项目开发完了以后,肯定是要打包的,不然也就失去了项目存在的意义。

上图中的build就是打包的,它会根据你的配制文件生成一个目录,然后目录中就是最终生成的文件,
上传到服务器,就可以运行。
但是,一般都是存在各种各样的问题,比较说路径问题,这个是常见的问题。

这个是vue.config.js
1、目录路径(静态资源)问题
publicPath: 这个是访问的根目录,一开始是/
outputDir:这个是生成的文件放在那个目录下面,如果叫abc,那么生成的目录这样的 上图中是disc那么disc就是生成的目录名。
abc
-- index.html
-- static
那么生成的文件中的index.html,link src等等的路径全是以/static,这样会导致路径出错。
index.html要访问static目录下的文件,那直接访问就可以了。不用加/,这样就把publicPath去掉。
2、api路径的问题
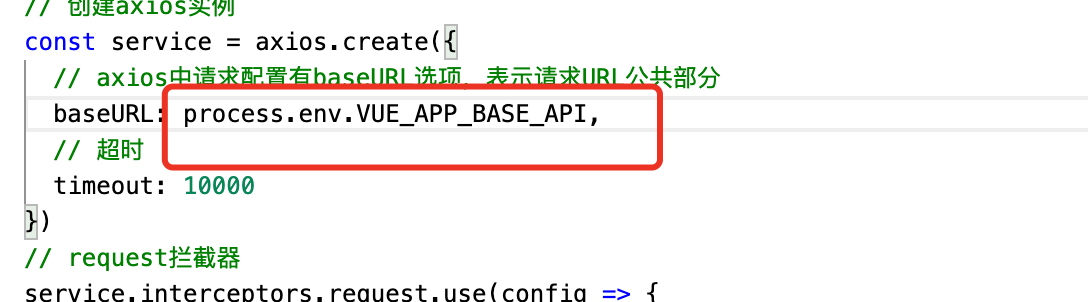
我们一般是通过一个基础的js文件,里面封装了axios,如下图:

这个是读的配制文件,如果下图:


这样的话,只要替换 '/您的服务器api的根目录',当然有些是不会有什么根的,那就直接去掉即可。(同理不同是也。)
这样的话,发布以后就是我们想要的,包括了静态资源以及api的路径。