mixins
-
类型:
Array<Object> -
详细:
mixins选项接收一个混入对象的数组。这些混入对象可以像正常的实例对象一样包含实例选项,这些选项将会被合并到最终的选项中, -
使用的是和
Vue.extend()一样的选项合并逻辑。也就是说,如果你的混入包含一个 created 钩子,而创建组件本身也有一个,那么两个函数都会被调用。Mixin 钩子按照传入顺序依次调用,并在调用组件自身的钩子之前被调用。
-
示例:
var mixin = { created: function () { console.log(1) } } var vm = new Vue({ created: function () { console.log(2) }, mixins: [mixin] }) // => 1 // => 2
/src/mixins/mixin.js
export default { created () { console.log('from mixins created'); }, computed: { }, mounted () { this.msg(); }, methods: { msg () { console.log('this is a mixins'); }, conflicting: function () { console.log('from mixins methods') } } }


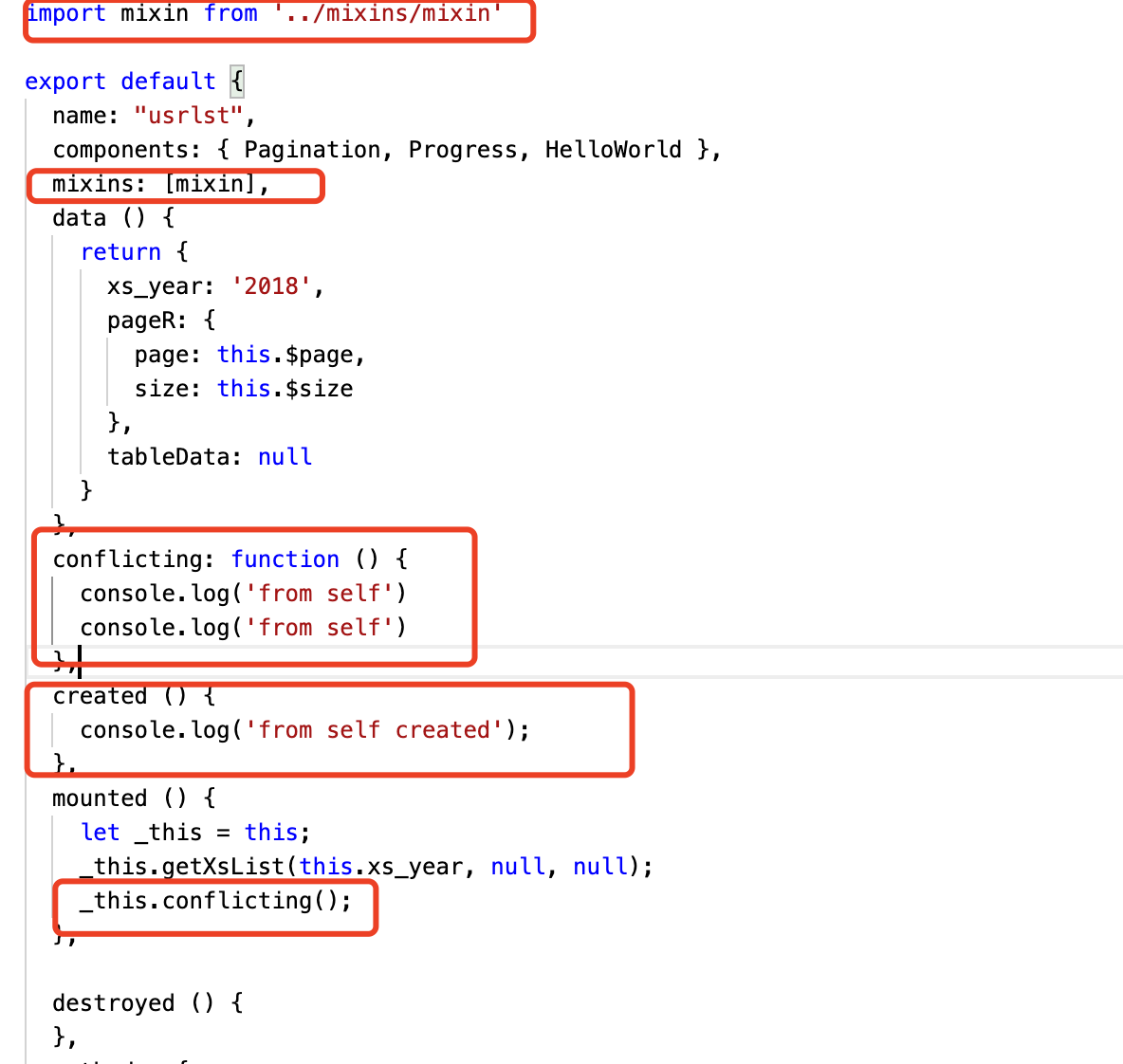
说明:
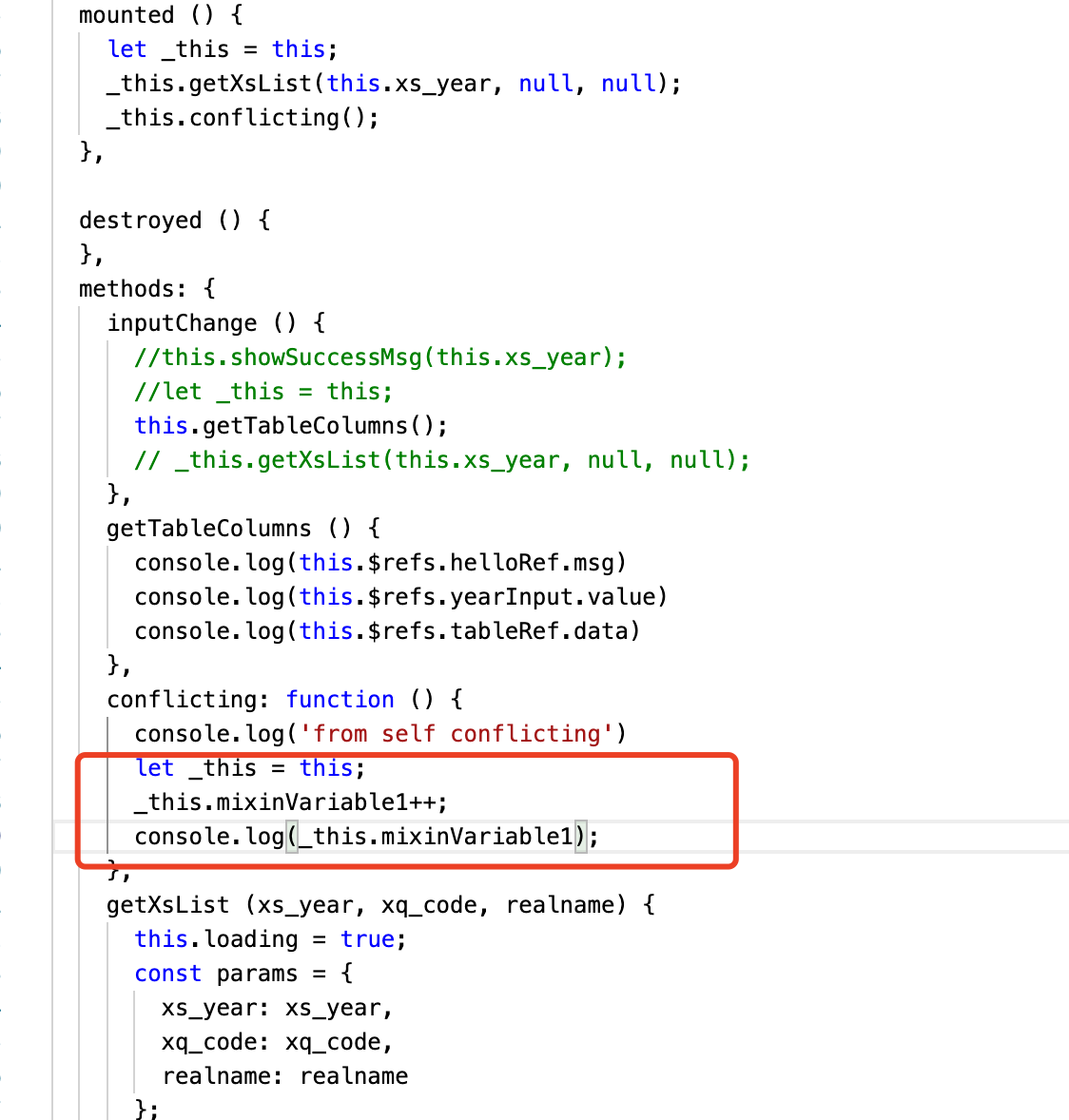
0) conflicting 这个方法一定要在methods里面,因为方便截图所以拉到外面。
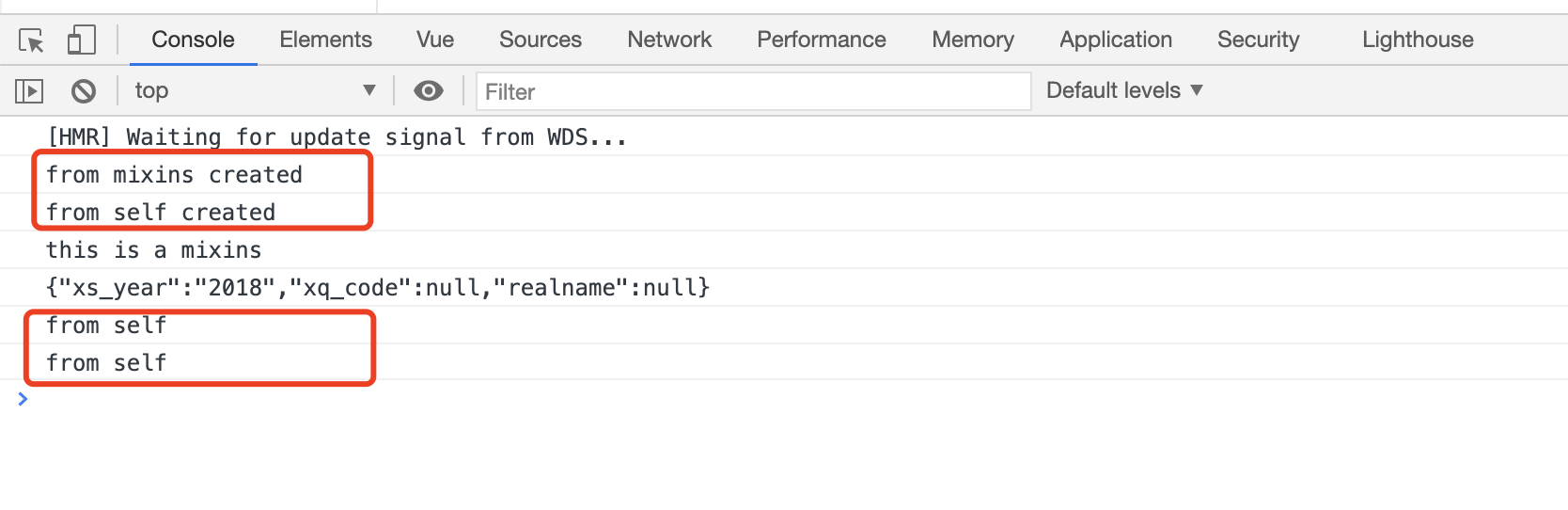
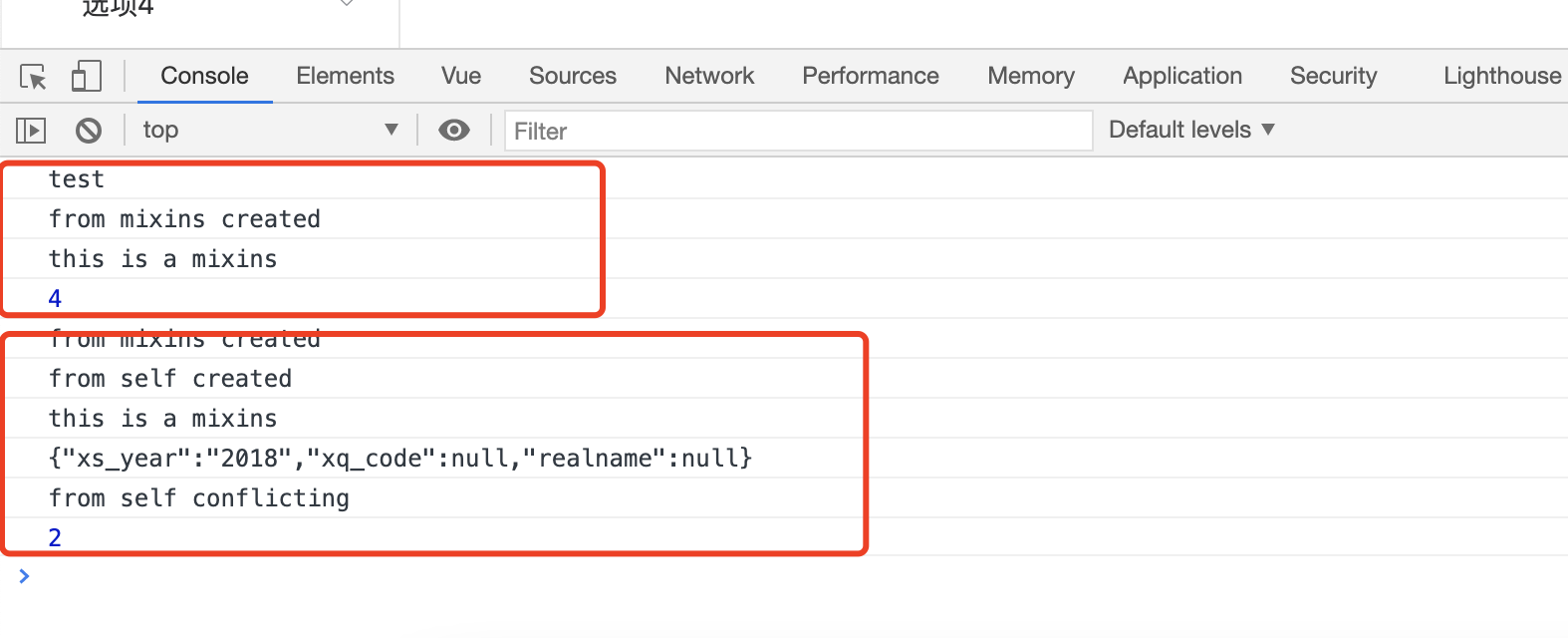
1)created方法二者都执行了。
2)self里没有的方法,那么直接执行
3)self里有的方法, mixins里也有的方法,那么只会执行self里的方法,相当于override方法+而且没有继承父类的方法。
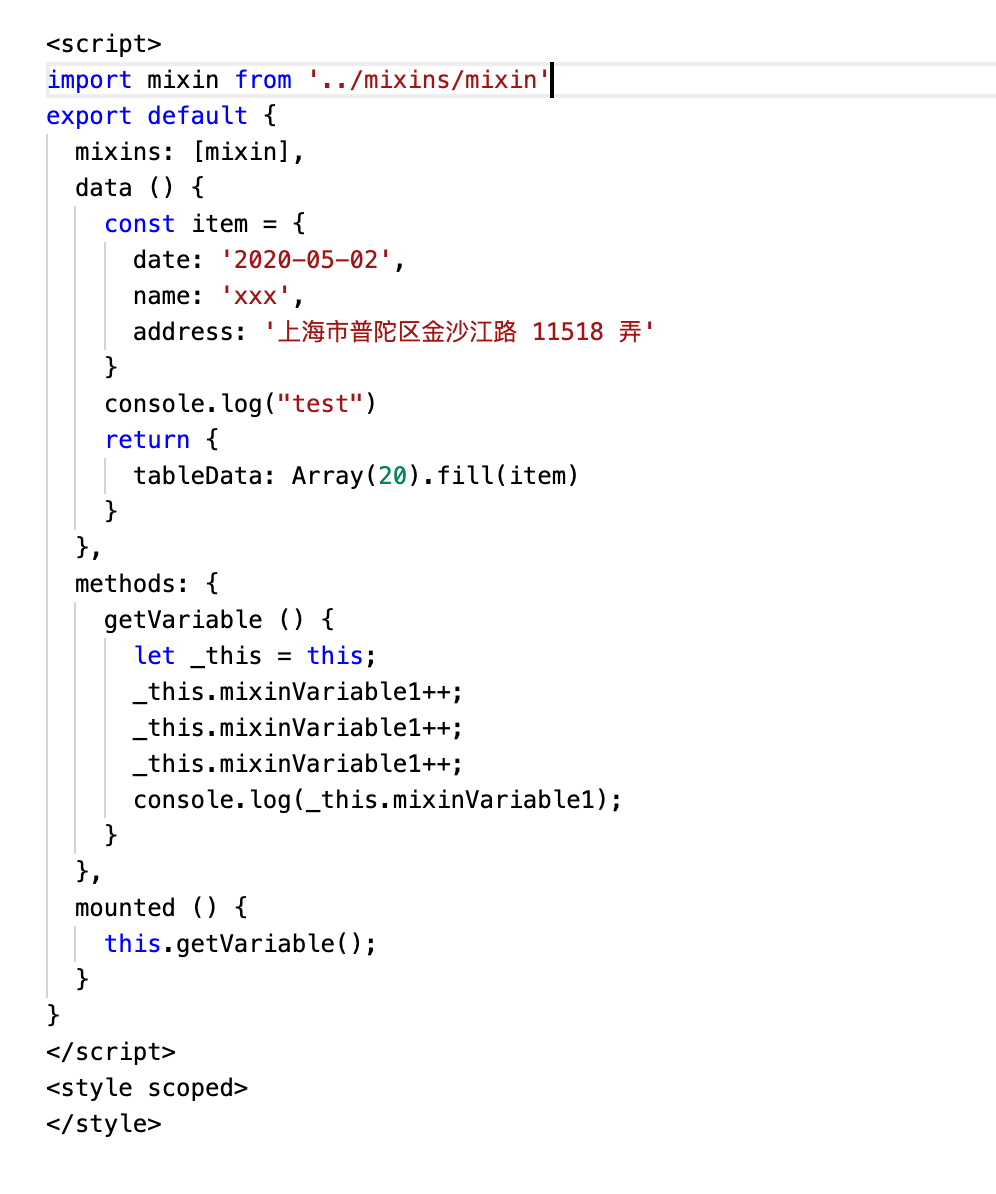
共用变量:

第一个输出的程序:

第二个输出的程序

通过上面的输出,可以看出,变量是共用的,但是值是self管self自已的组件值。