01.Image
共有XML属性继承自 Component;
特有属性:
clip_alignment: 图像裁剪模式; --> left, right, top, bottom, center;
image_src: 标识图像来源;可以配置色值,color资源和media下的图片资源;
scal_mode: 图像缩放类型; zoom-center; zoom_start; zoom_end; stretch; center; inside; clip_center;
>>> 透明度属性: alpha;
当存在透明度时,对于颜色值的配置,可以带透明度配置,

02. TabList 和 Tab
TabList 继承自 ScrollView;
关联问题:
a. tab 项之间,如何平分屏幕空间(或者说平分空闲空间);
b. tab项宽度,能否按Text长度自适应;
c. tab项内容能否在XML中进行配置;
设置fixedMode
默认为false,该模式下TabList的总宽度是各Tab宽度的总和,若固定了TabList的宽度,当超出可视区域,则可以通过滑动TabList来显示。
如果设置为true,TabList的总宽度将与可视区域相同,各个Tab的宽度也会根据TabList的宽度而平均分配,该模式适用于Tab较少的情况。
tabList.setFixedMode(true);
TabList的常用接口

03. Picker
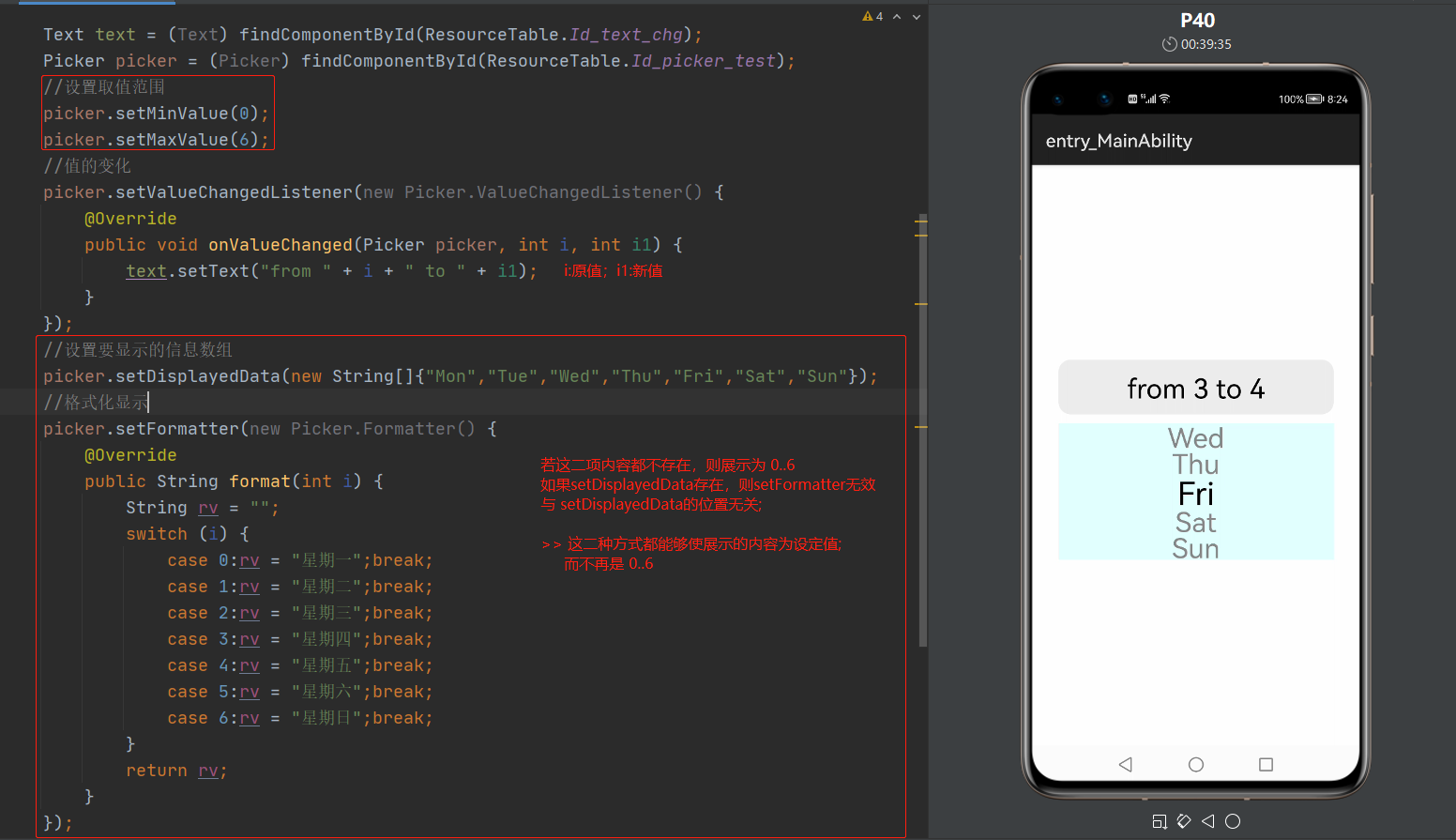
Picker 提供了滑动选择器,允许用户从预定义的范围中进行选择;
Picker的共有XML属性,继承自: DirectionalLayout;
>>> 特有属性说明
element_padding: 文本与Element之间的间距,Element必须通过 setElementFormatter 接口配置;
max_value, min_value,value: 最大值,最小值和当前值;Integer类型;
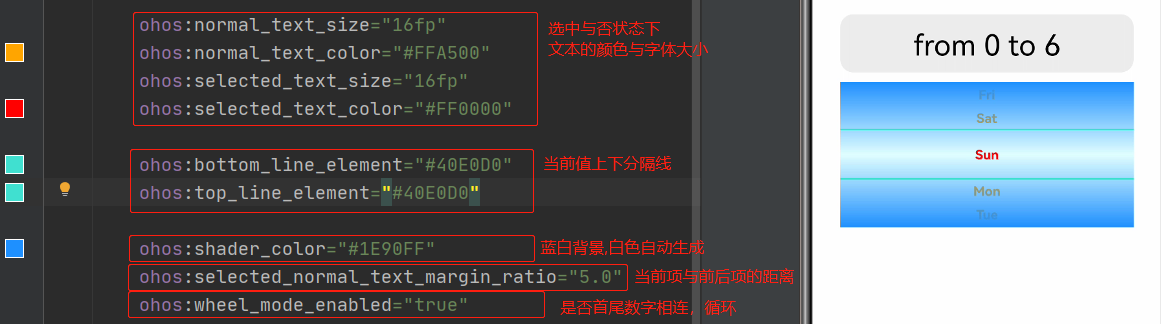
selected_text_color, selected_text_size: 选中文本的颜色和文本大小;
selector_item_num: 显示的项目数量 ;
selected_normal_text_margin_ration: 选中文本边距与默认文本边距的比例,要求>0.0f, 默认为 1.0f;
shadow_color: 着色器颜色;
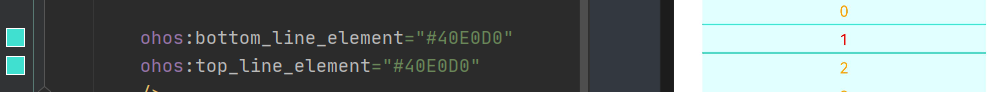
top_line_element, bottom_line_element: 选中项的顶行和底线;Element类型,可直接配置色值,也可引用color资源或图片资源 ;
wheel_mode_enabled: 选择轮是否循环显示数据;
>>> 关于Picker的使用,只提供了数值的范围值,但可以通过格式化显示或者配置显示内容,来达到值与显示文本内容的对应关系;

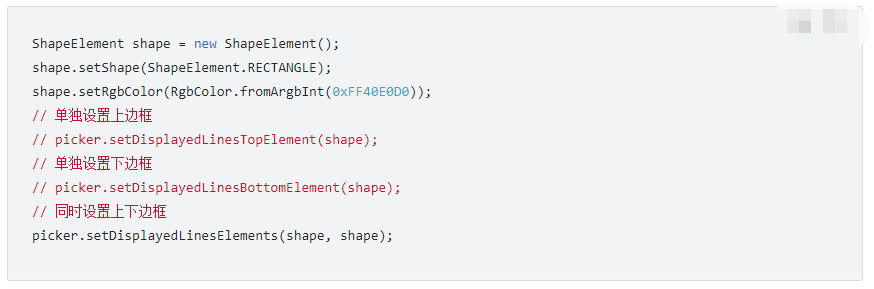
当前标识项内容的上下隔离线配置

在代码中配置:

着色器, 选中项间距,首尾值循环:

关于Picker的联动控制
*** 关于 wheel_mode_enabled:true 模式下的首尾相连效果,当实际内容数量>selector_item_num 时,可以看到首尾相连效果;(默认5个)

>>布局
1 <?xml version="1.0" encoding="utf-8"?> 2 <DirectionalLayout 3 xmlns:ohos="http://schemas.huawei.com/res/ohos" 4 ohos:height="match_parent" 5 ohos:width="match_parent" 6 ohos:alignment="center" 7 ohos:orientation="vertical"> 8 9 <Text 10 ohos:id="$+id:text_chg" 11 ohos:height="match_content" 12 ohos:width="300vp" 13 ohos:text="show infomations" 14 ohos:text_size="30vp" 15 ohos:margin="10vp" 16 ohos:padding="10vp" 17 ohos:text_alignment="horizontal_center" 18 ohos:background_element="$graphic:background_text" 19 /> 20 21 <Picker 22 ohos:id="$+id:picker_test" 23 ohos:height="150vp" 24 ohos:width="300vp" 25 ohos:background_element="#E1FFFF" 26 ohos:layout_alignment="center" 27 28 ohos:normal_text_size="16fp" 29 ohos:normal_text_color="#FFA500" 30 ohos:selected_text_size="16fp" 31 ohos:selected_text_color="#FF0000" 32 33 ohos:bottom_line_element="#40E0D0" 34 ohos:top_line_element="#40E0D0" 35 36 ohos:shader_color="#1E90FF" 37 ohos:selected_normal_text_margin_ratio="5.0" 38 ohos:wheel_mode_enabled="true" 39 /> 40 41 <DirectionalLayout 42 ohos:top_margin="10vp" 43 ohos:left_margin="20vp" 44 ohos:height="100vp" 45 ohos:width="match_parent" 46 ohos:orientation="horizontal" 47 > 48 49 <Picker 50 ohos:id="$+id:picker_Group" 51 ohos:height="match_parent" 52 ohos:width="150vp" 53 ohos:background_element="#E1FFFF" 54 ohos:layout_alignment="center" 55 56 ohos:normal_text_size="16fp" 57 ohos:normal_text_color="#FFA500" 58 ohos:selected_text_size="16fp" 59 ohos:selected_text_color="#FF0000" 60 61 ohos:bottom_line_element="#40E0D0" 62 ohos:top_line_element="#40E0D0" 63 64 ohos:shader_color="#1E90FF" 65 ohos:selected_normal_text_margin_ratio="5.0" 66 ohos:wheel_mode_enabled="true" 67 /> 68 <Picker 69 ohos:id="$+id:picker_Item" 70 ohos:height="match_parent" 71 ohos:width="150vp" 72 ohos:background_element="#E1FFFF" 73 ohos:layout_alignment="center" 74 ohos:left_margin="1vp" 75 76 ohos:normal_text_size="16fp" 77 ohos:normal_text_color="#FFA500" 78 ohos:selected_text_size="16fp" 79 ohos:selected_text_color="#FF0000" 80 81 ohos:bottom_line_element="#40E0D0" 82 ohos:top_line_element="#40E0D0" 83 84 ohos:shader_color="#1E90FF" 85 ohos:selected_normal_text_margin_ratio="5.0" 86 ohos:wheel_mode_enabled="true" 87 /> 88 89 </DirectionalLayout> 90 91 </DirectionalLayout>
>> Slice代码
1 package com.example.pickerdemo.slice; 2 3 import com.example.pickerdemo.ResourceTable; 4 import ohos.aafwk.ability.AbilitySlice; 5 import ohos.aafwk.content.Intent; 6 import ohos.agp.components.Picker; 7 import ohos.agp.components.Text; 8 import ohos.agp.text.Font; 9 import ohos.agp.utils.Color; 10 11 public class MainAbilitySlice extends AbilitySlice { 12 13 String[] WEEKDAYS = {"Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"}; 14 String[] GROUPS = {"魏","蜀","吴"}; 15 String[][] ITEMS = {{"曹操","张辽","夏候惇","夏候渊","许褚","典韦"}, 16 {"刘备","关羽","张飞"}, 17 {"孙权","周瑜","吕蒙","孙坚","孙策","黄盖"}}; 18 //想实现首尾数据循环展示,最少要6个数据,因为可直接看到的5个 19 //即使改变容器高度也是一样滴; 20 21 Integer GroupIDX = 0; 22 23 @Override 24 public void onStart(Intent intent) { 25 super.onStart(intent); 26 super.setUIContent(ResourceTable.Layout_ability_main); 27 28 Text text = (Text) findComponentById(ResourceTable.Id_text_chg); 29 Picker picker = (Picker) findComponentById(ResourceTable.Id_picker_test); 30 SetPicker(text, picker, WEEKDAYS); 31 //主从联动 32 Picker group = (Picker) findComponentById(ResourceTable.Id_picker_Group); 33 Picker item = (Picker) findComponentById(ResourceTable.Id_picker_Item); 34 SetGrpItem(group,item); 35 } 36 37 private void SetGrpItem(Picker grp,Picker item) { 38 //设置取值范围 39 grp.setMinValue(0); 40 grp.setMaxValue(GROUPS.length - 1); 41 //值的变化 42 grp.setValueChangedListener(new Picker.ValueChangedListener() { 43 @Override 44 public void onValueChanged(Picker picker, int i, int i1) { 45 GroupIDX = i1; //标识当前选中的是第几组 46 ReSetItem(item); 47 } 48 }); 49 //设置要显示的信息数组 50 //picker.setDisplayedData(new String[]{"Mon","Tue","Wed","Thu","Fri","Sat","Sun"}); 51 //格式化显示 52 grp.setFormatter(new Picker.Formatter() { 53 @Override 54 public String format(int i) { 55 return GROUPS[i]; //返回格式化后的内容项 56 } 57 }); 58 grp.setValue(0); 59 ReSetItem(item); //设置从表默认展示 60 //字符设置 61 grp.setNormalTextFont(Font.DEFAULT_BOLD); 62 grp.setNormalTextSize(40); 63 grp.setNormalTextColor(new Color(Color.getIntColor("#FFA500"))); 64 grp.setSelectedTextFont(Font.DEFAULT_BOLD); 65 grp.setSelectedTextSize(40); 66 grp.setSelectedTextColor(new Color(Color.getIntColor("#FF0000"))); 67 } 68 69 private void ReSetItem(Picker item) { 70 item.setMinValue(0); 71 item.setMaxValue(ITEMS[GroupIDX].length-1); //取二维数组 72 item.setValue(0); 73 item.setFormatter(new Picker.Formatter() { 74 @Override 75 public String format(int i) { 76 return ITEMS[GroupIDX][i]; //取二维组中的内容 77 } 78 }); 79 //字符设置 80 item.setNormalTextFont(Font.DEFAULT_BOLD); 81 item.setNormalTextSize(40); 82 item.setNormalTextColor(new Color(Color.getIntColor("#FFA500"))); 83 item.setSelectedTextFont(Font.DEFAULT_BOLD); 84 item.setSelectedTextSize(40); 85 item.setSelectedTextColor(new Color(Color.getIntColor("#FF0000"))); 86 } 87 88 89 private void SetPicker(Text text, Picker picker, String[] infos) { 90 //设置取值范围 91 picker.setMinValue(0); 92 picker.setMaxValue(infos.length - 1); 93 //值的变化 94 picker.setValueChangedListener(new Picker.ValueChangedListener() { 95 @Override 96 public void onValueChanged(Picker picker, int i, int i1) { 97 text.setText("from " + i + " to " + i1); 98 } 99 }); 100 //设置要显示的信息数组 101 //picker.setDisplayedData(new String[]{"Mon","Tue","Wed","Thu","Fri","Sat","Sun"}); 102 //格式化显示 103 picker.setFormatter(new Picker.Formatter() { 104 @Override 105 public String format(int i) { 106 return infos[i]; 107 } 108 }); 109 picker.setValue(0); 110 //字符设置 111 picker.setNormalTextFont(Font.DEFAULT_BOLD); 112 picker.setNormalTextSize(40); 113 picker.setNormalTextColor(new Color(Color.getIntColor("#FFA500"))); 114 picker.setSelectedTextFont(Font.DEFAULT_BOLD); 115 picker.setSelectedTextSize(40); 116 picker.setSelectedTextColor(new Color(Color.getIntColor("#FF0000"))); 117 } 118 119 @Override 120 public void onActive() { 121 super.onActive(); 122 } 123 124 @Override 125 public void onForeground(Intent intent) { 126 super.onForeground(intent); 127 } 128 }