在前面的文章中介绍了网页中的相关标签内容, 但那此标签只是简单的实现了对内容的呈现,那如何才能让那些网页内容按特定的位置及尺寸展示呢,
这就涉及到今天要聊的CSS了,
CSS: Cascading Style Sheets , 叫做层叠样式表; 是一种用来为HTML文档添加样式( 字体,间距, 位置,颜色, 角度等显示效果)的计算机语言;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
先来讲一下,对于CSS使用的方式,
--> 内联样式: 在head标签内, 通过建立 <style></style>标签来设置的样式为内联样式; (一般适用于小型项目)
--> 外联样式: 在head标签内,通过 <link>标签来引用外部独立的css文件的样式为外联样式; ( 常见于大型项目)
<link rel="stylesheet" href="外部CSS文件的位置">
--> 行内样式: 直接写在标签内的样式信息为行内样式, (在标签内设置style属性的方式)

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在了解了样式的应用方式后, 下面我们再来了解一下,对网页元素(或者叫做标签)的命名规则, 这样才能方便我们去设置样式;
--> class命名规则: 就是在标签内增加一个 class的属性信息; 这个名称可以在多个地方使用, 也可以在不同的标签内使用; 相当于我们的名字吧, 允许大家重复;
在样式中, 通过 .名称 来识别,
--> ID命名规则: 就是在标签内增加一个 id 的属性信息; 这就相当于我们的身份证号,不允许重复的,
在样式中,通过 #名称 来识别

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
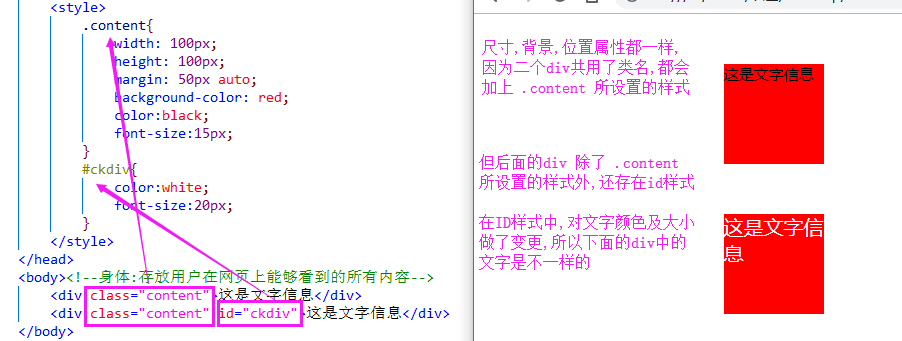
在上图中的 .content 和 #ckdiv , 我们称之为样式选择器;
在实际的网页内容中,会涉及到很多的布局类标签中包含着另外一个布局类标签,这个时候我们就不能简单的通过一个类名或ID名来定位样式了,
下面我们讲一下选择器的种类:
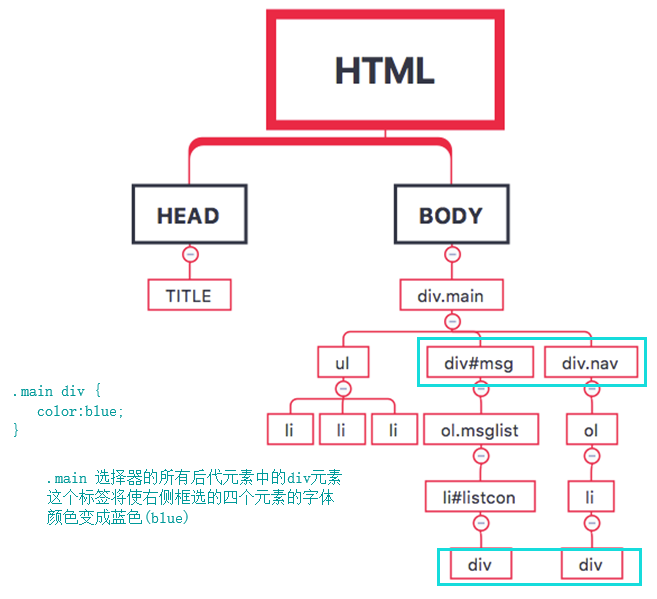
a. 后代选择器, 是一个空格; 选择器A 选择器B
--> 作用: 找到 选择器A所选中的元素的后代元素中(不管是第几代的)符合选择器B要求的元素;

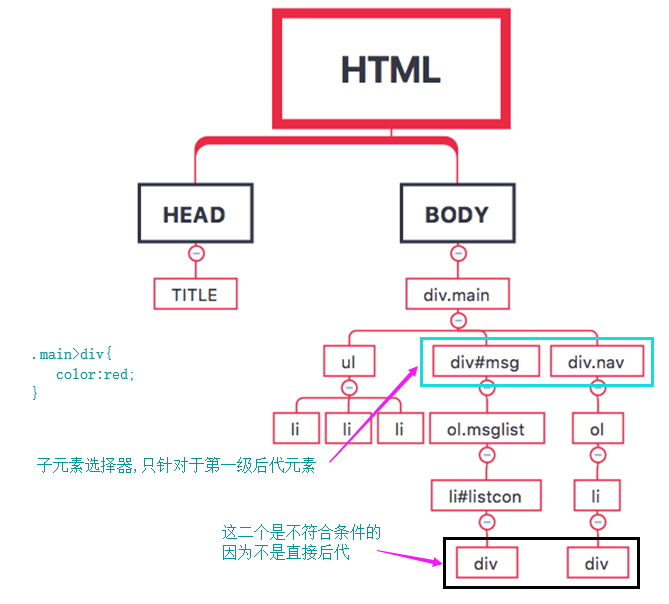
B.子元素选择器 是一个>号, 选择器A>选择器B
--> 找到选择器A选中的元素中的子元素(直接后代,孙字辈及以后的,不算)中,符合选择器B要求的元素

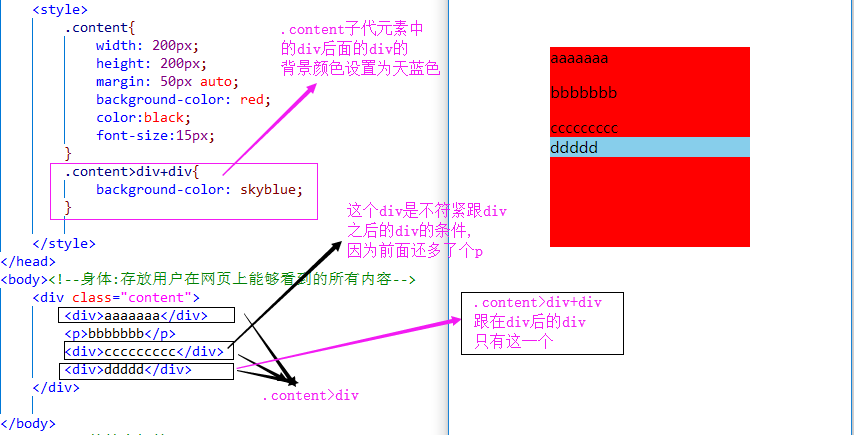
C.相邻元素选择器: 是一个+号, 选择器A+选择器B
--> 作用: 找到选择器A所选中的元素紧跟其后第一个符合选择器B的元素


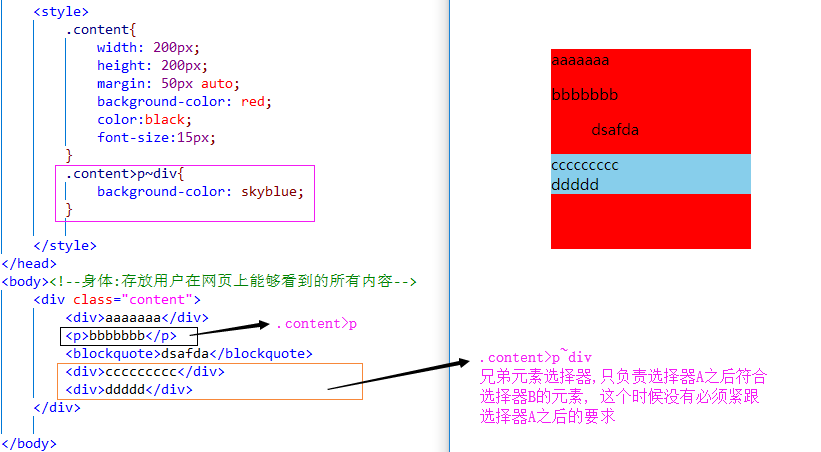
D. 兄弟元素选择器: 是一个 ~ 号, 选择器A~选择器B
--> 作用: 找到选择器A所选中的元素同级元素中符合选择器B的元素

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
到这个时候, 几种类型的选择器基本就讲完了, 但对于样式的应用中,还有一个大坑是需要重点说明的, 那就是样式优先级;
先看一下效果:

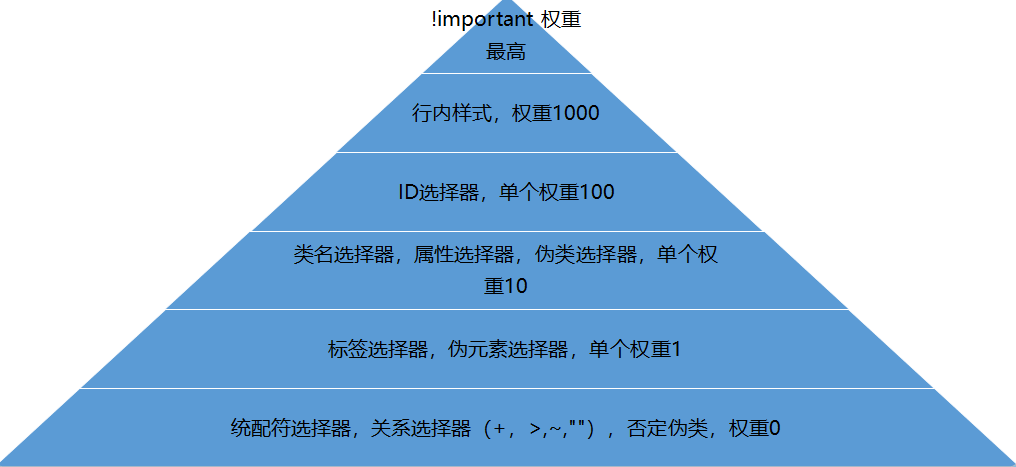
下面就来说一下,各种选择器的权重情况:

以上述权重规则来算:
.ckc的权重:
--> .ckc 为类名选择器: 单个权重: 10; .ckck总权重为: 10
.content>.ckb div的权重
--> .content 和 .ckb 这二个选择器为类名选择器,单个权重为10, 总权重=10*2=20
--> div为标签选择器, 单个权重 1, 总权重=20+1=21
--> 子元素选择器 > 和 后代选择器 : 权重都是0, 总权重还是21
此时.content>.ckb div总权重21 大于 .ckc 权重10, 所以最终就是 .content>.ckb div 的样式生效了