讲到了盒模型,就不得不讲一下外边距折叠(也叫叠加)问题了 (Collapsing margins ), 这个情况在盒模型的应用中,需要特别注意
那么先来了解下, 什么是外边距折叠: (W3C中的定义: https://www.w3.org/TR/CSS2/box.html#collapsing-margins)
W3C对外边距折叠的定义是: 在CSS中,两个或多个毗邻的普通流中的盒子(可能是父子元素,也可能是兄弟元素)在垂直方向上的外边距会发生叠加,这种形成的外边距称之为外边距叠加。
要发生外边距合并折叠,需要具备如下几个情况:
--> 毗邻: 说明元素之间的相对位置关系; 双方之间没有被 非空的元素, border, padding 或 clear 分隔开;
** 需要注意一下,在没有被分开的情况下,一个元素的margin-top会和它普通流中的第一个子元素的margin-top相邻,
只有在一个元素的height为auto的情况下,它的magin-bottom才会和它普通流中的最后一个子元素margin-bottom相邻;
(详细的例子演示可查看: http://w3help.org/zh-cn/kb/006/)
--> 二个或多个: 指元素之间相互的关系,单独一个元素是不会出现所谓的外边距重叠的情况的;
--> 普通流: 非浮动元素,非定位元素等;
--> 垂直方向: 元素在水平方向上不会有外边距重叠的情况,本情况只出现在垂直方向上;
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在了解外边距重叠的规则后,我们来了解一下,不同情况下,外边距重叠的距离算法
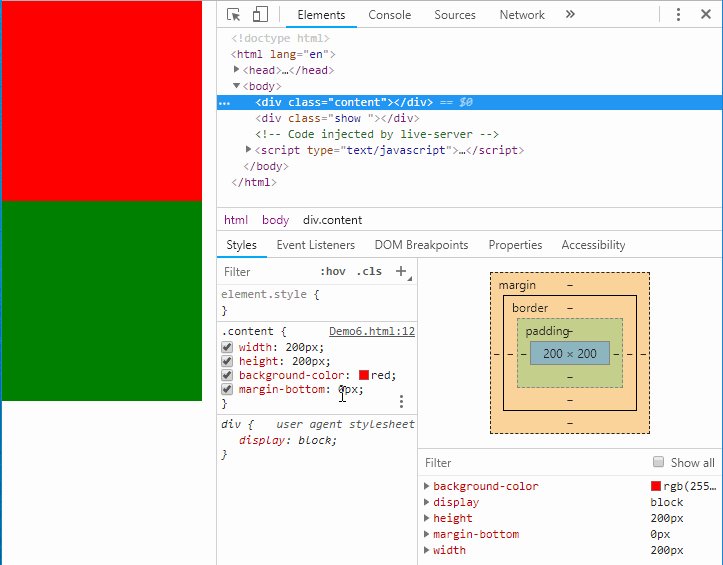
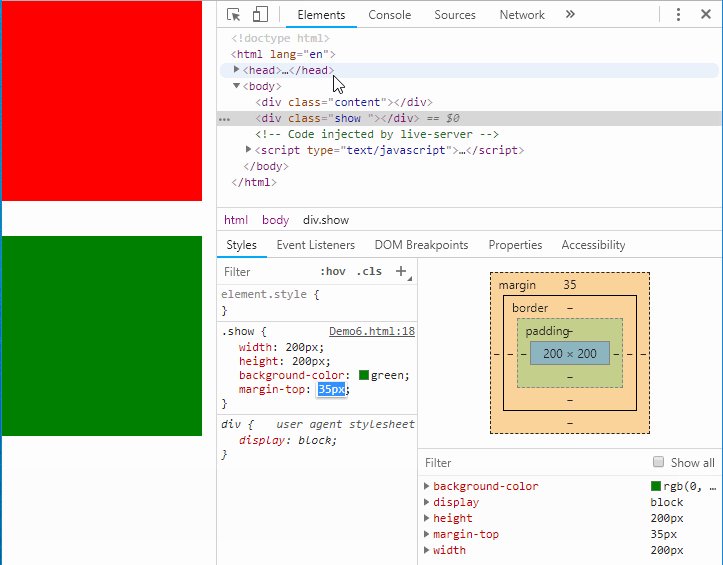
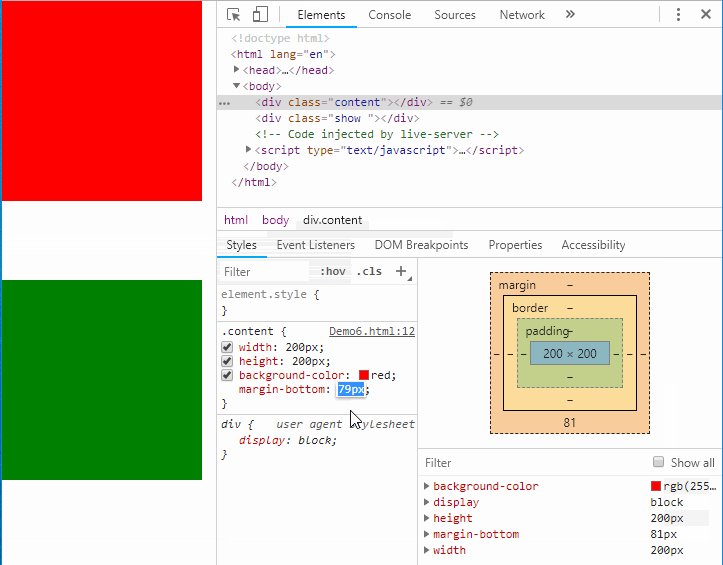
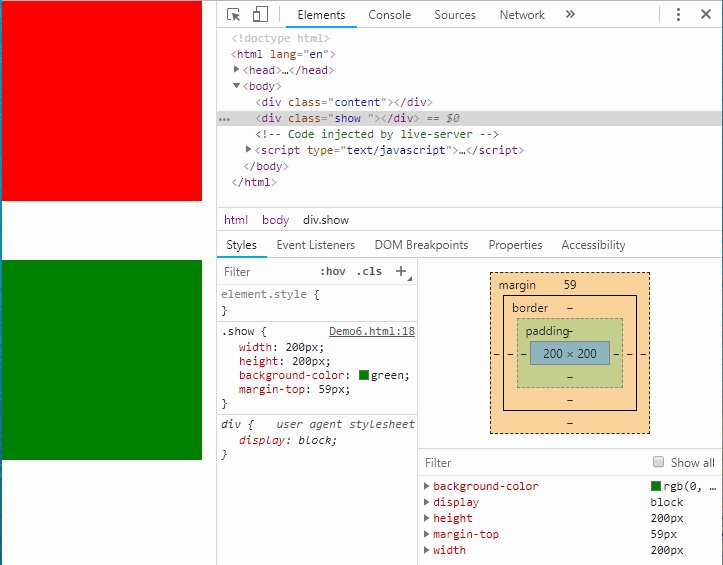
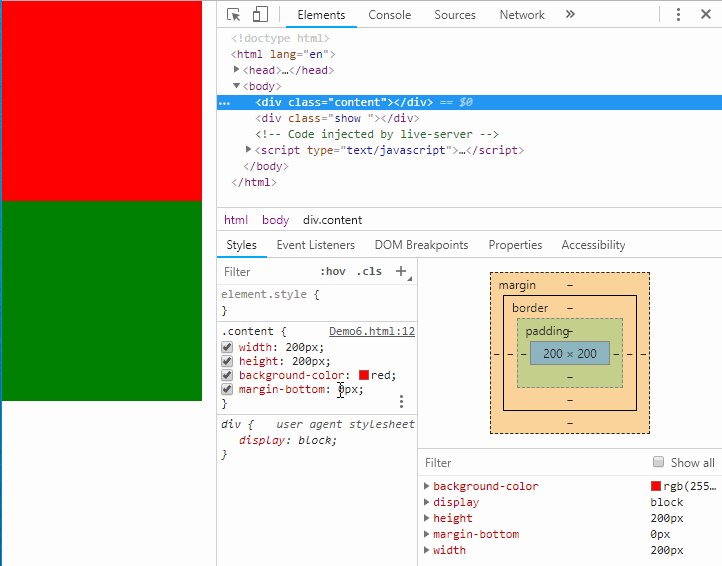
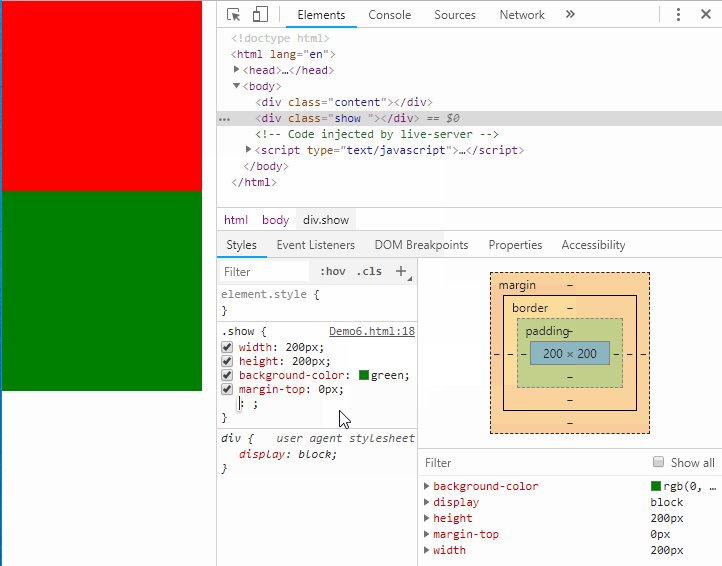
--> 参与折叠的margin都是正值,折叠后距离为margin值较大者;

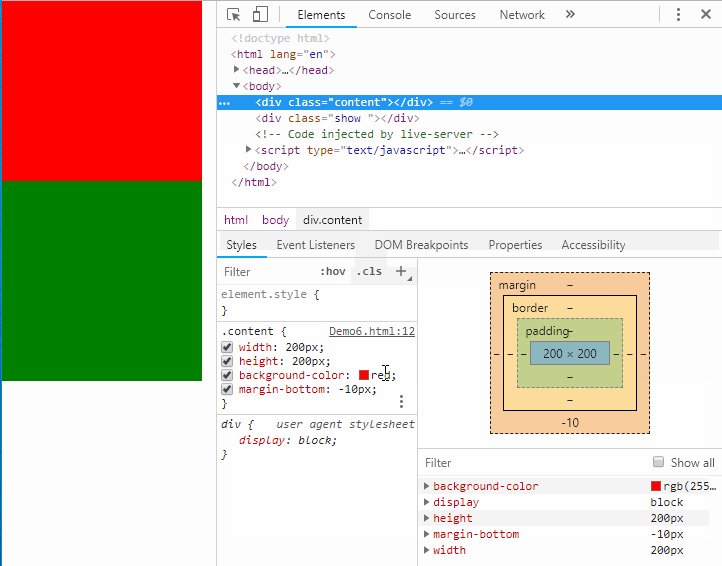
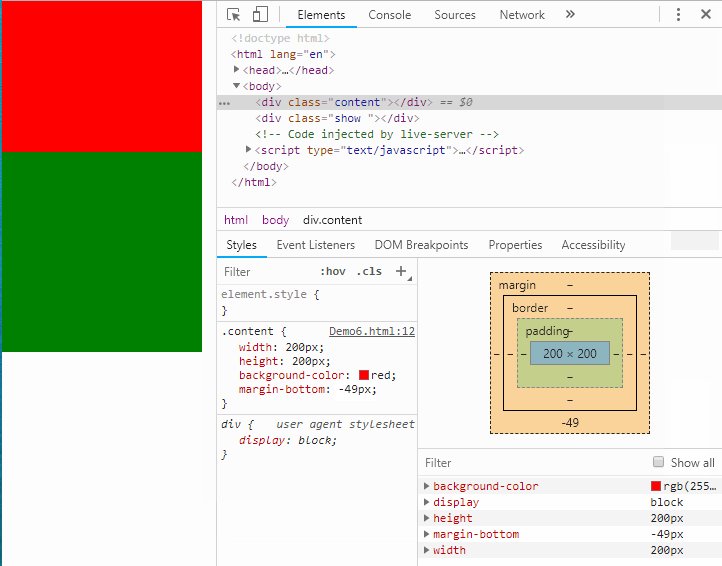
--> 参与折叠的margin都是负值,折叠后距离为margin值较小者;

--> 参与折叠的margin中有正值,也有负值, 先取出负值中最小的, 然后取出正值中最大的,将这二个值相加,就是最终的间距了;

--> 相邻的margin, 要一起参与计算,不得分步计算 (重点理解)


** 对于A元素与浏览器的margin计算:
错误的计算方式: 先算出A与其父元素的margin: 150px+(-120px)=30px, 再计算A与其父元素的父元素的叠加: Max(30px,50px)=50px;
正确的计算方式: 取出所有margin中最大的正值(150px)和最小的负值(-120px),有正有负,二者相加: 150px+(-120px)=30px;
** 对于A,B元素之间的margin计算:
错误的计算方式: 按上面方法分别计算出A的margin(30px),B的margin(200px+(-100px)=100px)后,二个正数,取大值 Max(30px,100px)=100px;
正确的计算方式: A,B之间的margin,相关的div(6 个div)都要参与margin 的计算
正值: Max(50px,150px,200px)=200px
负值: Min(-120px,-100px,-20px)=-120px;
有正有负,取二者相加: 200px+(-120px)=80px;
==> 浮动元素、inline-block元素、绝对定位元素的margin不会和垂直方向上其它元素的margin折叠
==> 创建了块级格式化的元素,不和它的子元素发生margin 折叠
==> 元素自身的margin-top, margin-bottom在自身内容为空且无border和padding时,也会重叠,取Max(margin-top, margin-bottom)