一、根据页面的结构,由div派生的标签。
<header>
<footer>
<nav> 导航 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签
eg. <nav> <a href="#">导航标题1 </a> <a href="#">导航标题2 </a> </div>
<hgroup> 页面上得一个标题组合(一个标题和一个子标题)
eg, <hgroup> <h1>博客园</h1>
<h2>博客园是一个开发者分享资源的好地方</h2>
</hgroup>
<section> 用来划分页面上的不同区域
<article> 用来表示页面上一套结构完整且独立的内容部分
<aside> 和主题相关的附属信息
二、媒体元素组合
<figure>和 <figcaption>:<figure>为父元素,用于图片的外层,其子元素<figcaption>用来对内容进行说明。
三、<time>标签,专门用来表示时间
四、<datalist> 标签,定义选项列表。与 input 元素配合使用该元素,来定义 input 可能的值。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。
请使用 input 元素的 list 属性来绑定 datalist。
<input id="myCar" list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist>
五、<details> 标签,用于描述文档或文档某个部分的细节。
与<summary>标签配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。
<details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of W3School.</p> </details>
六、<address> 标签,定义文档或文章的作者/拥有者的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
七、<mark> 标签,定义带有记号的文本。在需要突出显示文本时使用 该 标签,默认加黄色背景。
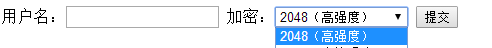
八、<keygen> 标签,规定用于表单的密钥对生成器字段。(用于给表单添加公钥)
当提交表单时,私钥存储在本地,公钥发送到服务器。
<form action="/example/html5/demo_form.asp" method="get">
用户名:<input type="text" name="usr_name" />
加密:<keygen name="security" />
<input type="submit" />
</form>

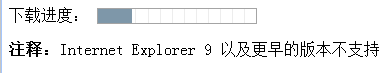
九、<process>标签,定义进度条
<!DOCTYPE html>
<html>
<body>
下载进度:
<progress value="22" max="100">
</progress>
<p><b>注释:</b>Internet Explorer 9 以及更早的版本不支持 <progress> 标签。</p>
</body>
</html>

H5标签的兼容性
ie6/7不兼容h5标签,解决方法。
1.通过使用JS动态创建
<script>
document.creatElement("header")
</script>
注意:IE6是不识别header等标签的,所以认为是自定义标签。而自定义标签是内联元素,所以要显示一些效果,需要在选择器中加入display:block;
2.这样做比较麻烦,需要创建多个标签
因此我们可以引入一个h5的文件即可
<script src="js/html5shw.js"> </script>