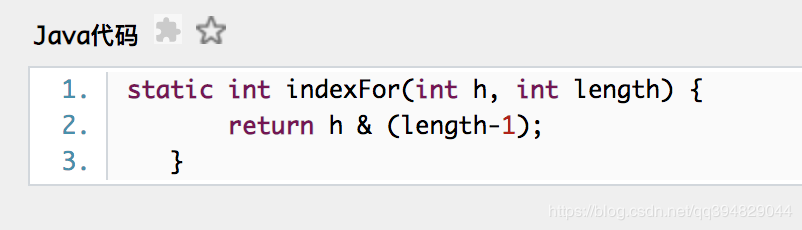
1、HashMap 数组下标计算方式:

(h 是k的hashcode值;length是数组长度,HashMap数组默认长度是16)
2、&是什么意思?
&在 java 中做与运算,& 是所有的2进制位数“与”出的最终结果,“与”的规则是两者都为1时才得1,否则就得0
例如
132&15 = ?
答案:4
why?
阿拉伯数字(十进制):132 二进制:10000100
阿拉伯数字(十进制):15 二进制:0000 1111(计算器转换应该是1111,因为两个二进制进行运算时,需要在位数少的前面补零-补码操作)
10000100 & 0000 1111 = 0100
(0100 & 1111 = 0100 )真正的运算是这样的,根据&的规则则取末尾是0的0100
根据上述的例子差不多能明白点了吧,如果还有疑惑点接着往下看

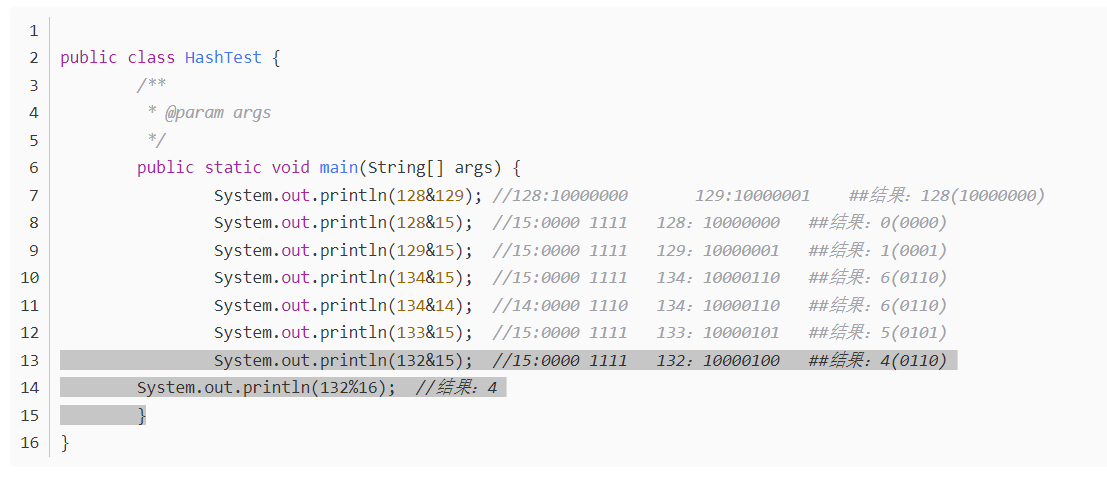
public class HashTest {
/**
* @param args
*/
public static void main(String[] args) {
System.out.println(128&129); //128:10000000 129:10000001 ##结果:128(10000000)
System.out.println(128&15); //15:0000 1111 128:10000000 ##结果:0(0000)
System.out.println(129&15); //15:0000 1111 129:10000001 ##结果:1(0001)
System.out.println(134&15); //15:0000 1111 134:10000110 ##结果:6(0110)
System.out.println(134&14); //14:0000 1110 134:10000110 ##结果:6(0110)
System.out.println(133&15); //15:0000 1111 133:10000101 ##结果:5(0101)
System.out.println(132&15); //15:0000 1111 132:10000100 ##结果:4(0110)
System.out.println(132%16); //结果:4
}
}
①、当两个数末尾是1和0时,根据规则取0的数
②、当两个数末尾都是1时,根据规则取数小的,例如1111和0101就是0101
③、132&15和132%16值是一样的,其实就是两个公式的表达h&(length-1)和 h%length,面试的时候我觉得说哪一种都没有什么问题。
注意 :jdk升级到1.8之后,hashmap扩容之后,存储的数据键值在重新hash时,它的位置要么时和原来重复,要门就是原来的hash位置+扩容的大小(例如:原来的hash桶时16,a存放的位置时2,那么在扩容之后,hash桶变成 了32,那么a存放的位置可能时2也有可能时18)
结语:整篇文章完全是自己几个小时浅薄的理解记录仅供读者参考,作者自己也不能确定说的就是正确的,只是自己实验的总结,欢迎读者评论区讨论
————————————————
版权声明:本文为CSDN博主「股狼」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq394829044/article/details/103427595