这里有4种方法:
1:String.prototype.search(reg);
2:String.prototype.match(reg);
3:String.prototype.split(reg);
4:String.prototype.replace(reg);
1.search()
- search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串;
- 方法返回第一个匹配结果 index ,查找不到返回 -1
- search() 方法不执行全局匹配,对g不敏感,会忽略标志g,并且是从字符串开头开始进行检索
列子:"a1b2c3d1".search("1"); // 结果是 1;(这里的结果 1 是下标为1)
2.match()
- match()方法将检索字符串,以找到一个或多个与regexp匹配的文本;
- regexp 是否具有标志 g 对结果影响很大
非全局调用
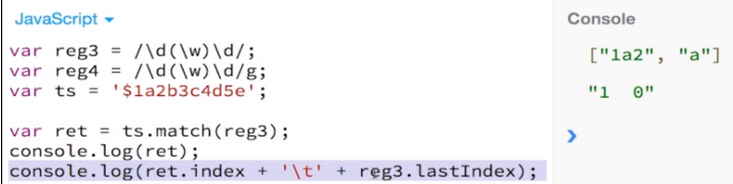
- 如果 regexp 没有标志 g, 那么 match() 方法就只能在字符串中执行一次匹配
- 如果没有找到任何匹配的文本,将返回 null
- 否则它将返回一个数组,其中存放了与他找到的匹配文本有关的信息

非全局调用(就是指没加g修饰符的)范例:


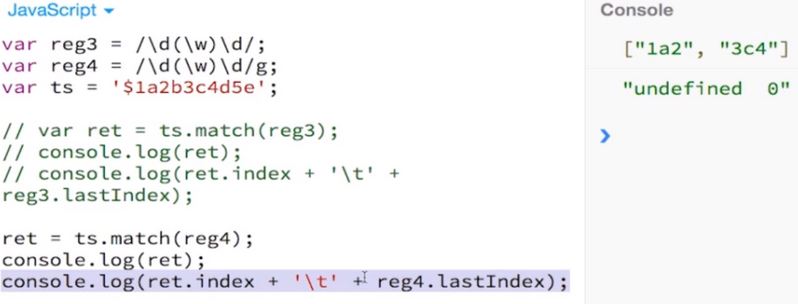
全局调用(就是指加了g修饰符的)范例:

3.split()
- 我们经常使用 split 方法把字符串分割为字符数组
"a, b, c, d".split(","); // ["a", "b", "c", "d"] - 在一些复杂的分割情况下我们可以使用正则表达式解决
"a1b2c3d".split(/d/); // ["a", "b", "c", "d"]
4.replace()
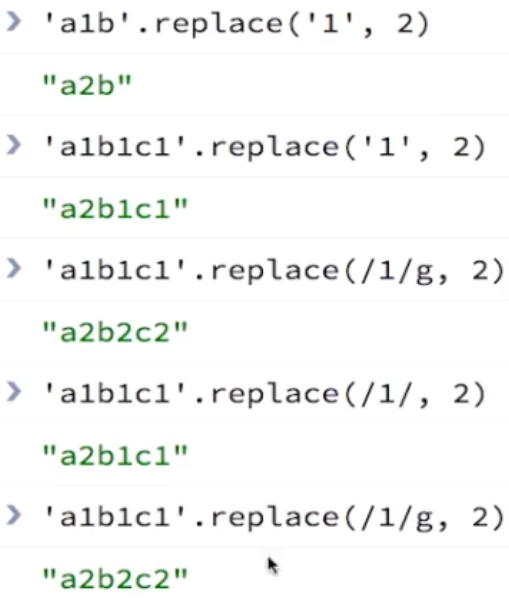
- String.prototype.replace(str, replaceStr);
- string.prototype.replace(reg, replaceStr);
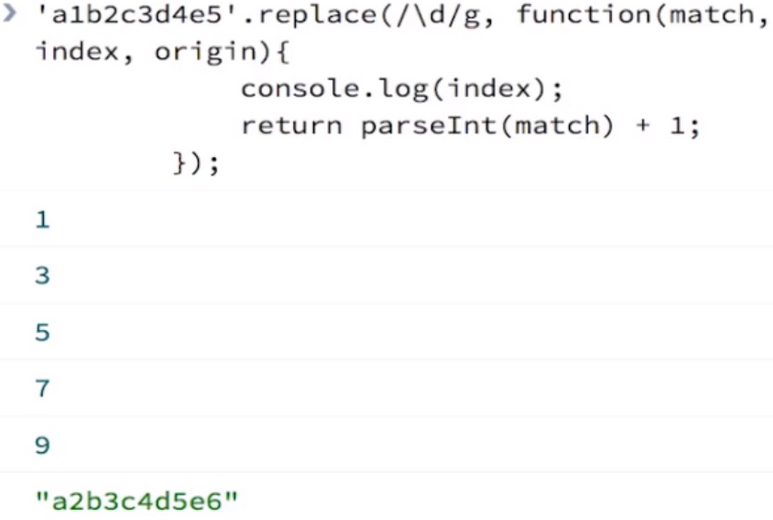
- string.prototype.replace(reg, function);
若第二个参数为函数,参数列表如下图:
function 参数含义
function 会在每次匹配替换的时候调用,有四个参数
- 匹配字符串
- 正则表达式分组内容,没有分组则没有该参数
- 匹配项在字符串中的 index
- 原字符串
范例:

补充说明:第二个参数也可以接受一个函数
无分组范例:

有分组范例:
