HTML DOM
1.DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
2.DOM方法
getElementById():返回带有指定 ID 的元素
HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点

3.DOM 属性
innerHTML:
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用
<body>
<div id="txt">
自认惊叹的桥段终沦为老生常谈
</div>
<script type="text/javascript">
var t=document.getElementById('txt').innerHTML;
document.write(t);
</script>
</body>
nodeName 属性
nodeName 属性规定节点的名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
<body>
<div id="txt">
<p id="r">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
var t=document.getElementById('txt');
document.write(t.nodeName+"<br/>");
var q=document.getElementById('r');
document.write(r.firstChild.nodeName);
</script>
</body>
nodeValue 属性
nodeValue 属性规定节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
<body>
<div id="txt">
<p id="r">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
x=document.getElementById('r');
document.write(x.firstChild.nodeValue);
document.write(x.nodeValue);
</script>
</body>
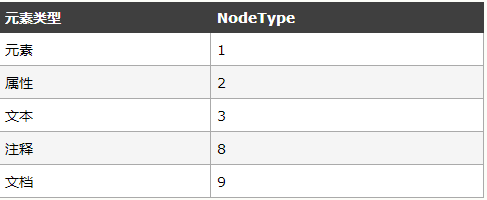
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
<body>
<div id="txt">
<p id="r">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
x=document.getElementById('r');
document.write(x.firstChild.nodeType+"<br/>");
document.write(x.nodeType);
</script>
</body>

4.DOM 访问
访问 HTML 元素(节点)
访问 HTML 元素等同于访问节点
您能够以不同的方式来访问 HTML 元素:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素:
语法:node.getElementById("id");
x=document.getElementById('r');
getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
语法:node.getElementsByTagName("tagname");
1 y=document.getElementsByTagName("p"); 2 document.write(y[0].innerHTML);
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 5 </div> 6 <script type="text/javascript"> 7 // x=document.getElementById('r'); 8 // document.write(x.firstChild.nodeType+"<br/>"); 9 // document.write(x.nodeType+"<br/>"); 10 y=document.getElementById('txt').getElementsByTagName("p"); 11 document.write(y[0].innerHTML); 12 </script> 13 </body>
getElementsByClassName() 方法
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法
1 <body> 2 <div class="txt"> 3 <p class="txt">自认惊叹的桥段终沦为老生常谈</p> 4 5 </div> 6 <script type="text/javascript"> 7 8 y=document.getElementsByClassName('txt'); 9 document.write(y[1].innerHTML); 10 </script> 11 </body>
IE 5-8无效
5.DOM 修改
修改 HTML 元素
修改 HTML DOM 意味着许多不同的方面:
- 改变 HTML 内容
- 改变 CSS 样式
- 改变 HTML 属性
- 创建新的 HTML 元素
- 删除已有的 HTML 元素
- 改变事件(处理程序)
创建HTML内容
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 5 </div> 6 <script type="text/javascript"> 7 document.getElementById('r').innerHTML="给予你全部如病入膏肓一般"; 8 </script> 9 </body>
改变HTML样式
<body>
<div id="txt">
<p id="r">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
document.getElementById('r').innerHTML="给予你全部如病入膏肓一般";
document.getElementById('r').style.color="red";
</script>
</body>
创建新的HTML元素
<body>
<div id="txt">
<p id="r">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
var para=document.createElement('p');
var t=document.createTextNode("lord I'm five hundred miles away from home");
para.appendChild(t);
document.getElementById('txt').appendChild(para);
</script>
</body>
6.DOM 内容
使用事件
HTML DOM 允许您在事件发生时执行代码。
当 HTML 元素”有事情发生“时,浏览器就会生成事件:
- 在元素上点击
- 加载页面
- 改变输入字段
<div id="txt"> <p id="r">自认惊叹的桥段终沦为老生常谈</p> <button onclick="document.body.style.backgroundColor='red'">change background color</button> </div>
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 <button onclick="myfunction()">change</button> 5 </div> 6 <script type="text/javascript"> 7 function myfunction(){ 8 document.getElementById('r').innerHTML="lord I'm five hundred miles away from home"; 9 } 10 11 </script> 12 </body>
7.DOM 元素
创建新的 HTML 元素 - appendChild()
如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
创建新的 HTML 元素 - insertBefore()
上一个例子中的 appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,您可以使用 insertBefore() 方法:
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 </div> 5 <script type="text/javascript"> 6 var para=document.createElement('p'); 7 var t=document.createTextNode("lord I'm five hundred miles away from home"); 8 para.appendChild(t); 9 var child=document.getElementById('r'); 10 document.getElementById('txt').insertBefore(para,child); 11 </script> 12 </body>
删除已有的 HTML 元素
如需删除 HTML 元素,您必须清楚该元素的父元素:
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 </div> 5 <script type="text/javascript"> 6 var parent=document.getElementById('txt'); 7 var child=document.getElementById('r'); 8 parent.removeChild(child); 9 </script> 10 </body>
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 </div> 5 <script type="text/javascript"> 6 7 var child=document.getElementById('r'); 8 child.parentNode.removeChild(child); 9 </script> 10 </body>
替换 HTML 元素
如需替换 HTML DOM 中的元素,请使用 replaceChild() 方法:
1 <body> 2 <div id="txt"> 3 <p id="r">自认惊叹的桥段终沦为老生常谈</p> 4 </div> 5 <script type="text/javascript"> 6 var para=document.createElement("p"); 7 var node=document.createTextNode("当战"); 8 para.appendChild(node); 9 var parent=document.getElementById('txt'); 10 var child=document.getElementById('r'); 11 parent.replaceChild(para,child); 12 13 </script> 14 </body>
8.DOM事件
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
<div id="txt"> <p id="r" onclick="this.innerHTML='当战'">自认惊叹的桥段终沦为老生常谈</p> </div>
<body>
<div id="txt">
<p id="r" onclick="change(this)">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
function change(id){
id.innerHTML="当战";
}
</script>
</body>
HTML 事件属性
如需向 HTML 元素分配事件,您可以使用事件属性。
使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 向 HTML 元素分配事件
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
</script>
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
9.DOM导航
HTML DOM 节点列表
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组
HTML DOM 节点列表长度
length 属性定义节点列表中节点的数量。
您可以使用 length 属性来循环节点列表
<body>
<div id="txt">
<p id="r" onclick="change(this)">自认惊叹的桥段终沦为老生常谈</p>
</div>
<script type="text/javascript">
var x=document.getElementsByTagName('p');
document.write(x.length);
</script>
</body>
导航节点关系
您能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
DOM 根节点
这里有两个特殊的属性,可以访问全部文档:
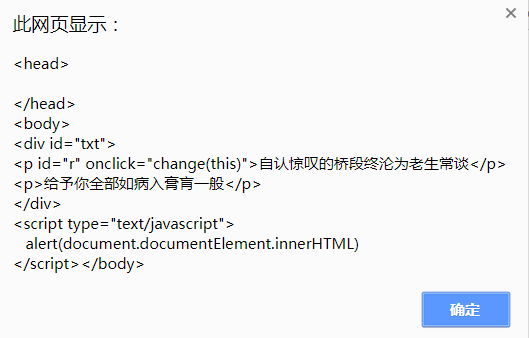
- document.documentElement - 全部文档
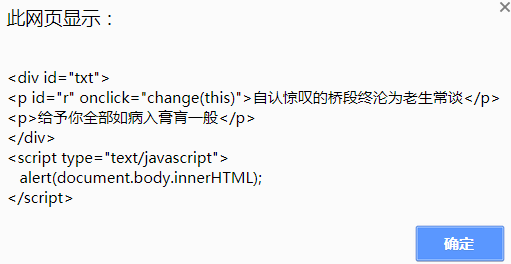
- document.body - 文档的主体

alert(document.documentElement.innerHTML)
alert(document.body.innerHTML);

childNodes 和 nodeValue
除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
<body>
<div id="txt">
<p id="r" onclick="change(this)">自认惊叹的桥段终沦为老生常谈</p>
<p>给予你全部如病入膏肓一般</p>
</div>
<script type="text/javascript">
var x=document.getElementById('r').childNodes[0];
document.write(x.nodeValue);
</script>
</body>