

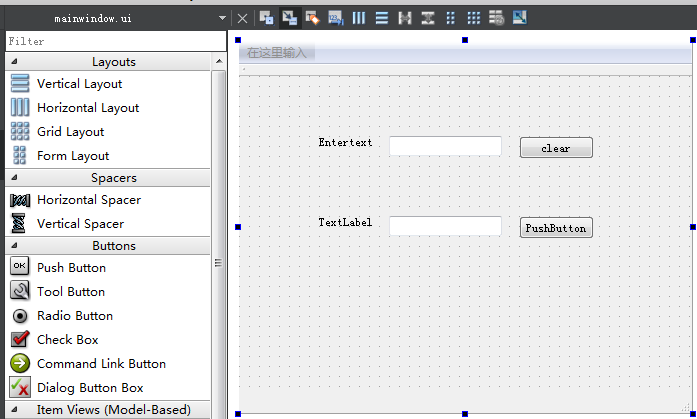
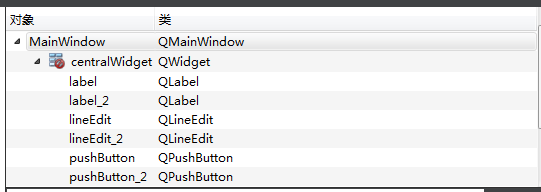
1.在Qt Creator4.8.0上面设计如上.ui文件

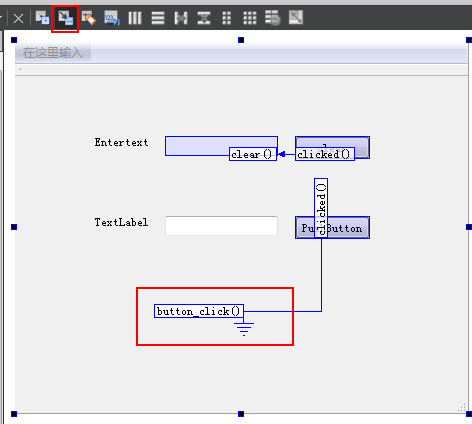
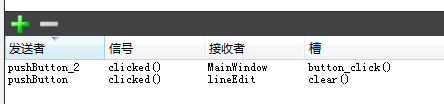
2.点击上方图标,可以建立信号-槽连接,button_click()为自定义槽函数

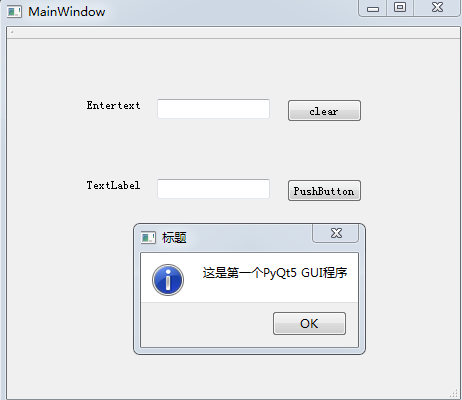
3.设计目的:点击clear按钮,可消除上方文本框中的内容;点击PushButton按钮,弹出另一个自定义的窗口
4.在project目录下找到.ui文件,生成.py文件(主页有介绍)
from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(453, 372) self.centralWidget = QtWidgets.QWidget(MainWindow) self.centralWidget.setObjectName("centralWidget") self.label = QtWidgets.QLabel(self.centralWidget) self.label.setGeometry(QtCore.QRect(80, 60, 54, 12)) self.label.setObjectName("label") self.lineEdit = QtWidgets.QLineEdit(self.centralWidget) self.lineEdit.setGeometry(QtCore.QRect(150, 60, 113, 20)) self.lineEdit.setObjectName("lineEdit") self.pushButton = QtWidgets.QPushButton(self.centralWidget) self.pushButton.setGeometry(QtCore.QRect(280, 60, 75, 23)) self.pushButton.setObjectName("pushButton") self.label_2 = QtWidgets.QLabel(self.centralWidget) self.label_2.setGeometry(QtCore.QRect(80, 140, 54, 12)) self.label_2.setObjectName("label_2") self.pushButton_2 = QtWidgets.QPushButton(self.centralWidget) self.pushButton_2.setGeometry(QtCore.QRect(280, 140, 75, 23)) self.pushButton_2.setObjectName("pushButton_2") self.lineEdit_2 = QtWidgets.QLineEdit(self.centralWidget) self.lineEdit_2.setGeometry(QtCore.QRect(150, 140, 113, 20)) self.lineEdit_2.setObjectName("lineEdit_2") MainWindow.setCentralWidget(self.centralWidget) self.menuBar = QtWidgets.QMenuBar(MainWindow) self.menuBar.setGeometry(QtCore.QRect(0, 0, 453, 23)) self.menuBar.setObjectName("menuBar") MainWindow.setMenuBar(self.menuBar) self.mainToolBar = QtWidgets.QToolBar(MainWindow) self.mainToolBar.setObjectName("mainToolBar") MainWindow.addToolBar(QtCore.Qt.TopToolBarArea, self.mainToolBar) self.statusBar = QtWidgets.QStatusBar(MainWindow) self.statusBar.setObjectName("statusBar") MainWindow.setStatusBar(self.statusBar) self.retranslateUi(MainWindow) self.pushButton.clicked.connect(self.lineEdit.clear)
#self.pushButton_2.clicked.connect(MainWindow.button_click)#将pushButton_2的clicked信号和MainWindow的close槽连接 self.pushButton_2.clicked.connect(self.button_click)#上面一句是生成的,要换成绑定自己设计的函数
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "Entertext"))
self.pushButton.setText(_translate("MainWindow", "clear"))
self.label_2.setText(_translate("MainWindow", "TextLabel"))
self.pushButton_2.setText(_translate("MainWindow", "PushButton"))
def button_click(self):
QtWidgets.QMessageBox.information(self.pushButton_2, "标题", "这是第一个PyQt5 GUI程序")#这个函数是自己定义的
if __name__=="__main__":
import sys
app=QtWidgets.QApplication(sys.argv)
formObj=QtWidgets.QMainWindow() #注意,这里和我们一开始创建窗体时使用的界面类型相同
ui=Ui_MainWindow()
ui.setupUi(formObj)
formObj.show()
sys.exit(app.exec_())
5.最终生成如下窗口