1.创建项目目录
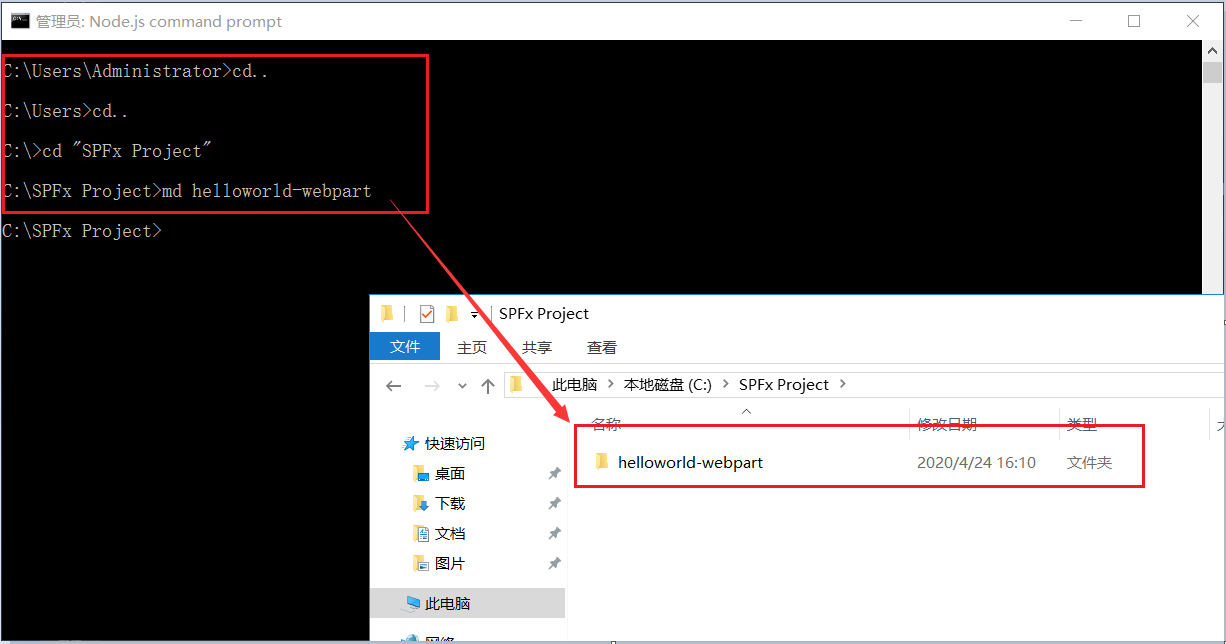
打开Node.js的命令行工具,进入到我们提前创建好的项目路径,输入命令创建项目目录,如下图:
md helloworld-webpart

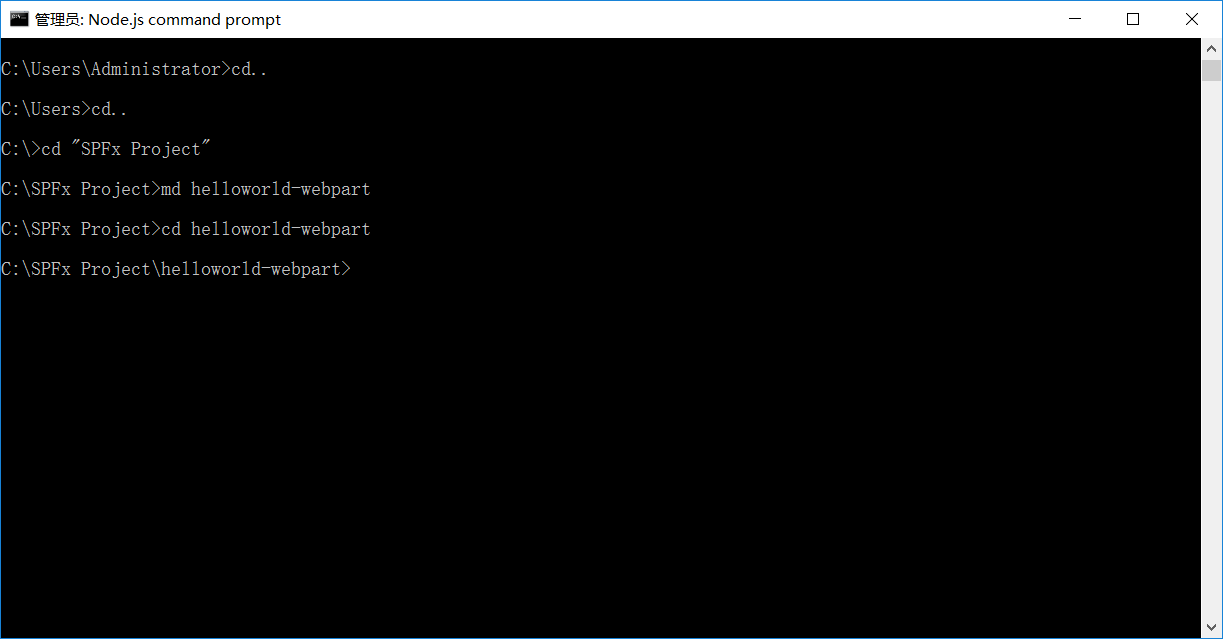
2.进入项目目录
cd helloworld-webpart

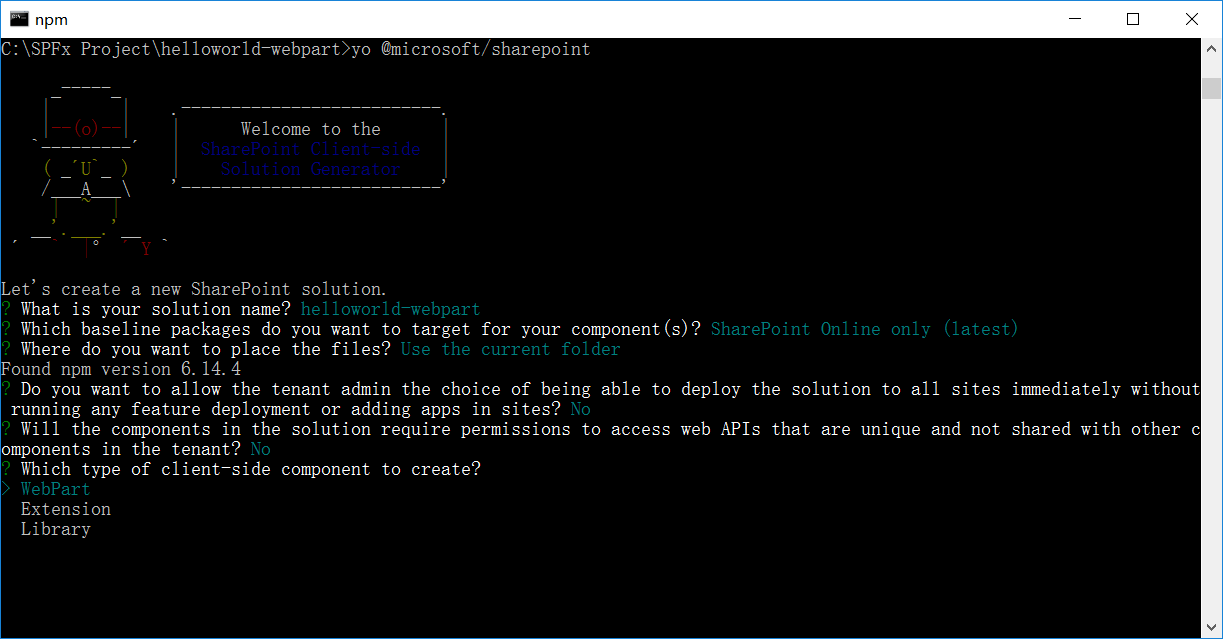
3.运行 Yeoman SharePoint 生成器创建新的 HelloWorld Web 部件
yo @microsoft/sharepoint
会在Node.js的对话框中,让你输入一些项目信息,按照提示输入就可以了,如下图:

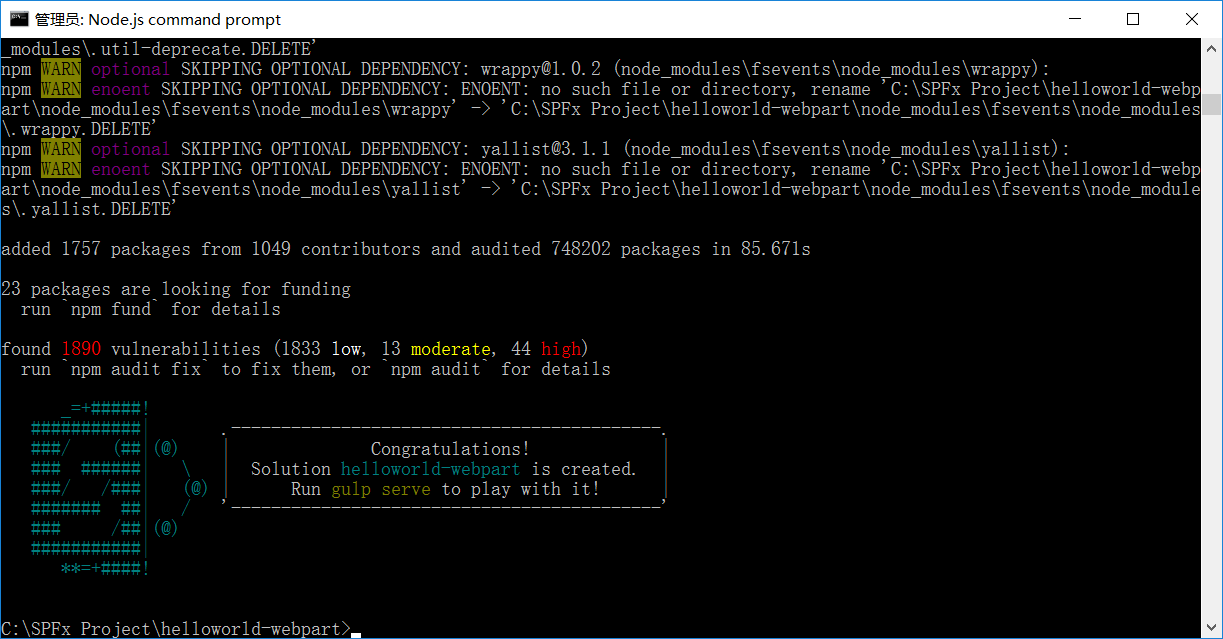
JS框架我这里选择无,创建完毕的样子,如下图:

用我们喜欢的代码编辑器,打开webpart的文件,如下图:

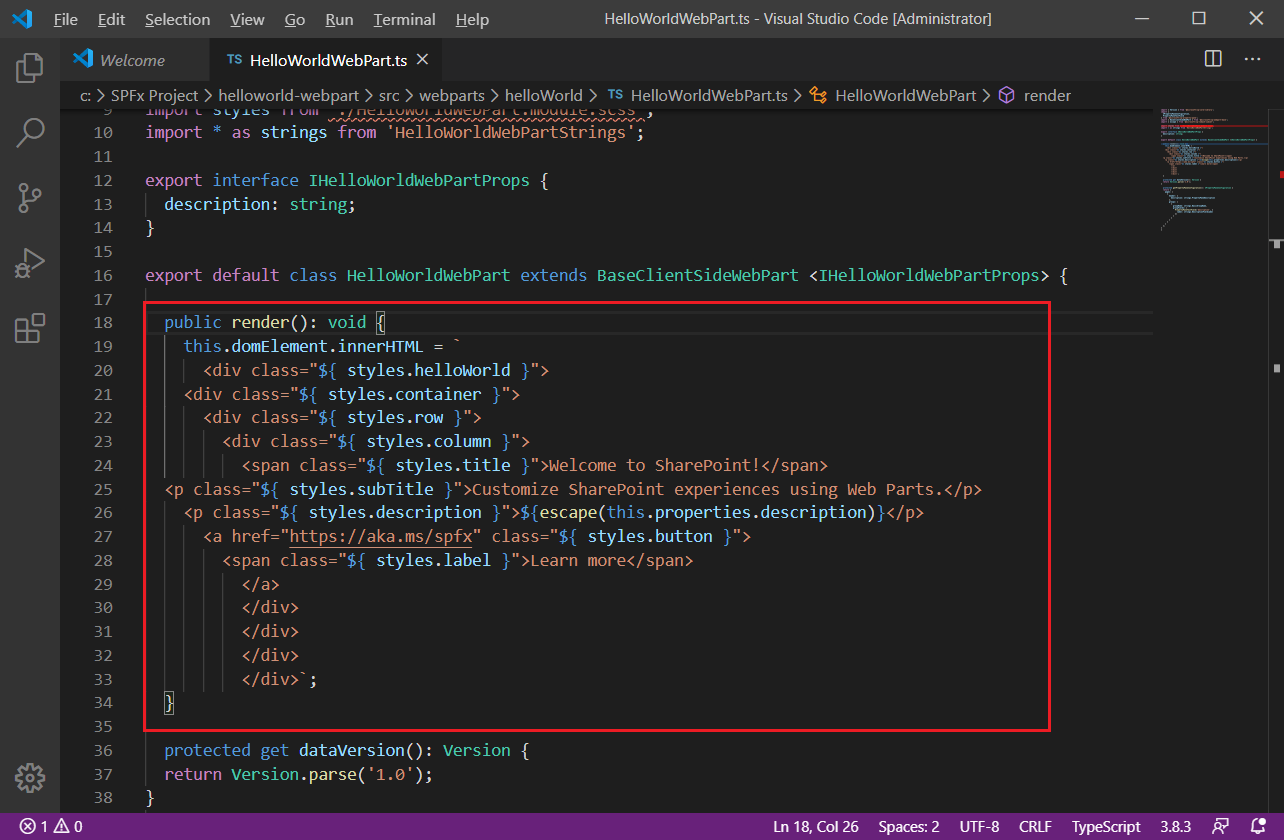
打开以后,我们就可以找到渲染的方法了,如下图:

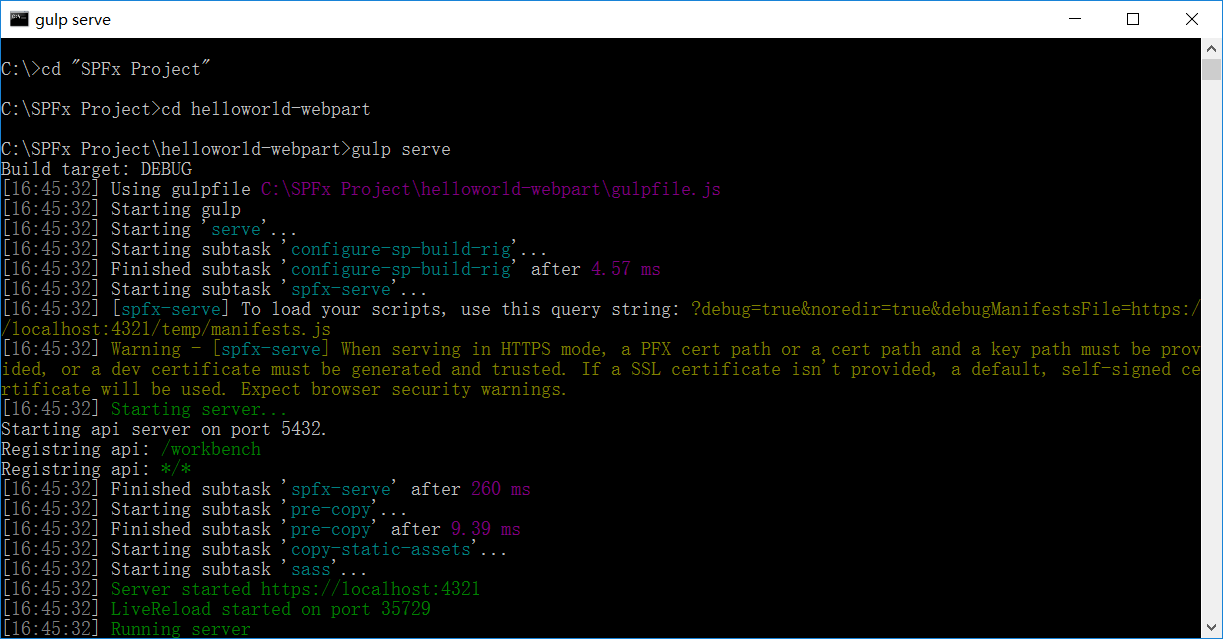
在服务器上查看客户端Web部件,如下图:
cd helloworld-webpart
gulp serve

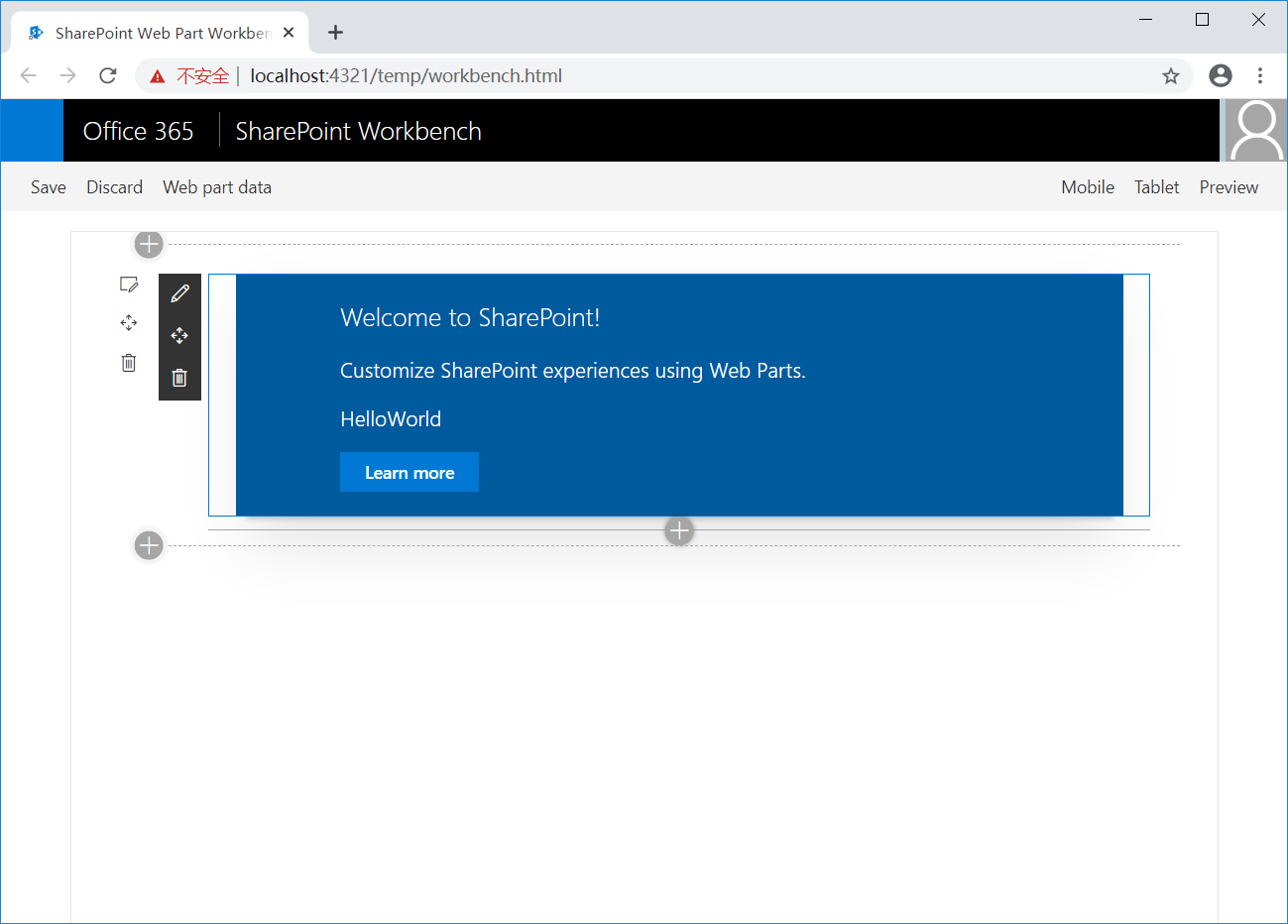
运行结果如下图:

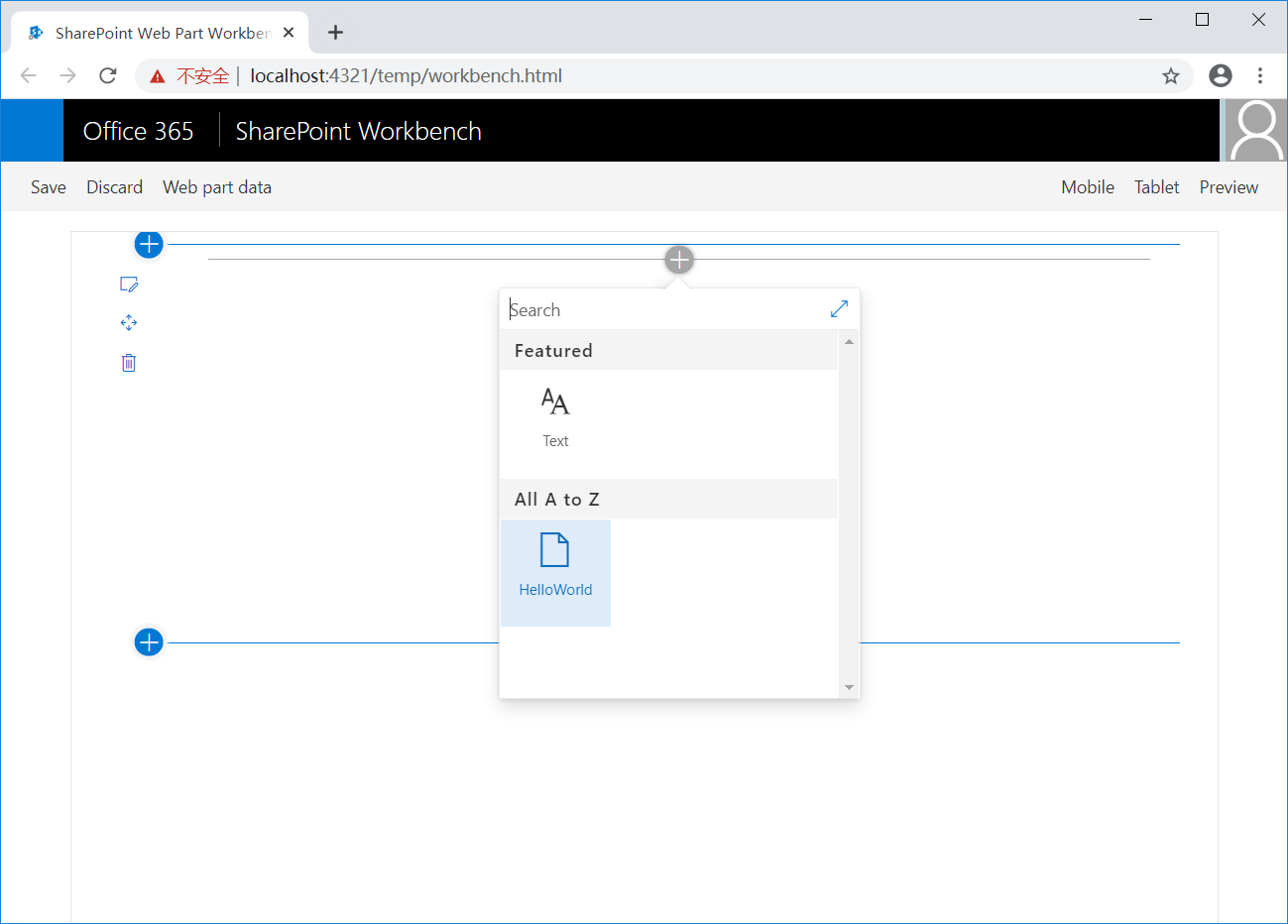
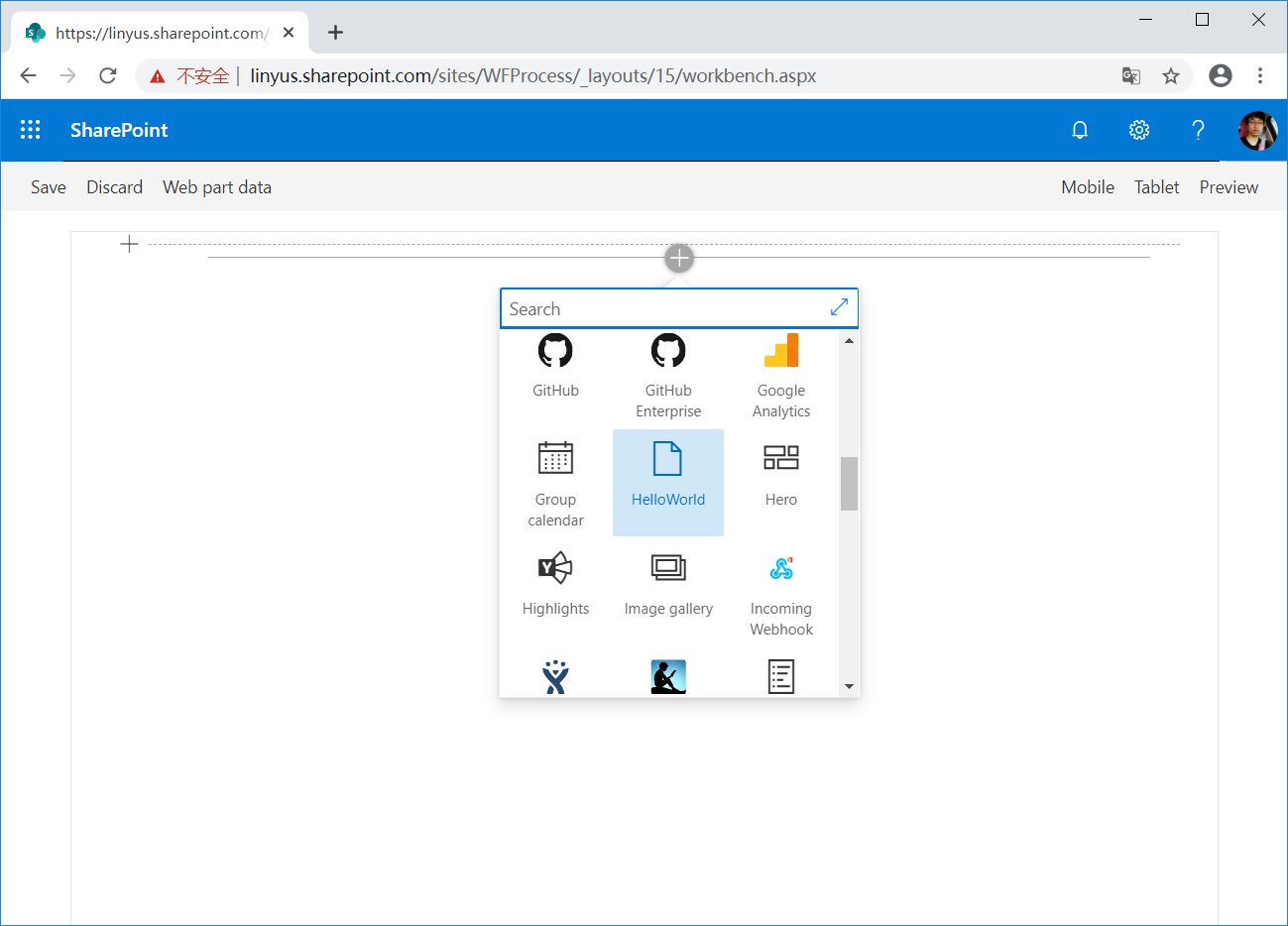
选择我们的HelloWorld就可以了,如下图:

当然,我们也可以在开发环境中,打开SharePoint Online的站点,对代码进行调试(但是也需要先运行gulp serve),如下图:
https://DevSiteUrl/_layouts/15/workbench.aspx

结束语
至此,我们就已经了解了如何为SharePoint Online创建SPFx客户端Web部件了,是不是很简单啊?的确!
后面,我们会继续为大家介绍,如何创建一个和SharePoint Online站点进行数据交互的Web部件,并且部署到SharePoint Online站点中。