多次有朋友问:如何控制ListForm字段的初始值?比如控制一个用户字段默认为当前用户。
这是一个很小的问题,答案也很简单:用代码控制啊。但是貌似刚入门的朋友还是搞不定,写这篇文章解释一下。
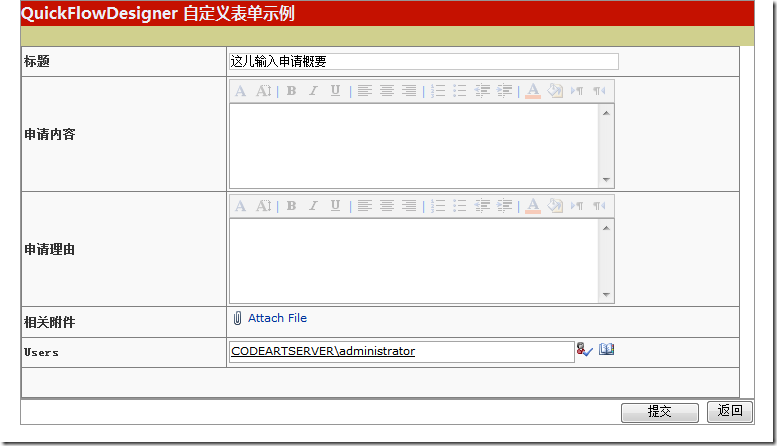
假设表单如下:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="DataEdit.ascx.cs" Inherits="QuickFlowExample_DesignerAndCustomForm_DataEdit" %>
<%@ Register Assembly="QuickFlow.UI, Version=1.0.0.0, Culture=neutral, PublicKeyToken=ec1e0fe6e1745628"
Namespace="QuickFlow.UI.Controls" TagPrefix="QFC" %>
<%@ Register Assembly="QuickFlow.UI, Version=1.0.0.0, Culture=neutral, PublicKeyToken=ec1e0fe6e1745628"
Namespace="QuickFlow.UI.ListForm" TagPrefix="QFL" %>
<table width="735" border="0" align="center" cellpadding="0" cellspacing="0" class="table_stroke">
<tr>
<td class="form-title">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" class="form-title_font">
QuickFlowDesigner 自定义表单示例
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="right" class="form-title2">
</td>
</tr>
<tr>
<td>
<table width="98%" border="0" cellpadding="2" cellspacing="0" class="table_stroke1">
<tr>
<td class="form-label" width="200px">
标题
</td>
<td class="form-body">
<QFL:FormField ID="fieldTitle" runat="server" FieldName="Title">
</QFL:FormField>
</td>
</tr>
<tr>
<td class="form-label">
申请内容
</td>
<td class="form-body">
<QFL:FormField ID="FormField4" runat="server" FieldName="申请内容">
</QFL:FormField>
</td>
</tr>
<tr>
<td class="form-label">
申请理由
</td>
<td class="form-body">
<QFL:FormField ID="FormField5" runat="server" FieldName="申请理由">
</QFL:FormField>
</td>
</tr>
<tr>
<td class="form-label">
相关附件
</td>
<td class="form-body">
<QFL:FormAttachments ID="FormAttachments1" runat="server">
</QFL:FormAttachments>
</td>
</tr>
<tr>
<td class="form-label">
Users
</td>
<td class="form-body">
<QFL:FormField ID="UsersField1" runat="server" FieldName="Users">
</QFL:FormField>
</td>
</tr>
<tr>
<td class="form-body" colspan="2">
</td>
</tr>
</table>
</td>
</tr>
</table>
在Page_Load中写代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
//普通字段的初始值
fieldTitle.Value = "这儿输入申请概要";
//用户字段的初始值
SPFieldUserValue v = new SPFieldUserValue(SPContext.Current.Web);
SPUser user = SPContext.Current.Web.CurrentUser;
v.LookupId = user.ID;
this.UsersField1.Value = v;
//其他类型字段自己研究吧。。。
}
}
效果如下: