webpack是基于模块化的打包(构建)工具,通过一个入口文件递归出所有模块的依赖关系,经过一系列的过程(压缩,合并),最终生成运行的代码。
webpack的特点
- 解决工程化问题(只关注开发时的代码,把工程化过程中的问题交给webpack处理)
- 简单易用:支持0配置
- 强大生态:可以融入第三方库
- 基于nodeJs:webpack构建的过程是运行工在node环境中的,因为需要本地读取文件,分析依赖关系,并且生成打包后的文件,而在浏览器端是做不到读取文件和生成文件的。
- 基于模块化:webpack打包是根据特殊导入导出语句分析依赖关系进行打包
webpack的安装
- 通过npm install安装 webpack ,webpack-cli
- webpack:核心包,包含webpack构建过程中要用到的所有api
- webpack-cli:提供一个简单的cli命令来调用webpack核心包的api,来完成构建过程
- 安装推荐使用本地安装,webpack使每个项目都使用自己的webpack版本进行构建
- npm install -D webpack webpack-cli
webpack使用
- webpack默认从src文件夹下的index.js读取入口文件,打包到dist文件夹下的的main.js中
设置开发环境和生成环境
"scripts": { "dev": "webpack --mode=development", "build":"webpack --mode=production" },
webpack兼容性
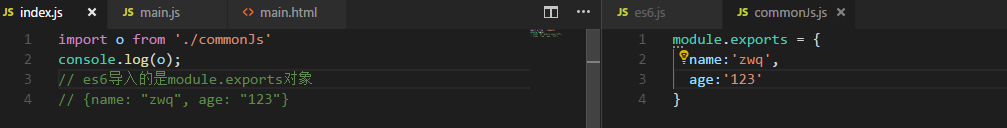
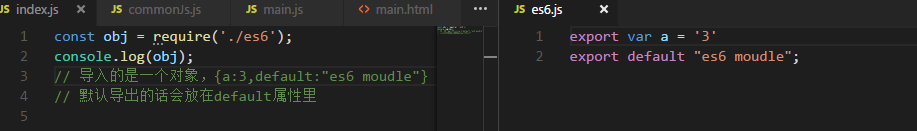
webpack支持CommonJs和Es6模块化的混合使用,也就是说你是commonJs导出的,可以es6导入。
es6导出 ,commonJs导入

commonJs导出,es6导入