1.首先目录结构大致如下:

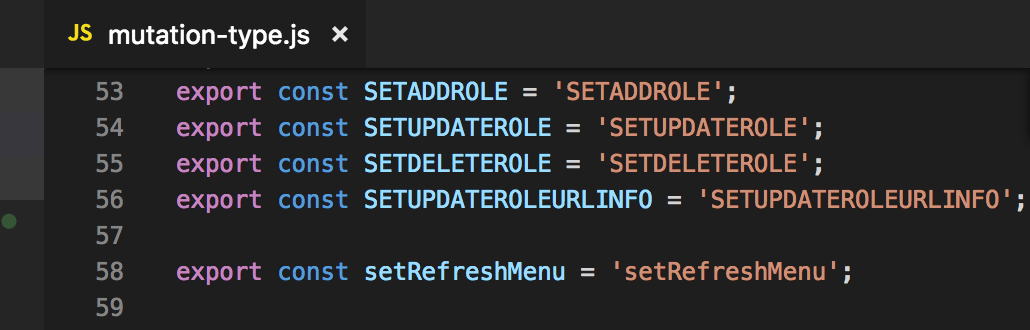
2.mutation-type.js

3.index.js
import Vue from 'vue'; import Vuex from 'vuex'; import user from './modules/user'; import asideMenu from './modules/asideMenu'; import tableDetail from './modules/tableDetail'; import search from './modules/search'; import apiData from './modules/apiData'; import scrollTop from './modules/scrollTop'; import formDialog from './modules/formDialog'; import userManage from './modules/authManageStore/userManage'; import roleManage from './modules/authManageStore/roleManage'; import authManage from './modules/authManageStore/authManage'; Vue.use(Vuex); export default new Vuex.Store({ state: {}, getters: {}, actions: {}, mutations: {}, modules: { user, asideMenu, tableDetail, search, apiData, scrollTop, userManage, roleManage, authManage, formDialog } });
4.modules下的js文件
import * as Api from '../../data'; import * as types from '../mutation-type'; const state = { searchInfo: [] }; const mutations = { [types.SETSEARCHBYCONDITION] (state, payload) { const { datas } = payload; state.searchInfo = Object.assign({}, datas); } }; const actions = { // 搜索栏信息 async getSearchByCondition ({ commit }, payload) { const { layerId, colName, tabName } = payload; await Api.getSearchByCondition(layerId, colName, tabName).then(res => { if (res.errorCode === 'SUCCESS') { commit(types.SETSEARCHBYCONDITION, { datas: res }); } }); } }; export default { namespaced: true, state, mutations, actions };
import * as Api from '../../data'; import * as types from '../mutation-type'; const state = { layerMenus: [], classifyMenus: [], groups: {}, tabs: {}, description: '', defaultMenus: {}, authFlag: false, // type 1 刷新正常树 2 刷新收藏树 isRefreshObj: {isRefresh: false, type: 1} }; const mutations = { [types.setRefreshMenu] (state, payload) { state.isRefreshObj.isRefresh = !state.isRefreshObj.isRefresh; state.isRefreshObj.type = payload.type; }, [types.SETDEFAULTMENUS] (state, payload) { const { datas } = payload; state.defaultMenus = Object.assign({}, datas); },
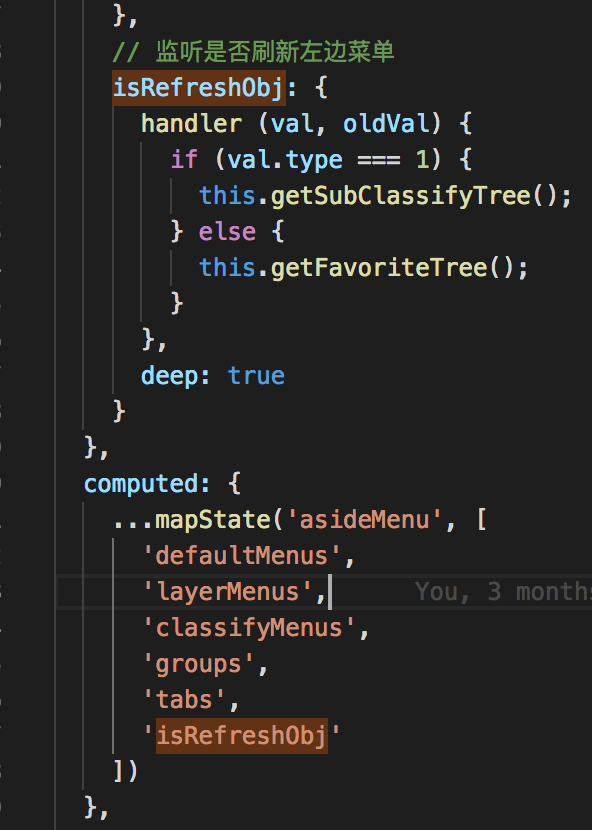
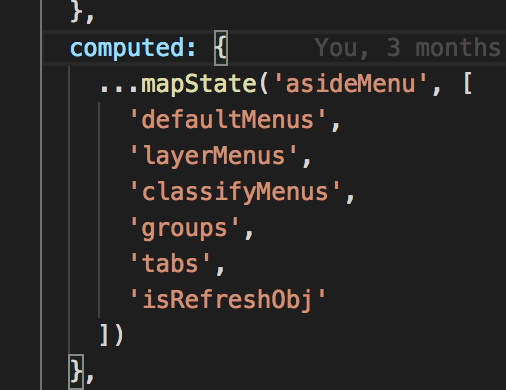
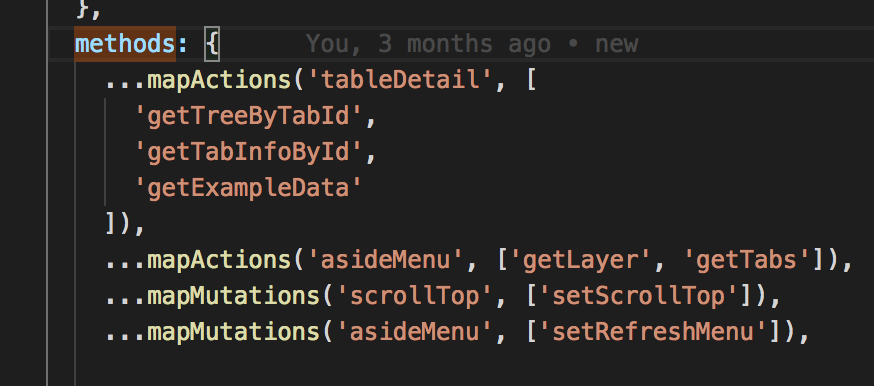
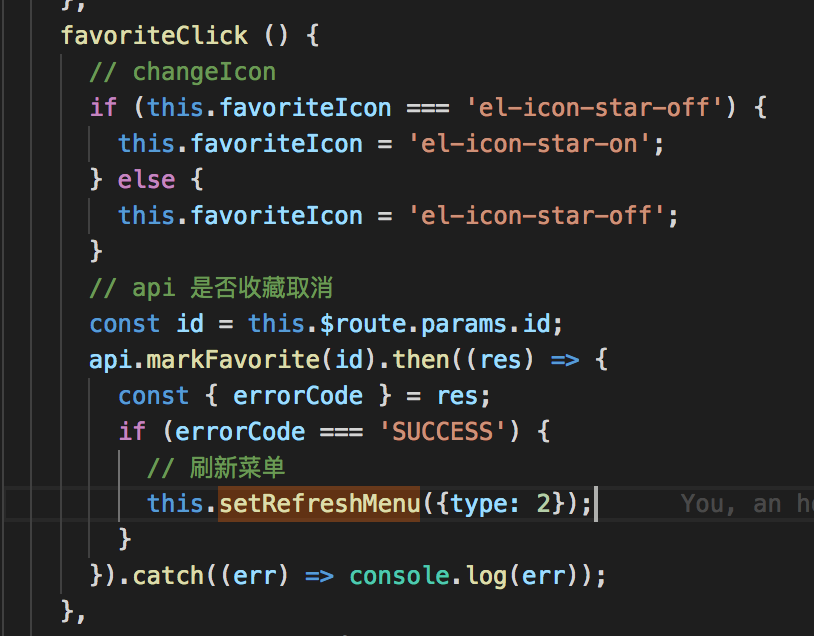
5.组件中使用 用于兄弟组件事件通信和传参(载荷)



此处对象监听用deep: true