vue+element-ui
vue项目环境搭建前,需要先安装node.js
(vue-cli是基于webpack,webpack是基于node--行在后端的js)
1.安装vue-cli脚手架
cnpm install -g @vue/cli //npm和cnpm只是下载源不一样,也可以用yarn
cnpm i -g @vue/cli //i是install的缩写 -g表示全局
安装时候建议选择手动设定(选择vuex、Router)
2.创建项目
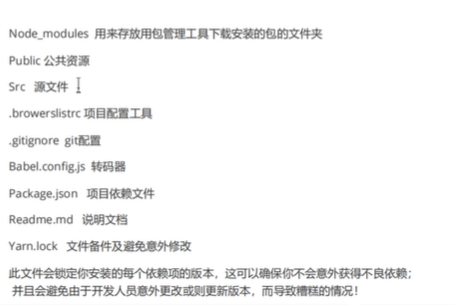
3.查看目录

源文件index.html 入口文件main.js
4.知识点详解
4.1 在package.json中放着很多项目的依赖,版本号有很多种;
"name": "dis-inspection",
"version": "2.4.0",
"dependencies": { "axios": "^0.18.0", }, "devDependencies": { "babel-core": "~6.22.1", "babel-eslint": "^10.0.1", }
版本号含义:
2.4.0 大版本.次要版本.小版本
^2.4.0 版本不能低于2.4.0,不能修改大版本号
~2.4.0 版本不能低于2.4.0,不能修改大版本号和次要版本号
4.2:dependencies和devDependencies的区别
dependencies,依赖的意思,这些安装包都是程序所依赖的包,需要发布到生产环境
devDependencies,开发的意思,也就是开发环境下的依赖,不会发到生产环境
npm axios --save-dev //安装到开发环境 npm axios --save //安装到生产环境
区别:devDependencies中的插件只用于开发环境,不用于生产环境; 而dependencies是要发布到生产环境的。