在SharePoint Server 2013网站实施中,我们经常会遇到跨网站集获取数据,而2013的这一跨网站集发布功能,正好满足我们这样的需求。
使用SharePoint 2013中的跨网站发布,我们可以使用列表和其他库来存储在发布网站上重复使用的内容,通过内容搜索部件来读取配置的跨网站集信息,下面,让我们通过一个简单的例子,了解一下这一功能吧!
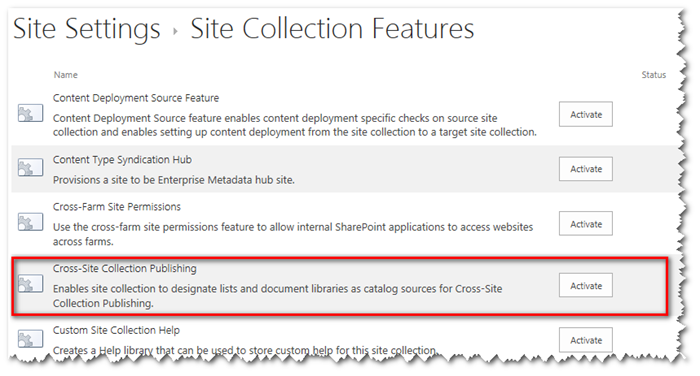
1、使用SharePoint 2013跨网站集发布功能,首先需要在源网站和目标网站开启Cross-Site Collection Publishing功能,如下图:
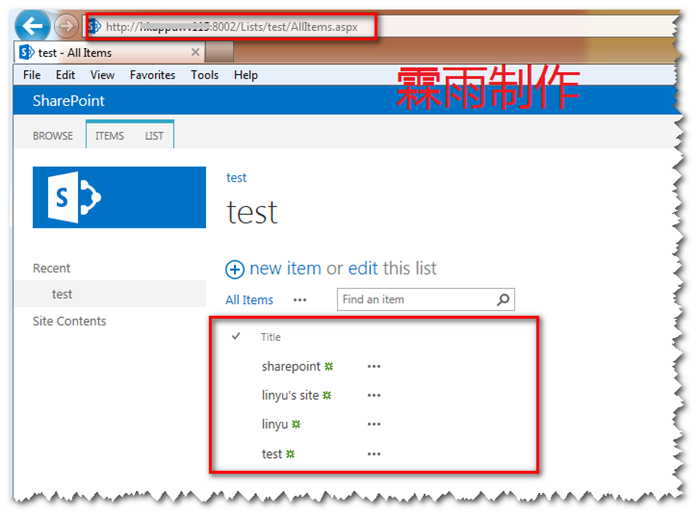
2、我们在源网站上创建一个test列表,里面插入测试的数据,如下图:
3、进入网站设置,目录设置,勾选“启用此库作为目录”,如下图:
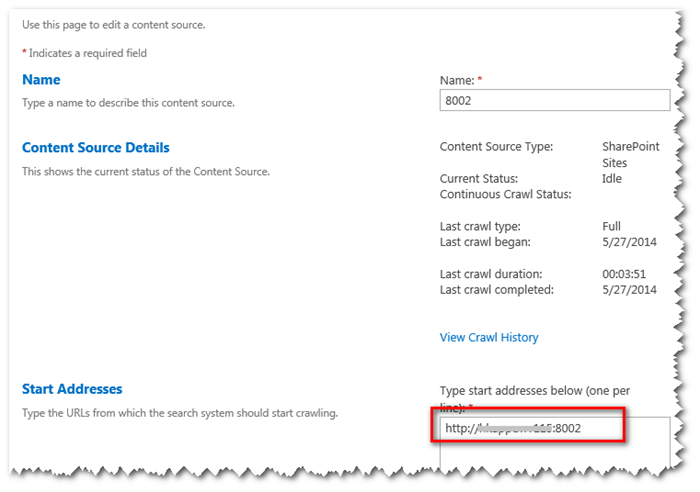
4、配置搜索,新建内容源,对源网站进行爬网,如下图:
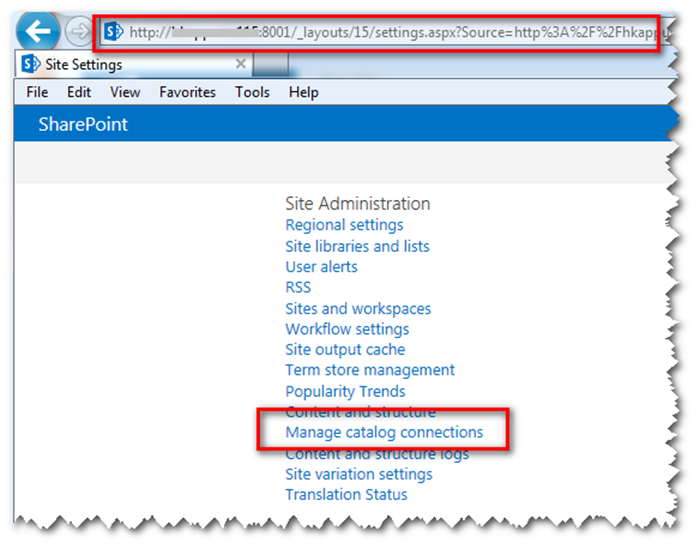
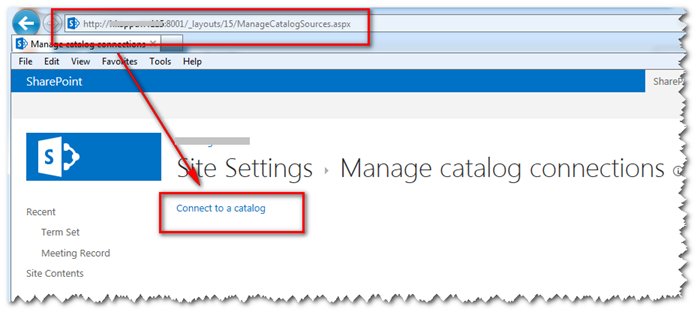
5、进入目标网站,点击网站设置,进入”Manage catalog connections”,如下图:
6、进入” Manage catalog connections”以后,点击”connect to a catalog”,如下图:
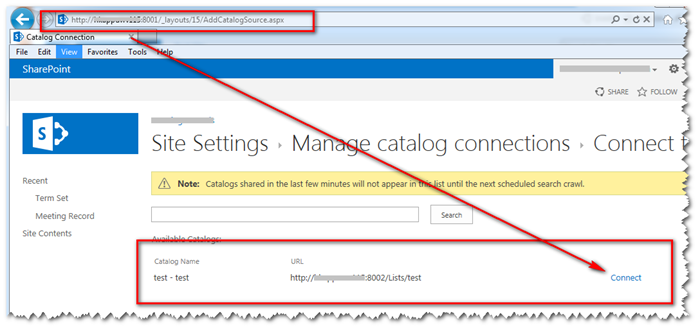
7、然后看到我们之前启用目录的列表,点击connect,如下图:
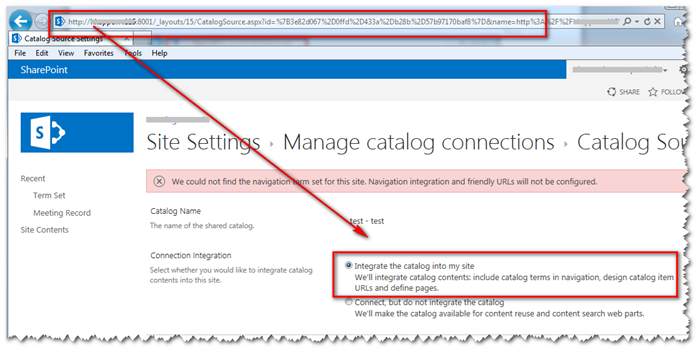
8、勾选下图选项,然后点击最后的OK(还有其他选项,有兴趣可以尝试一下),如下图:
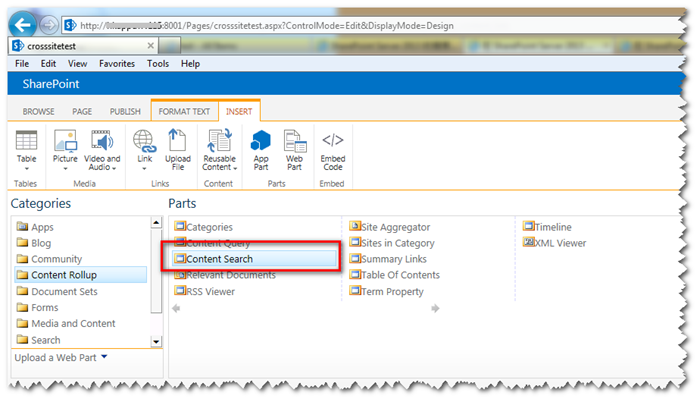
9、新建一个测试页面,添加一个Content Search WebPart,如下图:
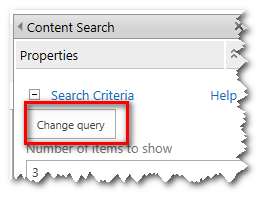
10、编辑这个webpart,在右侧WebPart属性中点击Change query,配置WebPart的查询条件,当然,这个部件还有很多其他属性,供我们配置,这些不是本文介绍的重点,就不一一详细介绍了,如下图:
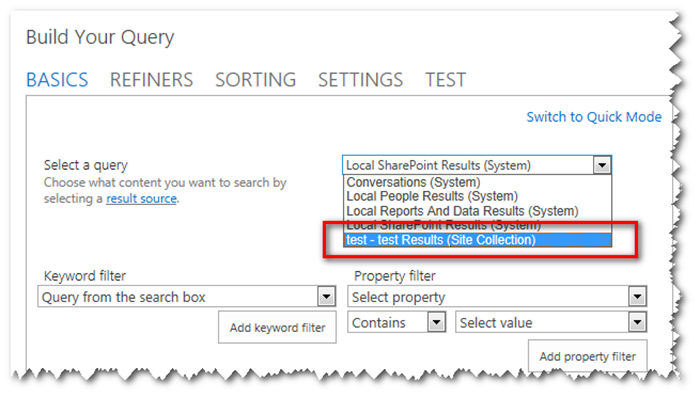
11、选择”Select a query”,找到我们之前配置的列表,如下图:
12、点击Add property filter,然后保存webpart配置,最后,如下图所示:
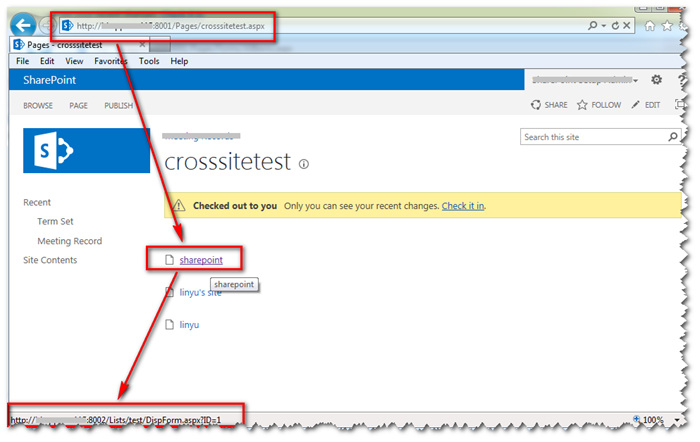
下图正是另一个站点配置目录的列表内容,可以通过地址栏里的链接,和左下角状态栏的链接对比,说明跨站点发布成功。
总 结
以上内容就是本文的全部内容,简单的说源站点上有一个列表,开启跨站点发布网站集功能,设为目录,而后定时爬网;目标站点通过Content Search WebPart进行查询,然后展示出来,也就是此功能简要描述。
关于跨站点发布,有几个想说的东西,首先就是必须启用搜索,因为这个功能依赖于搜索,如果不爬网内容源,是没有办法更新修改的内容到目标站点;其次就是权限,如果不开启匿名,目标站点读取源网站内容没有问题,打开链接需要登录,当然同一应用程序池下没有这样的问题。
不过,跨网站集发布,尤其可以跨应用程序还是一个非常不错的开箱即用的功能,简单尝试了一下,有机会会更加深入了解下。好了,要说的就这些,就到这里吧,希望本文能给需要的人以帮助。
附 录
http://technet.microsoft.com/zh-CN/library/jj656774(v=office.15).aspx
http://technet.microsoft.com/zh-CN/library/jj679901(v=office.15).aspx