工厂模式的几种形态:
·简单工厂模式:又称静态工厂模式
·工厂方法模式:又称多态性工厂模式或虚拟构造子模式
·抽象工厂模式:又称工具箱模式
================================================================
简单工厂模式:

简单工厂模式的退化:
·抽象产品类与工厂类合并

·抽象产品类与工厂类、具体产品类合并

简单工厂模式的优点:
·工厂类含有必要的判断逻辑,负责创建产品实例,避免客户端创建产品,实现了责任的分割
简单工厂方法的缺点:
·工厂类成为关键类,该类的异常将导致其所管理的所有产品类受到影响
·工厂类负责判断创建产品的时机和具体创建哪一种产品,导致工厂类的扩展较为困难
·简单工厂模式使用静态方法作为工厂方法,无法被子类所继承,无法形成基于继承的等级结构
·有限程度上支持“开-闭”原则,工厂模式的系统中扩展来自于新产品加入系统,对于客户端只需要调用工厂类的工厂方法即可,无需修改;但是对于工厂类,必须要知道每一种产品和如何创建它们,扩展需要修改源码
简单工厂方法在Java中的应用:
·java.text.DateFormat(抽象产品类和工厂类)中的的静态方法getDateInstance()方法返回子类SimpleDateFormat(具体产品类)对象
·XMLReaderFactory(抽象产品类和工厂类)和XMLReader(具体产品类)
===================================================
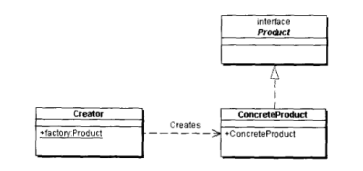
工厂方法模式:

工厂方法模式的多态性丧失和模式退化:
·工厂方法创建对象:工厂方法返回的对象一定是自身创建而不是外部传入的
·工厂方法返回值类型:应当是抽象类型而不是具体类型,否则将会导致多态性的丧失而退化
·工厂等级结构:当只有一个具体工厂类时可以省略抽象工厂类,发生退化,此时通常可以由简单工厂模式代替
工厂方法模式在Java中的应用:
·Collection接口规定的方法iterator()方法返回一个Iterator对象,所有实现了该接口的聚集类必须实现该工厂方法
·URL(工厂类)和URLCollection(抽象类),openConnection(工厂方法)
========================================================
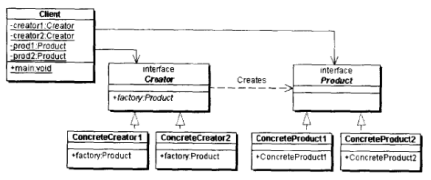
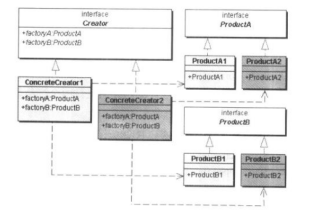
抽象工厂模式:

利用抽象工厂模式创建隶属于不同产品等级结构同一产品族的多个产品:

使用抽象工厂模式的情形:
·一个系统不依赖于产品类如何被创建、组合和表达的细节,这对于所有形式的工厂模式都是重要的
·这个系统有多于一个的产品族,而系统只消费其中某一族的产品
·同属于同一产品族的产品是在一起使用的
·系统提供一个产品类的库,所有的产品以同样的接口实现,从而使客户端不依赖于实现
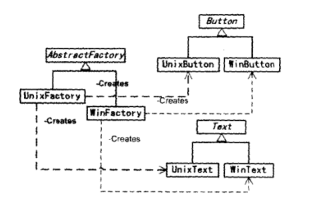
抽象工厂方法的一个例子:
·Button和Text这两个视窗构件在UNIX和Windows下有不同的实现,UnixButton和UnixText即为一个产品族,UnixButton和WinButton即为一个产品等级结构,应用抽象工厂模式得到如下结构

抽象工厂模式的扩展:
·增加新的产品族:只需向系统中添加新的新的具体工厂类即可,支持“开-闭”原则
·增加新的新的产品等级:需要修改所有的工厂角色,不支持“开-闭”原则