1、需要微信开放平台、微信商户平台、微信公众号的账号。
2、将这三个平台建立绑定关系。
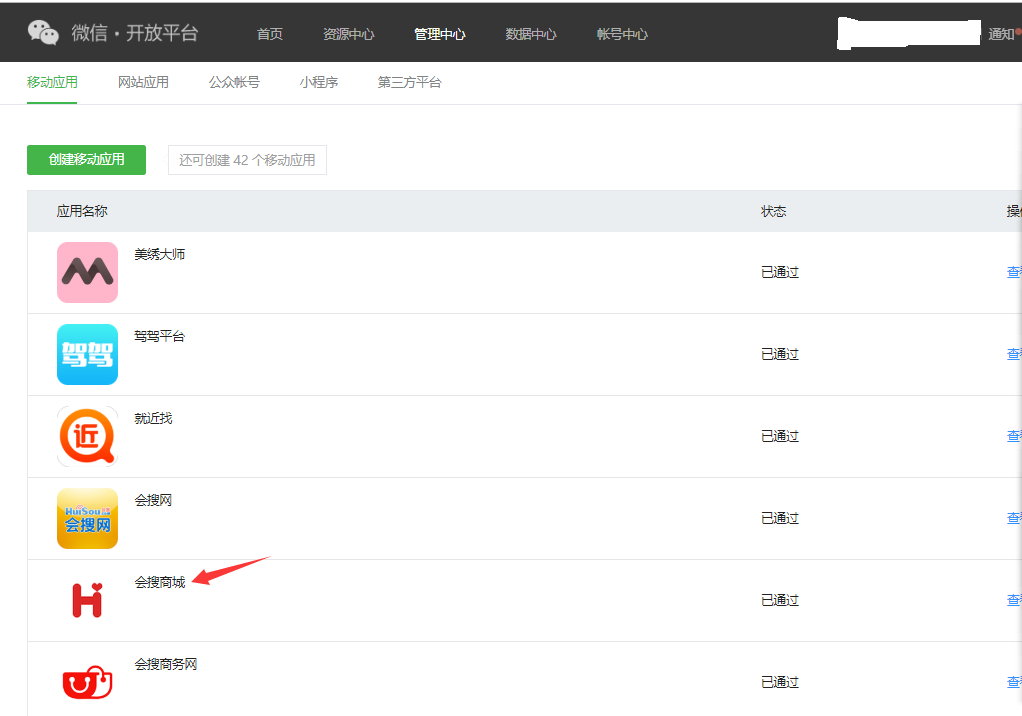
①微信开放平台需关联微信商户平台,设置关联可获取unionid

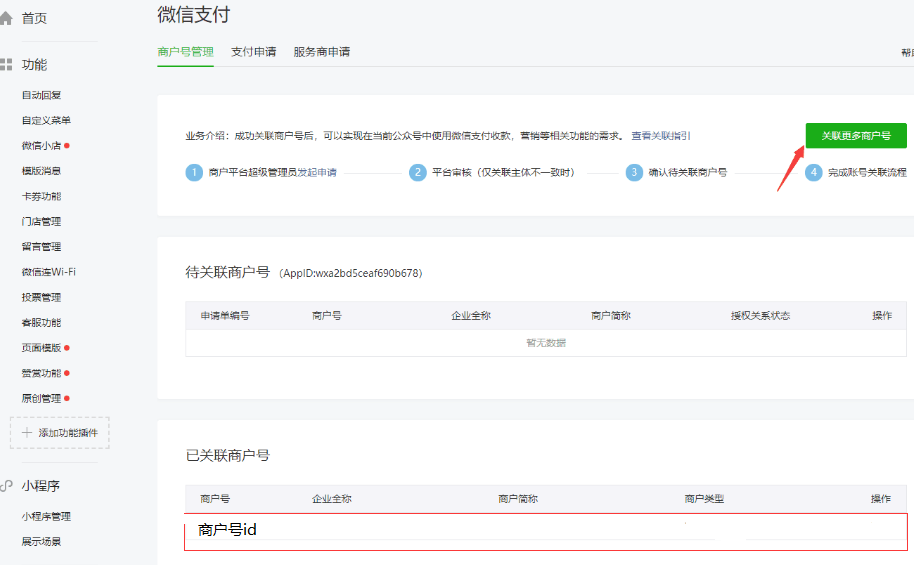
②微信公众号需关联微信商品平台

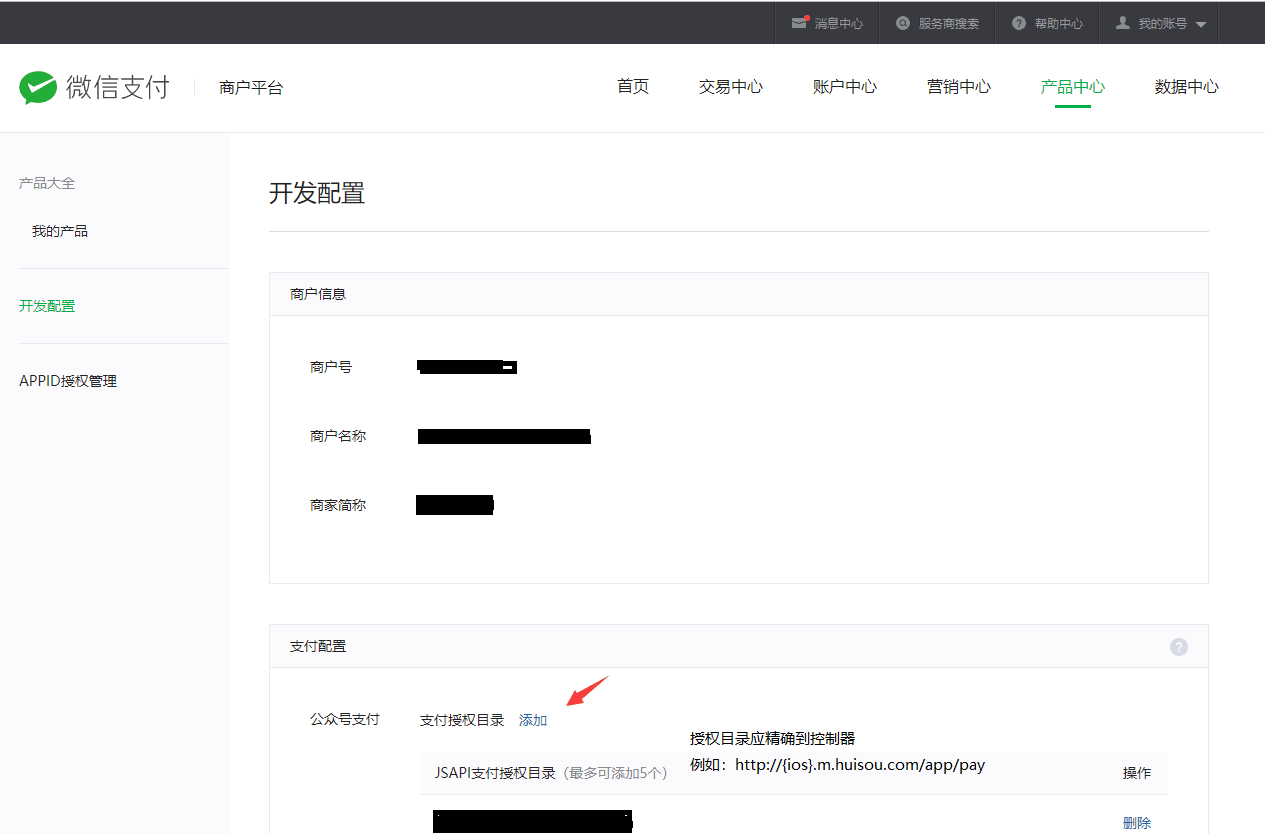
③微信商户平台上需设置公众号支付授权目录,目录精确到某个控制器
例如:http://ios.m.huisou.com/app/pay/

3、php代码
步骤:支付方式选择了微信支付时,调起接口,返回订单号、金额、回调地址等信息给前端,前端获取数据,并将数据和openid一起请求接口 wechatpay。
/**
* 微信支付
* @param array $orderDatas [订单数据数组]
* @return array [客户端所需的数据]
*/
public function wechatpay()
{
$orderDatas = json_decode(I('get.data'), true);
$conf['weixin_appid'] = C('WEIXIN_APPID'); // 微信公众号appid
$conf['weixin_appsecret'] = C('WEIXIN_APPSECRET'); // 微信公众号appsecret;
$conf['weixin_mchid'] = C('WEIXIN_OPEN_MCHID'); // 微信公众号绑定的微信商户号;
$conf['weixin_key'] = C('WEIXIN_OPEN_KEY'); // 微信公众号绑定的微信商户密钥;
vendor('Wxpay.WxPay', '', '.JsApiPay.php');
$tools = new JsApiPay();
/* 设置微信支付参数 */
vendor('Wxpay.WxPay', '', '.Api.php');
/* 统一下单 */
$input = new WxPayUnifiedOrder();
/* 设置商户分配的唯一32位key */
WxPayConfig::$KEY = $conf['weixin_key'];
/* 微信分配的公众账号ID */
$input->SetAppid($conf['weixin_appid']);
/* 微信支付分配的商户号 */
$input->SetMch_id($conf['weixin_mchid']);
/* 商品描述 */
$input->SetBody($orderDatas['title']);
/* 支付单号 */
$input->SetOut_trade_no($orderDatas['order_id']);
/* 设置订单总金额,单位为分,只能为整数 */
$input->SetTotal_fee(intval(strval($orderDatas['order_total_price'] * 100)));
/* 接收微信支付异步通知回调地址 */
$input->SetNotify_url($orderDatas['notify_url']);
/* 交易类型 */
$input->SetTrade_type('JSAPI');
/* 用户唯一标识/token */
$input->SetOpenid($orderDatas['openid']); // 此openid为微信授权登录获取的openid,即用户标识token
/* 验证方式 */
$input->SetSign_type('MD5');
/* 接收xml数据解析为array数组 */
$result = WxPayApi::unifiedOrder($input);
/* 判断错误信息 */
$result['return_code'] !== 'SUCCESS' && $this->ajaxJson('70000', $result['return_msg']);
$result['result_code'] !== 'SUCCESS' && $this->ajaxJson('70000', $result['err_code_des']);
$jsApiParameters = $tools->GetJsApiParameters($result); // 获取前端需要的参数,用于调起微信支付页面样式
$this->assign('order_id', $orderDatas['order_id']); // 返回订单id
$this->assign('token', $orderDatas['openid']); // 返回openid
$this->assign('jsApiParameters', $jsApiParameters); // 返回前端所需参数
$this->display('Pay:jsApiCall'); // 返回的前端页面,点击支付,签名等通过后,会自动跳转到此页面
}
4、jsApiCall前端页面
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付</title>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{$jsApiParameters},
function(res){
var recharge = '{$recharge}';
// alert(res.err_desc); // 打印返回的错误提示
if(recharge){
var recharge_url = '{$recharge_url}';
if(res.err_msg == 'get_brand_wcpay_request:ok'){
window.location = recharge_url;
}else{
window.location = recharge_url;
}
}else{
var order_id = '{$order_id}';
if(res.err_msg == 'get_brand_wcpay_request:ok'){
// 支付成功的跳转链接
window.location.replace('http://{ios}.m.huisou.com/app/pay/successback?out_trade_no='+order_id);
}else{
// 支付失败的跳转链接
window.location.replace('http://{ios}.m.huisou.com/app/pay/failback?out_trade_no='+order_id);
}
}
}
);
}
</script>
</body>
</html>