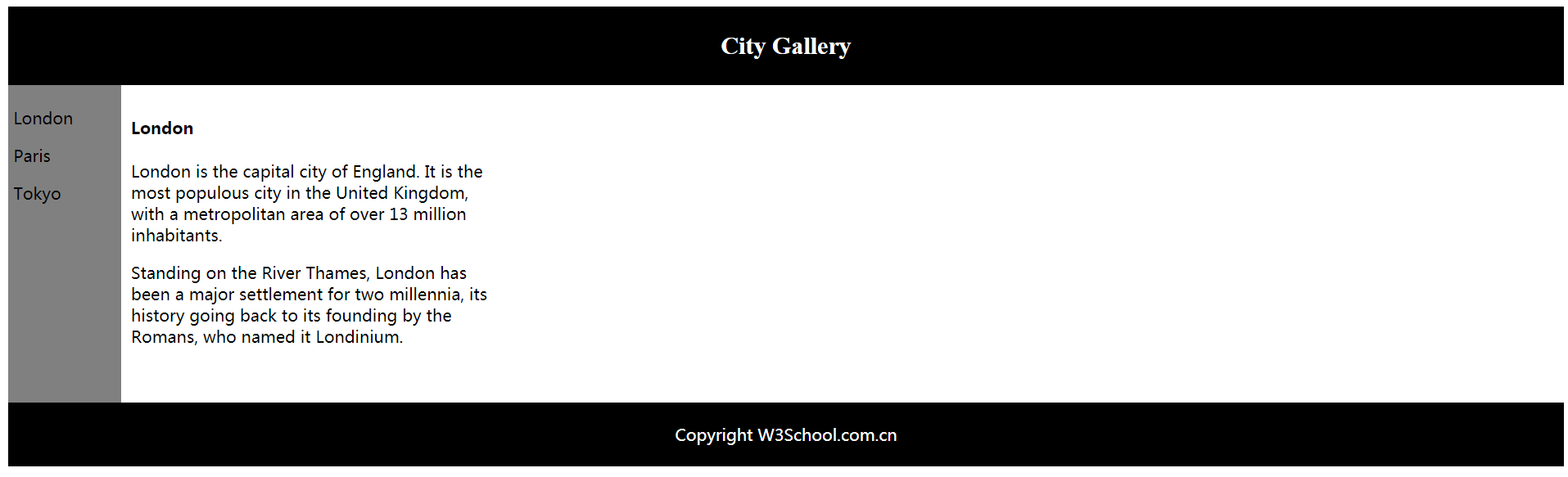
一.html布局
<!DOCTYPE html>
<html>
<head>
<title>html布局</title>
<style>
.head{
background-color: black;
color: white;
font-family: "Times New Roman", Times, serif;
text-align: center;
padding: 5px;
}
.left{
background-color: gray;
height: 300px;
100px;
float: left;
padding: 5px;
}
.right{
350px;
float: left;
padding: 10px;
}
.footer{
background-color: black;
color: white;
text-align: center;
clear: both;
padding: 5px;
}
</style>
</head>
<body>
<div class="head">
<h2>City Gallery</h2>
</div>
<div class="left">
<p>London</p>
<p>Paris</p>
<p>Tokyo</p>
</div>
<div class="right">
<h4>London</h4>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</div>
<div class="footer">
<p>Copyright W3School.com.cn</p>
</div>
</body>
</html>

2.html使用表格布局
<style>
table.lamp {
100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp td {
40px;
}
</style>
<style>
table.lamp {
100%;
border:1px solid #d4d4d4;
}
table.lamp th, td {
padding:10px;
}
table.lamp td {
40px;
}
</style>
3.使用html布局
<body> <header> <h1>City Gallery</h1> </header> <nav> London<br> Paris<br> Tokyo<br> </nav> <section> <h1>London</h1> <p> London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants. </p> <p> Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium. </p> </section> <footer> Copyright W3School.com.cn </footer> </body>
css:
<style>
header {
background-color:black;
color:white;
text-align:center;
padding:5px;
}
nav {
line-height:30px;
background-color:#eeeeee;
height:300px;
100px;
float:left;
padding:5px;
}
section {
350px;
float:left;
padding:10px;
}
footer {
background-color:black;
color:white;
clear:both;
text-align:center;
padding:5px;
}