前 言
这里简单介绍一下为SharePoint 2013 配置基于表单的身份认证,简单的说,就是用Net提供的工具创建数据库,然后配置SharePoint 管理中心、STS服务、Web应用程序的三处web.config即可。下面,让我们以图文的方式了解创建的具体过程吧。
使用微软提供的工具,创建数据库,找到Framework64下的aspnet_regsql,如下图:
这里我发现C:WindowsMicrosoft.NETFramework64的v2.0.50727路径下和v4.0.30319路径下都有这个文件,试着分别运行了,发现没什么区别;
双击aspnet_regsql,弹出创建向导,点击下一步,如下图:
选择安装选项,我们是要配置,不是移除,如下图:
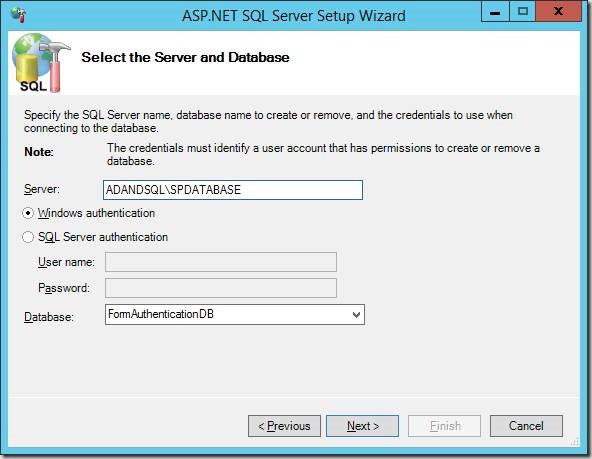
填写数据库服务器名和数据库名称,我这里是单独实例,不是默认的实例,所以server看起来比较奇怪,如下图:
确认你的设置,是不是正确,如下图:
数据库已经被创建或修改,这时我们可以连接到数据库上查看一下了,如下图:
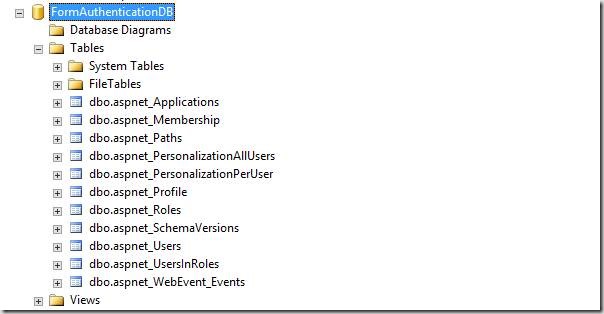
打开Sql Server管理工具,可以看到我们创建的数据库和表,确实已经创建了,如下图:
而后修改CA、STS服务、Web App的web.config即可;
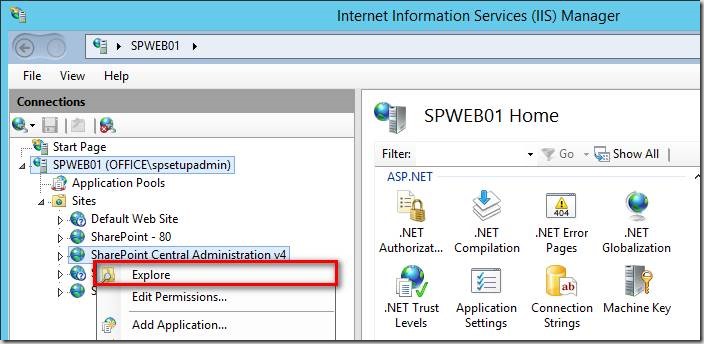
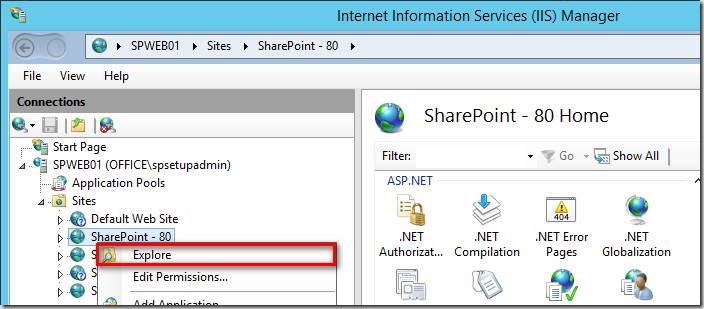
打开IIS,从IIS里找到管理中心的站点,右键浏览,修改配置文件,如下图:
当然,如果你非常熟悉,直接去找到配置文件即可;
如下配置文件,用Visual Studio打开,记事本也可以,但是结构不清晰;
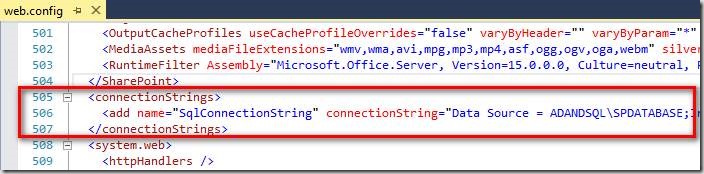
如下位置添加数据库连接串(</SharePoint>和<system.web>之间),如下图:
<connectionStrings> <add name="SqlConnectionString" connectionString="Data Source = DB;Initial Catalog = FormAuthenticationDB;Integrated Security = SSPI"/> </connectionStrings>
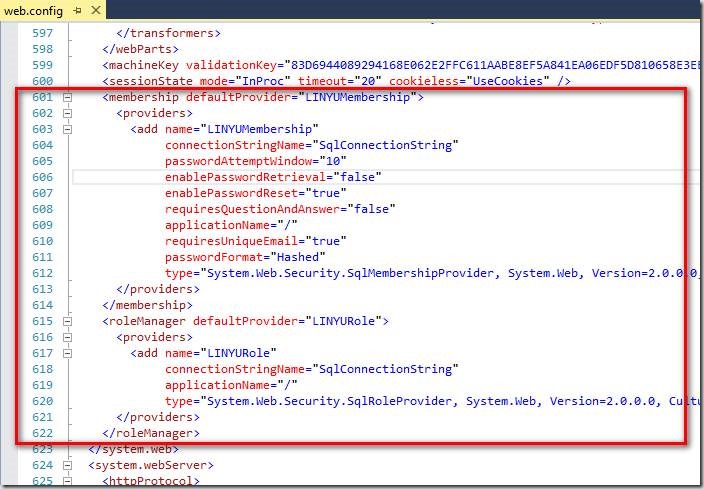
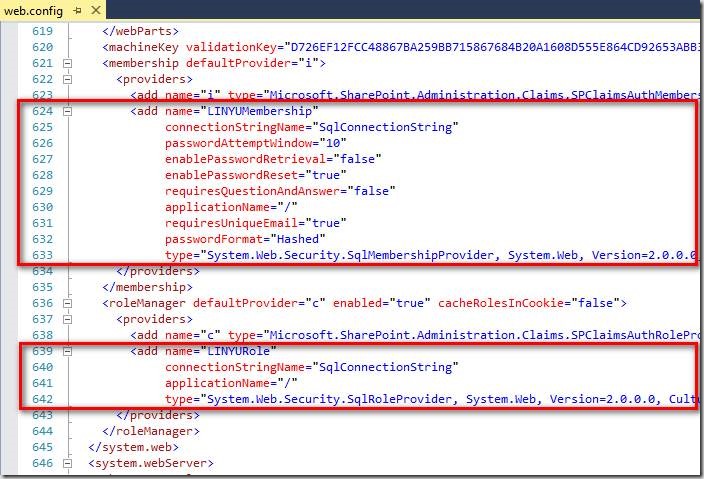
如下位置添加Membership Provider和Role Provider
<membership defaultProvider="LINYUMembership"> <providers> <add name="LINYUMembership" connectionStringName="SqlConnectionString" passwordAttemptWindow="10" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" applicationName="/" requiresUniqueEmail="true" passwordFormat="Hashed" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> </providers> </membership> <roleManager defaultProvider="LINYURole"> <providers> <add name="LINYURole" connectionStringName="SqlConnectionString" applicationName="/" type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </providers> </roleManager>
添加完毕的截图,覆盖掉已经存在的空节点,如下图:
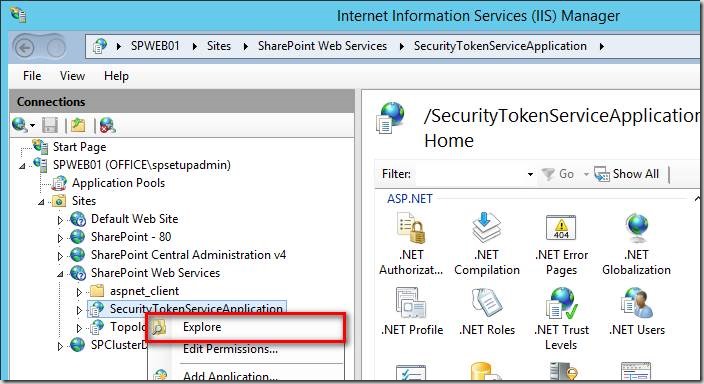
修改STS服务的配置文件,通过IIS找到,如下图:
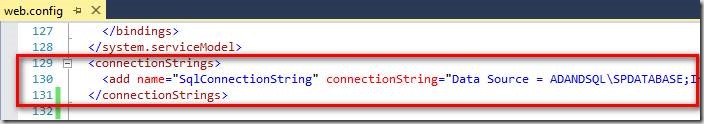
在</system.serviceModel>下面添加数据库连接字符串,如下图:
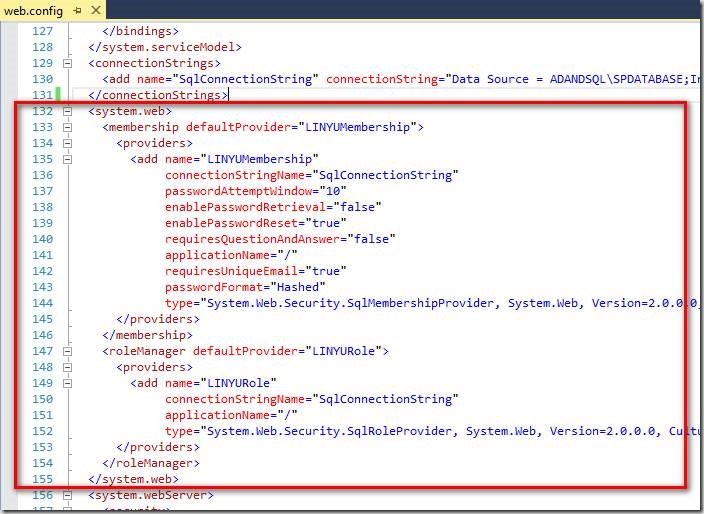
在下面直接添加<system.web>节点和Membership Provider和Role Provider,如下图:
修改Web App的配置文件,如下图:
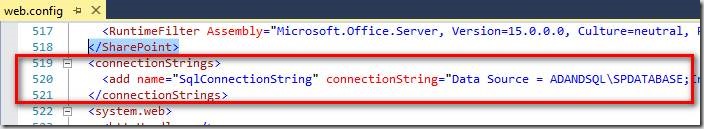
在</SharePoint>下面,添加数据库连接字符串,如下图:
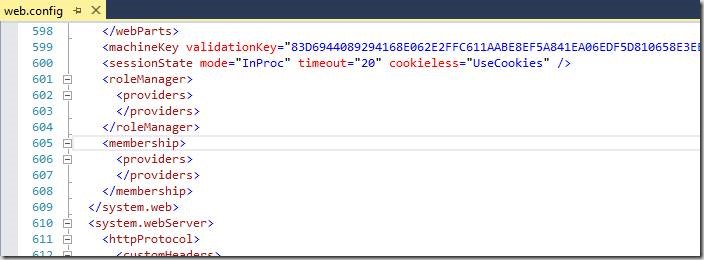
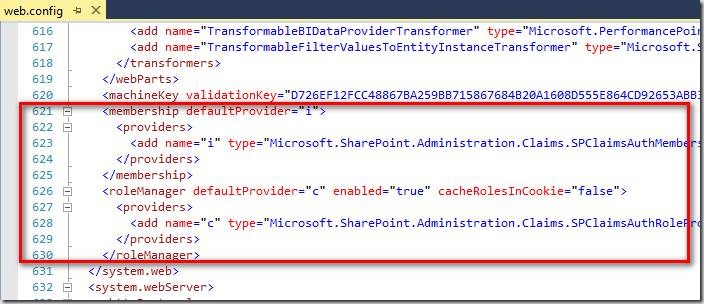
找到下图位置,添加我们的节点,如下图:
添加完毕,如下图:
到此,配置文件均修改成功,去管理中心修改Web App的认证即可。
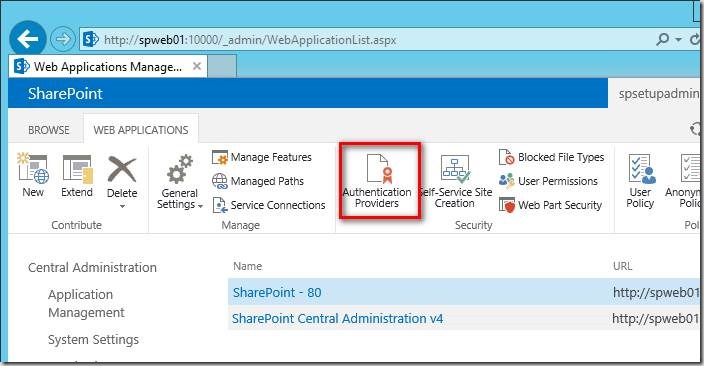
打开管理中心,找到我们要配置的web应用程序,点击验证提供程序,如下图:
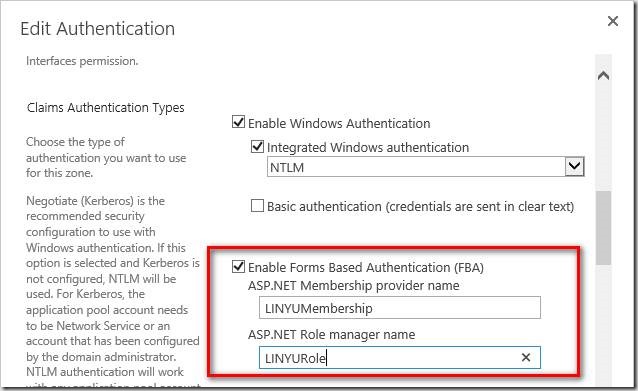
勾选FBA认证,并填写我们的membership和provider,然后保存,如下图:
打开网站,已经可以选择登陆方式了,如下图:
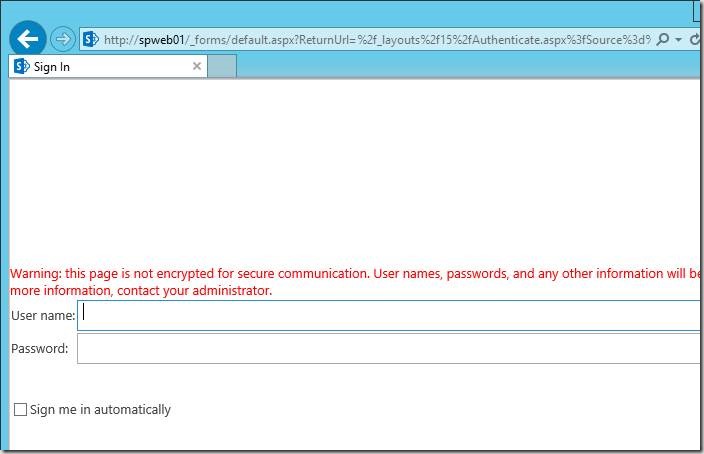
选择表单登陆,进入登陆页面(但是此时还不能登录,因为没有为网站添加form认证的用户),如下图:
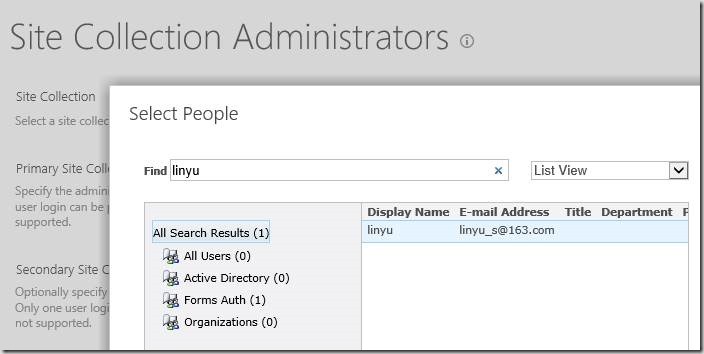
去管理中心,修改网站集管理员,查找已经添加好的用户,如下图:
而后用linyu来登陆,可以发现已经登陆上来了,说明表单认证配置成功!
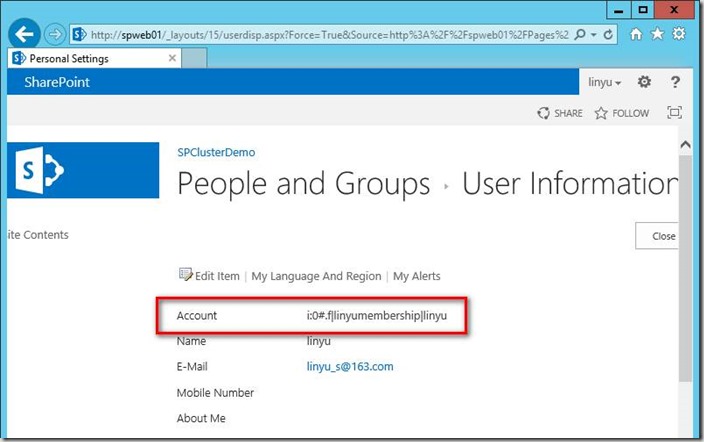
查看用户信息,账户名称确实是表单认证的账户,如下图:
总 结
其实表单认证的配置是SharePoint开发的一个基本配置,拿出来也是给大家一个参考,希望能给需要的人带来帮助。