padding与元素尺寸
css中默认的box-sizing是content-box,所以使用padding在定宽元素中会增加元素尺寸。可以使用box-sizing:border-box或者采用无宽度以及宽度分离原则(推荐使用)。
当使用box-sizing:border-box在某些情况下还是会改变元素尺寸的,例如:当padding足够大时,width会失效。里面的内容表现为“首选最小宽度”,对于块状元素而言
.box{
80px;
padding:20px 60px;
box-sizing:border-box
}
padding与内联元素
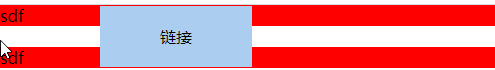
由于内联元素垂直方向的行为表现完全受line-height和vertical-align的影响,在设置padding时,视觉上并没有改变上一行下一行内容的间距。因此给我们感觉垂直padding没有起作用。如果给内联元素加上背景色可以发现尺寸空间确实受padding影响,但是对上下元素的布局没有任何影响,紧紧是垂直方向上发生了重叠。
div { background: red; } a{ margin-left: 100px; 80px; padding: 20px 60px; background-color: #abcdef; } <div>sdf</div> <a class="box">链接</a> <div>sdf</div>

css还有很多场景会出现这种不影响其他元素布局而是出现层叠效果的现象,例如,relative元素的定位,盒阴影box-shadow,outline等,这些层叠现在看似类似,但有区别,分为两类:一类时纯视觉层叠,不影响外部尺寸,另一类则是会影响外部尺寸。box-shadow和outline属于前者,而这里的inline元素的padding属于后者,当给父容器设置overflow:auto,层叠区域超出父容器时会出现滚动条。
padding对css的应用:
1.首先我们可以在不影响布局的情况下,优雅的增加链接按钮的点击区域大小。例如,文章中会有一些文字链接,默认情况下,这些链接的点击区域的高度受font-size字体大小控制的,和行高没有关系,要是在移动端,我们的手指不一定能够一次点中,此时就有必要增加链接的点击区域大小,但是要在不影响布局的情况下,此时使用padding天然实现我们想要的效果。但如果为了增加点击区域设置成inline-block,设置line-height,就会出现行间距等很多麻烦。
2.利用内联元素的padding实现高度可控的分割线。传统偷懒的方式可能是直接使用“管道符”|如:登录|注册。但使用管道符,因为是字符,所以高度不可控,如果对视觉呈现要求比较高,就需要进行css图形模拟,其中的方法之一可以借助内联元素和padding属性来实现。
a + a::before{ content: ""; padding: 10px 3px 1px; font-size: 0; border-left: 1px solid gray; margin-left: 6px; } <a href="#">登录</a><a href="#">注册</a>
padding的属性值
不支持负值,支持百分比。padding的百分比值在水平方向和竖直方向均是相对于宽度计算的。
padding与图形绘制
1.不使用伪元素,仅一层标签实现大队长“三道杠”分类图标效果
.icon-menu{
display: inline-block;
140px;
height: 10px;
padding: 35px 0;
border-top: 10px solid;
border-bottom: 10px solid;
background-color: currentColor;
background-clip: content-box;
}
2.不使用伪元素,仅一层标签实现双层原点效果
.icon-menu{
display: inline-block;
100px;
height: 100px;
padding: 10px;
border: 10px solid;
border-radius: 50%;
background-color: currentColor;
background-clip: content-box;
}