一.html的<div>和<span>
1.html块元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
2.html内联元素
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
3.HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
4.HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
二.html类
1.分类块级元素
HTML <div> 元素是块级元素。它能够用作其他 HTML 元素的容器。
设置 <div> 元素的类,增加div 的属性class,使我们能够为相同的 <div> 元素设置相同的类:
然后在<head>中增加<style>中增加.class{设置样式}
注意类前用.,id前用#
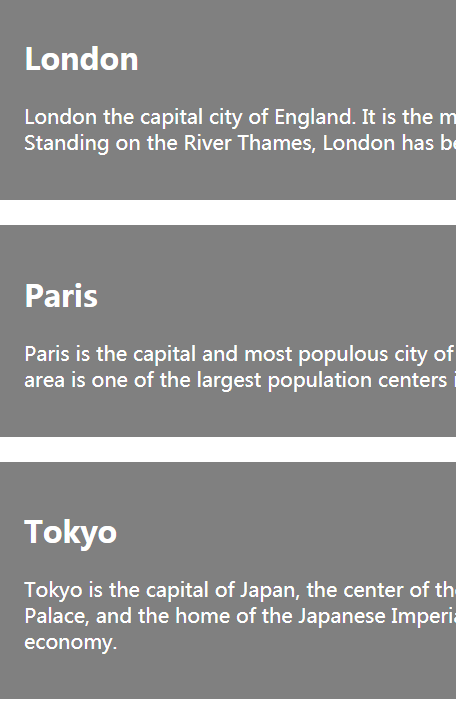
<!DOCTYPE html>
<html>
<head>
<title>分类块级元素</title>
<style>
.cities{
background-color:gray;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.<br/>
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.<br/>
</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.
Situated on the Seine River, it is at the heart of the 蝜e-de-France region, also known as the r間ion parisienne.
Within its metropolitan area is one of the largest population centers in Europe, with over 12 million inhabitants.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace, and the home of the Japanese Imperial Family.
The Tokyo prefecture is part of the world's most populous metropolitan area with 38 million people and the world's largest urban economy.</p>
</div>
</body>
</html>

2.分类行内元素
HTML <span> 元素是行内元素,能够用作文本的容器。
设置 <span> 元素的类,能够为相同的 <span> 元素设置相同的样式。
<style>中设置span.类名{设置样式}

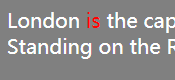
<!DOCTYPE html>
<html>
<head>
<title>分类块级元素</title>
<style>
.cities{
background-color:gray;
color:white;
margin:20px;
padding:20px;
}
span.red{
color:red;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>London <span class="red">is</span> the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.<br/>
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.<br/>
</p>
</div>
<div class="cities">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.
Situated on the Seine River, it is at the heart of the 蝜e-de-France region, also known as the r間ion parisienne.
Within its metropolitan area is one of the largest population centers in Europe, with over 12 million inhabitants.</p>
</div>
<div class="cities">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
It is the seat of the Japanese government and the Imperial Palace, and the home of the Japanese Imperial Family.
The Tokyo prefecture is part of the world's most populous metropolitan area with 38 million people and the world's largest urban economy.</p>
</div>
</body>
</html>