1. 下载相关js和css文件
首先进入highlightjs官网 https://highlightjs.org/
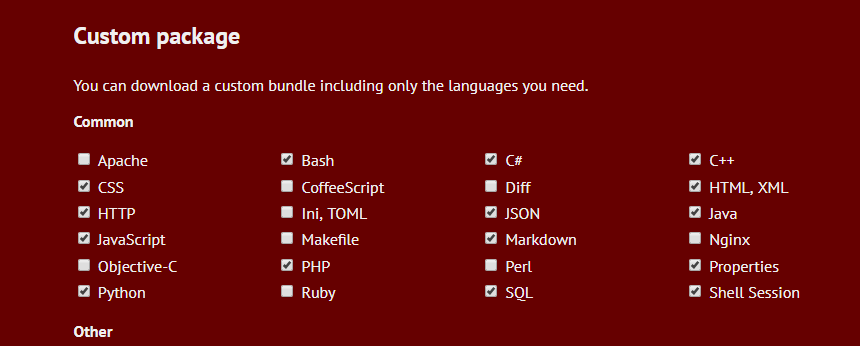
根据自己的需求勾选需要高亮的语言

点击下方下载按钮。
然后下载添加行号js文件https://github.com/wcoder/highlightjs-line-numbers.js/
2. 将相关文件复制到项目中
下载的两个文件解压后将default.css、dark.css、highlight.pack.js、
highlightjs-line-numbers.min.js复制到项目文件中
3. 将四个文件引入HTML文件中
1 1 <link rel="stylesheet" href="./css/default.css"> <!--引入默认代码样式,可换其他的--> 2 2 <link rel="stylesheet" href="./css/dark.css"> <!--引入代码深色背景--> 3 3 <script src="./js/highlight.pack.js"></script> <!--引入代码高亮js--> 4 4 <script src="./js/highlightjs-line-numbers.min.js"></script><!--引入添加行号js-->
4. js方法初始化
将以下代码加入到<script>标签中
1 <script> 2 hljs.initHighlightingOnLoad(); // 初始化 3 hljs.initLineNumbersOnLoad(); 4 </script>
5. 添加行号与代码的垂直分割线
在<style>标签中添加如下代码
1 <style> 2 .hljs-ln-numbers { 3 text-align: center; 4 color: #ccc; 5 border-right: 1px solid #999; 6 vertical-align: top; 7 padding-right: 5px; 8 -webkit-touch-callout: none; 9 -webkit-user-select: none; 10 -khtml-user-select: none; 11 -moz-user-select: none; 12 -ms-user-select: none; 13 user-select: none; 14 } 15 </style>
6. 代码书写
将代码内容像以下方式书写
1 <pre><code> 2 <!--代码内容--> 3 </code></pre>
例如:
1 <pre><code> 2 System.out.println("Hello World!"); 3 </code></pre>