加jar包 <script src="<%=path %>/js/echarts.min.js"></script>
首先 在jsp页面中 选好地儿放图
<div class="col-xs-5" id="main1" style=" 523px;height:336px;">
</div>
然后第一步 初始化echarts 实例
var myChart = echarts.init(document.getElementById('main1'));
var xdata = new Array();//求最近7天的时间
for(var i=0;i<7;i++){
var dates = new Date(new Date().getTime()-86400000*i);
xdata[6-i]=getDate(dates); //getDate是自己设置的时间格式化函数
}
function getDate(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y+'-' + m+'-'+ d;
};
var typedata=['万份收益(元)','净值信息'];
var data1=[1, 2, 3, 4, 5, 6, 7];
var data2=[1, 1, 1, 1, 1, 1, 1];
option = {
tooltip: {
trigger: 'axis'
},
legend: { //代表折线图上方的小标题
data:typedata
},
grid: {
containLabel: true,
right:78
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xdata //x轴 我显示的是最近7天日期
},
yAxis: {
type: 'value'
},
dataZoom: [{
show: true,
start: 50,
end: 100
}],
//每一个series中的{}中数据代表一条折线
series: [{
name:'万份收益(元)',
type:'line',
smooth: true,
data:data1
},
{
name:'净值信息',
type:'line',
smooth: true,
data:data2
}]
};
myChart.setOption(option);//将option放进去 就可以了

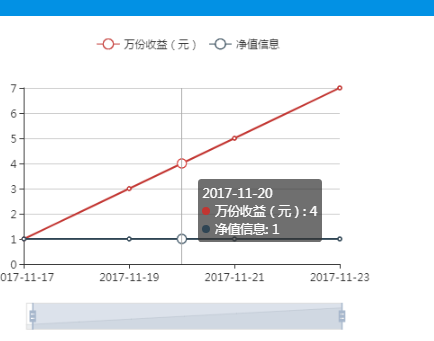
最后展示出来