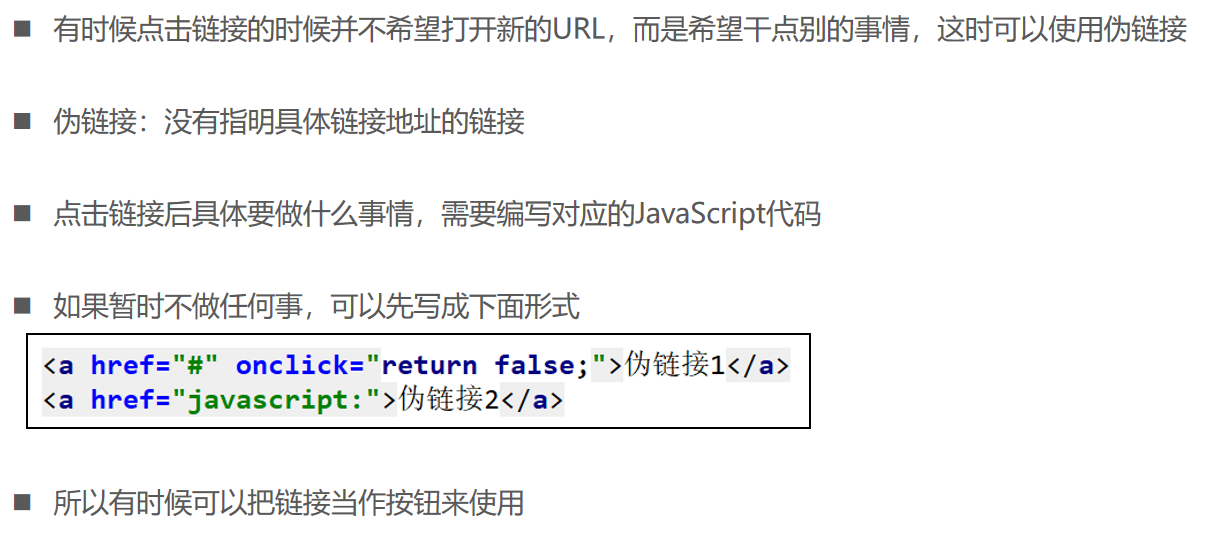
伪链接

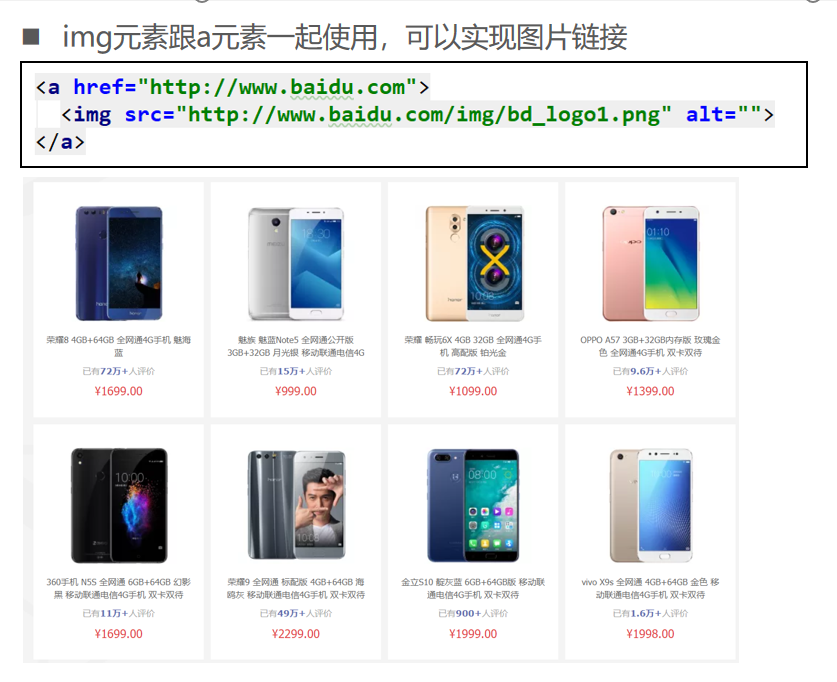
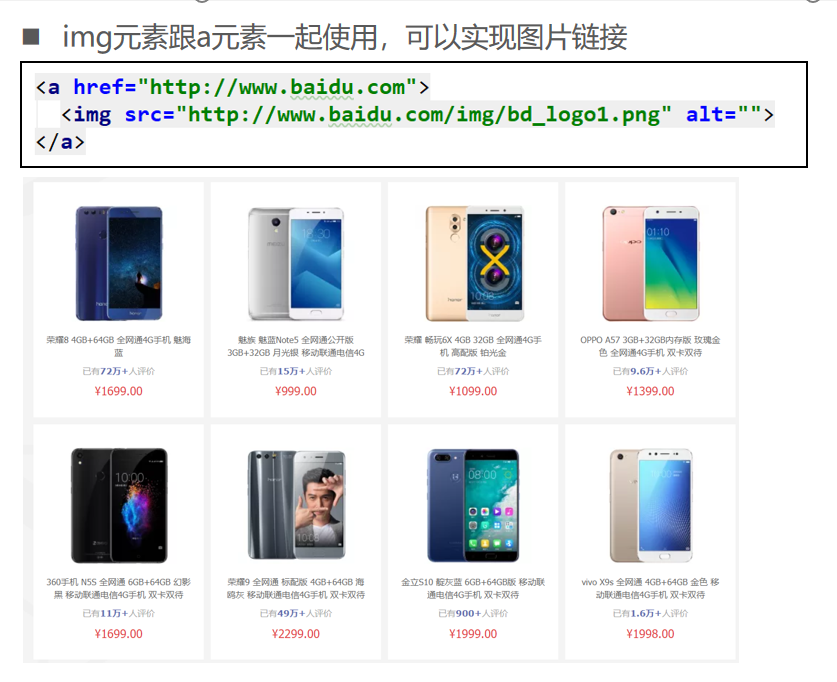
图片链接

思考:a元素一定是用来跳转到新网页的么?

19_a元素的锚点链接.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
:target {
color: red;
}
</style>
</head>
<body>
<a href="#title1">标题1</a>
<a href="#title2">标题2</a>
<a href="#title3">标题3</a>
<h2 id="title1">标题1</h2>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<p>我是内容1</p>
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<h2 id="title2">标题2</h2>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<p>我是内容2</p>
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<h2 id="title3">标题3</h2>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<p>我是内容3</p>
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
</body>
</html>
20_a元素的伪链接.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- 普通链接 -->
<a href="http://www.baidu.com">百度一下</a>
<!-- 链接: href值是# -->
<a>aaaaaa</a>
<a href="">aaaaaa</a>
<a href="#">aaaaaa</a>
<!-- 伪链接(了解) -->
<a href="javascript: alert('Hello World')">弹出弹窗</a>
<a href="" onclick="alert('Hello HTML')">弹出弹窗</a>
</body>
</html>
21_a元素和img元素结合.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<!-- 1.a元素和img元素结合 -->
<a href="http://www.baidu.com">
<img src="../img/bd_logo1.png" alt="" />
</a>
<!-- 2.a元素打开其他的资源 -->
<a href="https://github.com/coderwhy/HYMiniMall/archive/master.zip">下载GitHub项目</a>
<a href="mailto:12345@qq.com">发送邮件</a>
</body>
</html>