开始啦
1. flex-direction 有关主轴的对齐方式
column 自上到下
row 自左到右 -->默认值
row-reverse 自右到左
column-reverse 自下到上
2. flex-wrap 有关弹性盒子的换行问题
warp 自左到右 自上到下 当宽度大于flex-box的宽度时,自动换行到下一行
且会根据总的行数将flex-box的高度均分 -->默认值
warp-reverse 效果同warp一致,区别在于它的排列方式是倒序,自左到右 但自下到上
3. align-items 有关侧轴(当前行)的对齐方式
stretch 默认属性
flex-start 使元素在弹性盒子的左上角开始,往右依次排序,若宽度大于flex-box宽度
则等比例的减少所有子元素的宽度
flex-end 与flex-start一致,区别:弹性盒子无论有几行,都会将弹性盒子的高度
均分,然后使子元素在flex-box每一行的左下角开始向右排序
center 根据flex-box的行数将每一行的子元素垂直居中,且自左向右排序
baseline 当flex-box横向时,这条属性会参与基线对齐,其他情况等同于flex-start
4. align-content 多行对齐方式
flex-start 紧贴左上角排列
flex-end 紧贴左下角排列
space-around 首行和末行距离边框的大小为行间距的一半
space-between 首行和末行紧贴边框,其他各行均匀分布,行间距相等
5. justify-content 弹性盒子在主轴或侧轴上的对齐方式
flex-start 紧贴当前轴左上角排列
flex-end 与flex-start方向相反
space-around 首行和末行距离边框的大小相等且为行间距的一半
space-between 首行和末行紧贴边框,其他各行均匀分布,行间距相等
center 设置对齐方式为水平居中
在使用弹性盒子flex布局的时候,所有涉及宽高的元素都应尽量使用百分比定义
这样便于当盒子的总体宽高发生改变的时候,不会影响页面整体的布局美观
下面两张中 右边的是flex布局的HTML代码
左边的是页面展示的效果


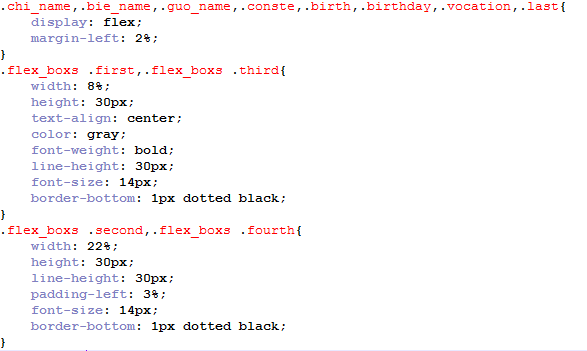
接下来这张是实现页面效果的flex布局的css代码

首先,是将所有在布局内部的元素改为flex ——> 也就是display:flex
之后,设置每个div元素中四个li所占的宽度 --> 以百分比来计算
接着,便是为各个li元素里的内容添加样式
当一切完成之后,这便是一个简单的flex布局,不会因为页面宽度的伸缩而改变整体的样式
而是随着页面整体的宽高自适应的改变自身元素的宽
-----------------> 也就不会产生一种文本与页面不搭的怪异感