1.修改elementUI源码
首先从Git上克隆代码或者下载代码包

进入文件夹打开终端或Git Bash Here,运行npm install 安装依赖包。npm run dev 打开网页http://localhost:8085/,会看到elementUI首页
进入element文件夹,packages文件夹里的各个组件文件夹就是我们要修改的源码文件夹
比如我们进入 button文件夹里面的src文件,找到button.vue,我们修改class="el-button",添加class="el-button el-button-customize"一个自定义的class,然后保存。切换本地 element首页,找到button组件,可以用审查元素查看,就会看到class="el-button el-button-customize"已经被修改了。
执行npm run dist,会在element文件夹里面生成lib文件夹
复制lib文件夹到自己的项目目录
找到node_modules并进入,找到element-ui文件夹替换里面的lib文件夹
验证是否成功
进入自己的项目文件目录,打开并运行项目,然后找到任意的button组件,验证button是否添加了自定义的el-button-customize 。
2.定制elementUI
有时我们会觉得elementUI库太大,这时我们可以删减项目不需要的组件达到目的
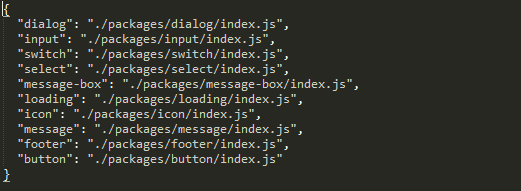
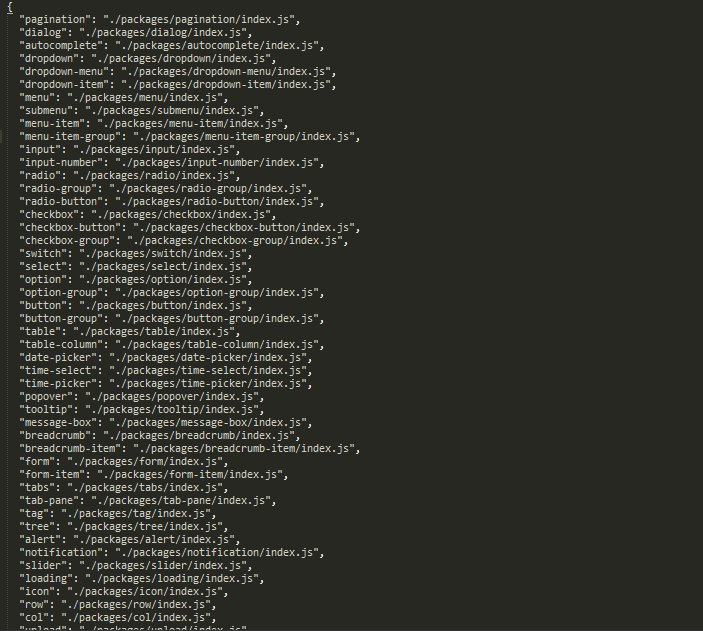
在element文件夹,找到components.json文件,删除项目不要的组件配置即可
原配置

我删减后的配置