1、介绍
最近开发了一个项目,其中需要一个上传图片到阿里云的 oss 上面,就是上传图片到阿里云的 oss 上面。
因为之前开发过 vue 的阿里云 oss 上传,所以直接复制粘 vue 的组件。
因为我做的是 react 的项目,所以需要稍微修改。
介于以后会经常用到,所以决定将它封装成组件,并且添加到 npm 包里面。
xl_alioss_vue : 这个是 vue 的 NPM 包
xl_alioss_react : 这个是 react 的 NPM 包
2、项目的安装和预览
xl_alioss_vue 的安装和应用
安装:
yarn add xl_alioss_vue
使用:
<template>
<FileUpload url="http://127.0.0.1:8081/common/upload/alioss/vue"
v-on:upLoadImgEnd="upLoadImgEnd"
v-on:upload="upload" >
<img v-if="imgUrl" :src="imgUrl" alt="">
<p v-if="!imgUrl">点击上传</p>
</FileUpload>
</template>
<script>
// 引入 xl_alioss_vue
import FileUpload from 'xl_alioss_vue'
export default {
components: {
FileUpload
},
data() {
return {
imgUrl:''
}
},
methods:{
upLoadImgEnd(data){
this.imgUrl = data
},
upload(data,file,startLoad){
upload(Object.assign({},data,{file}))
}
},
created() {
},
}
</script>
这里可以看到 xl_alioss_vue 插件有三个属性:
-
url :这个url 是请求一些 alioss 认证的信息的。( 由开发后端提供,后面将alioss 时候,介绍下 )
-
upLoadImgEnd(data) 上传结束后函数,data 为返回的图片 url
-
upload (data,file,startLoad) 这里如果没有的这个属性的话,会直接上传,不需要startLoad
-
data : 是后端返回的 alioss 的认证信息
-
file : 上传文件
-
startLoad : 开始上传函数
-
这里是上传时候数据结构。
所有在这里添加了一个数据处理的函数 upload 进行中转,就是为了把数据处理为一下格式
data = {
accessid,
policy,
signature,
dir,
file,
}

如果这里没有 upload 属性将不会去特意处理后端返回的 alioss 信息。
直接去传入后端返回的 alioss 数据信息进行图片上传
可以能会出现数据结构不正确而报错。
预览效果:

xl_alioss_react 的安装和应用
安装:
yarn add xl_alioss_react
使用:
import React from 'react';
import FileUpload from 'xl_alioss_react'
export default class Main extends React.Component {
state = {
imgUlr:''
}
render() {
return (
<div style={{padding:30,fontSize:30}}>
<FileUpload
url='http://127.0.0.1:8088/common/upload/alioss/vue'
uploadEnd={(data) => {
this.setState({
imgUlr:data
})
}}
upload={(data, file, load) => {
load(Object.assign({}, data, {file}))
}}
>
上传
</FileUpload>
<div>
{this.state.imgUlr?
<img src={this.state.imgUlr} alt=""/>:''}
</div>
</div>
)
}
}
这里的三个属性和 vue 组件是相同的,所以不做多的解释。
预览效果:

开发组件需要的知识:
1、阿里云 oss 上传方法
2、vue 和 react 的相关知识
3、阿里云 oss 对象存储
介绍
阿里云对象存储服务(Object Storage Service,简称 OSS),是阿里云提供的海量、安全、低成本、高可靠的云存储服务。
您可以通过调用 API,在任何应用、任何时间、任何地点上传和下载数据,也可以通过 Web 控制台对数据进行简单的管理。
OSS 适合存放任意类型的文件,适合各种网站、开发企业及开发者使用
我们可以把我们的静态资源存放在上面。
并且 oss 有各种优势:
方便、快捷的使用方式
强大、灵活的安全机制
丰富、强大的增值服务
具体了解,请求浏览阿里云对象存储 : 对象存储
上传图片相关知识介绍
这里我们引用到的是阿里云 oss 的 web 端上传
关于前端上传阿里云一共提供了四种方法:
如果想了解更多的知识,可以自己浏览相关文章。
本文章的组件都是基于 服务器签名后直传 的。
服务器签名直传
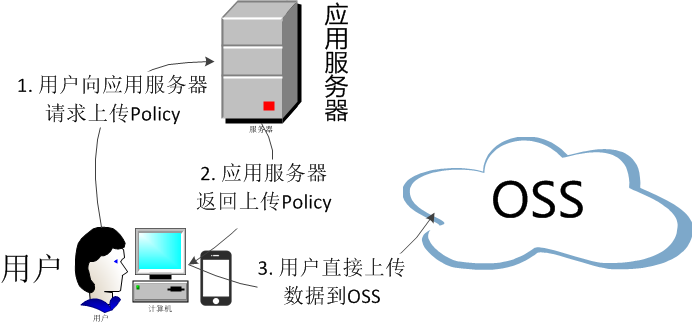
原理介绍:
服务端签名后直传的逻辑图如下:
流程如下:
-
用户发送上传Policy请求到应用服务器。
-
应用服务器返回上传Policy和签名给用户。
-
用户使用Plupload直接上传数据到OSS。
因为我们是大前端,所以后端的我就不解释了。。
后端的老板可以看案例,非常齐全
在这里着重介绍一下后端返回的 Policy 信息
返回的结构:
{
accessid // 阿里云分配的 Access Key Id
policy // 生产的认证信息
signature // 计算处理的签名
}
上面的数据是直传 oss 所需要的数据
如下:
let curDate = new FormData()
const key = options.dir + new Date().getTime() + '_' + options.file.name
curDate.append("OSSAccessKeyId", options.accessid);
curDate.append("policy", options.policy);
curDate.append("Signature", options.signature);
curDate.append("key", key);
curDate.append("success_action_status", '200');
curDate.append('file', file)
这是直传的时候需要的数据。
阿里云 oss 相关的知识已经介绍完成。。
4、node 作为服务端生产 Policy
预备知识:
1、express 后端基于 node 的应用开发框架
2、node - crypto 用于加密解密模块
3、阿里云加密生产 Policy 的知识 ( 这个没有找到文档,我是通过 PHP 案例修改的 )
开发及其详解
router.get('/alioss/vue', (req, res) => {
let time = new Date(new Date().getTime() + 30000).formatDate('yyyy-MM-ddThh:mm:ssZ')
let policyObj = JSON.stringify({
"expiration": time,
"conditions": [
// 文件大小
["content-length-range", 0, 1048576000],
["starts-with", "$key", dir]
]
})
let policy = new Buffer(policyObj).toString('base64');
let signature = crypto.createHmac('sha1', 'OEwkBpLfdoHCAbAoWXt5XFe4tiUwhX').update(policy).digest().toString('base64');
res.end(JSON.stringify(
{
accessid: 'LTAIhf0LGhtEKTe8',
host:aliossHost,
dir,
policy,
expire:time,
signature
}
));
})
详解:
let time = new Date(new Date().getTime() + 30000).formatDate('yyyy-MM-ddThh:mm:ssZ')
生成一个过期时间
这里是用当前时间加上 30 秒,提供给 Policy 对象
let policyObj = JSON.stringify({
"expiration": time,
"conditions": [
// 文件大小
["content-length-range", 0, 1048576000],
["starts-with", "$key", dir]
]
})
定义 Policy 对象
expiration : 这个是过期时间
conditions : 一些规则数组
content-length-range : 文件的长度范围
starts-with : 只能上传某一个目录,这里是 dir 目录
let policy = new Buffer(policyObj).toString('base64');
将 Ploicy 对象转为 base64 字符串。
let signature = crypto.createHmac('sha1', key ).update(policy).digest().toString('base64');
这里由 policy 对象的 base64 的字符串 、阿里云oss 的 key 通过 crypto 进行 sha 加密,
返回 base64 的加签字符串
res.end(JSON.stringify(
{
accessid: id,
host:aliossHost,
dir,
policy,
expire:time,
signature
}
));
accessid : 阿里云提供的 AccessId
host : 上传到阿里云到地址
dir :要上传到目录
policy : oss 需要到凭证
expire : 过期时间
signature : 加签到字符串
node 的加密模块基本完成,这里可以直接引用。
5、前端代码开发
这里只会介绍 vue 的组件开发。
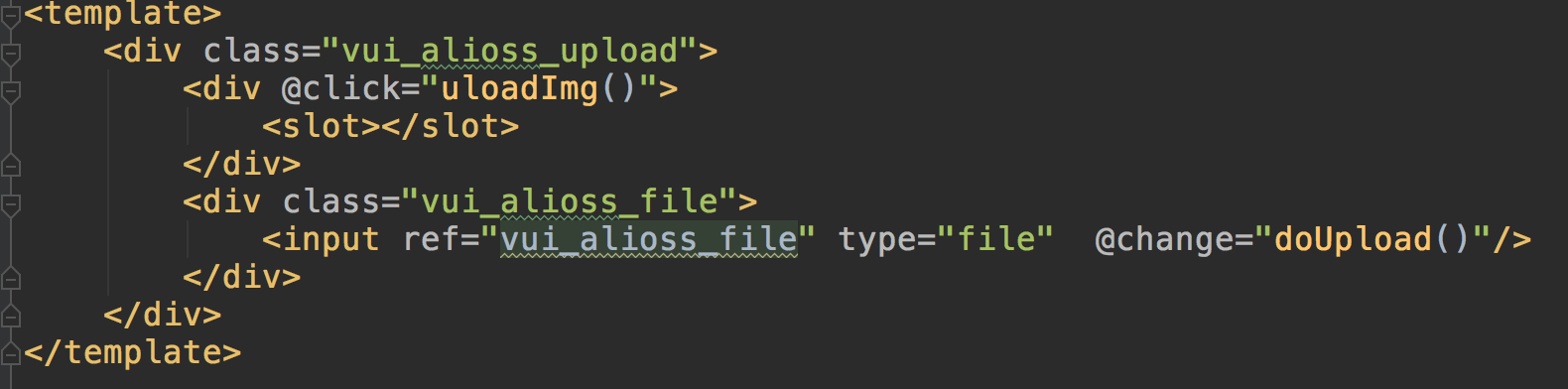
组件的模版:

介绍:
<slot></slot> : 这里有一个 slot 插槽,是用来存放自组件的。这样我们点击该组件包裹的元素都是可以触发上传的
input : 适用于来上传的 form 表单
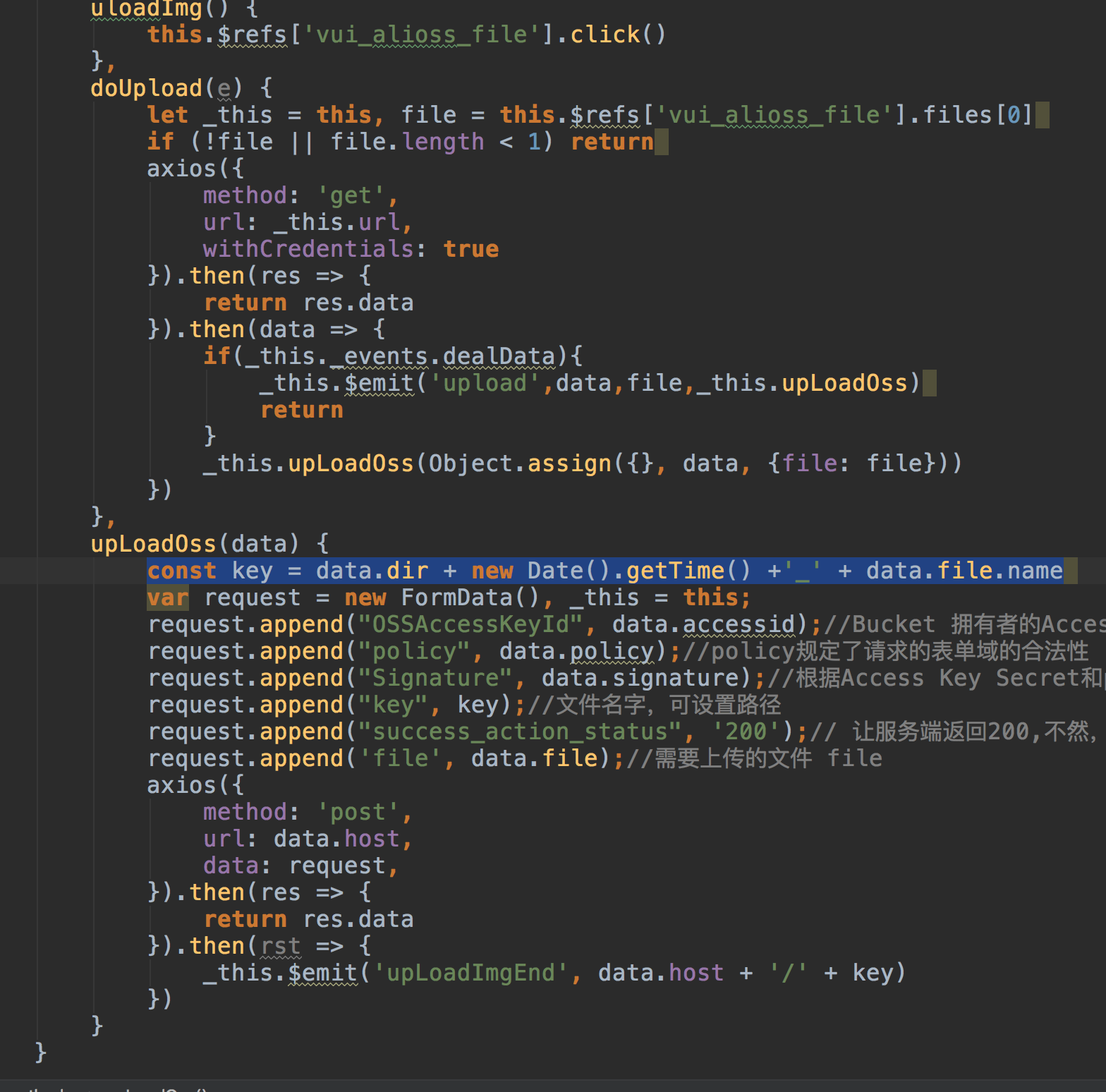
js 模块介绍

介绍:
uloadImg : 很显然这里的这个方法是触发上传动作的
doUpload : 这里是和后端交互,获取 oss 上传的凭证
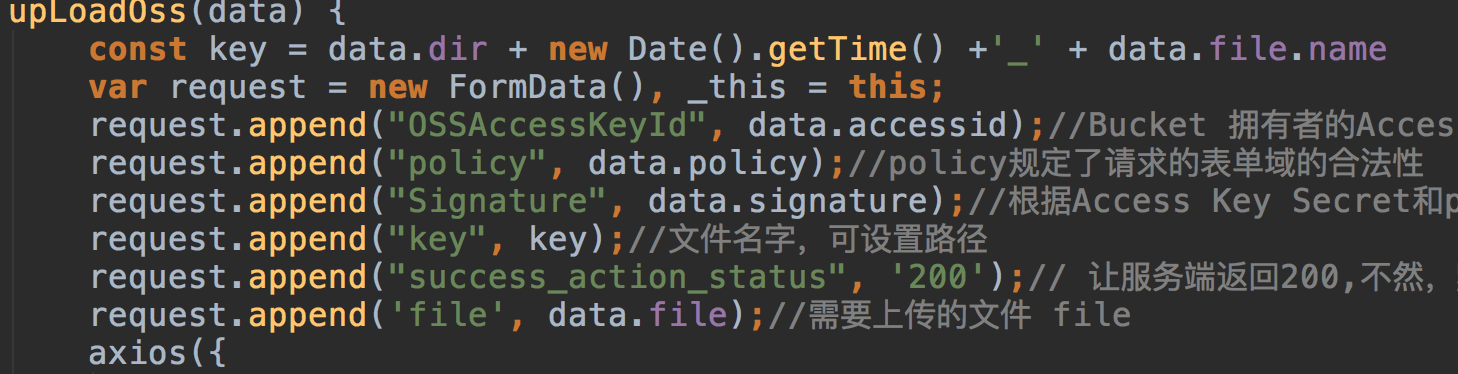
uploadOss : 这里是得到 oss 上传凭证后,上传到 oss 上面。
大概介绍了下...
具体代码源码: vue/axios实现阿里云oss的图片上传组件