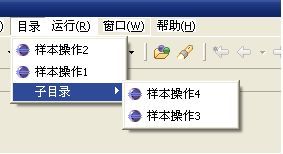
在Eclipse工作台上增加一个菜单是很简单的事情,插件可以使用 org.eclipse.ui.actionSets 扩展点来向工作台菜单和工具栏添加菜单、菜单项和工具栏项。同时,Eclipse工作台的插件开发环境还为实现org.eclipse.ui.actionSets 扩展点提供了Hello World模板,用于向Eclipse工作台的菜单中添加一个“样本操作”菜单和向工具栏增加一个“样本操作”按钮。但这个模板提供的菜单项只有一级,如何实现如下图所示的像Eclipse工作台已经具有的菜单项中多级结构呢?

其实不难,问题的关键在于正确设置菜单和工具栏的属性。下面,我们实现上图中的多级菜单项。

在Eclipse工作台创建一个插件项目,采用Hello World模板,项目名可定为简单的“menuplugin”,此外,我们不对模板生成的代码做任何的修改而只对配置文件plugin.xml做修改。
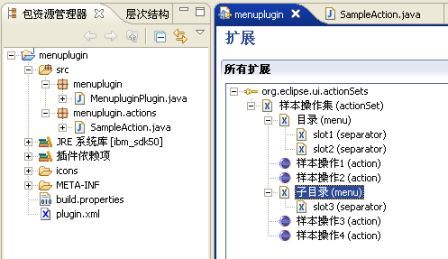
我们把模板对org.eclipse.ui.actionSets的扩展修改成如下的结构:

现在在同一个操作集下,有一个id为menu的目录项,标签为“目录”,另外有一个id为submenu的目录项,标签为“子目录”,用于当作“目录”这个目录项的子目录项。在“目录”和“子目录”这两个目录项下,我们定义了几个seperator,在名称为“目录”的目录项下,定义了两个seperator,名称分别是“slot1”和“slot2”;在名称为“子目录”的目录项下,定义了一个seperator,名称为“slot3”。此处,我们定义了四个action:“样本操作1”、“样本操作2”、“样本操作3”、“样本操作4”,分别用来放在“目录”目录项和“子目录”目录项下面。“样本操作1”和“样本操作2”这两个action直接放在“目录”目录项下,所以,对于它们的menubarpath,我们只需要类似于模板原来的设置把它设置为menu/slot1。我们来看一下“子目录”这个目录项如何成为“目录”这个目录项的子目录项:

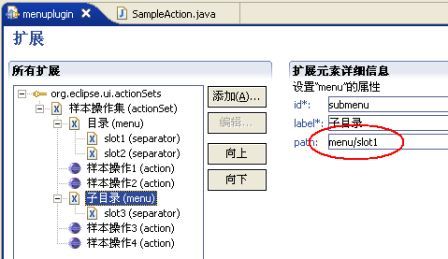
像上图一样,我们设置“子目录”这个目录项的path属性值为menu/slot1。其中,menu是“目录”这个目录项的id,slot1是它所包含的一个seperator。这样就把“子目录”这个目录项当放到了“目录”这个目录项的slot1这个seperator下面了。当然,如果你不在“子目录”这个目录项中放入任何的action,这个目录项并不会显示出来。下面我们在“子目录”这个目录项中放入两个action,“样本操作3”和“样本操作4”。
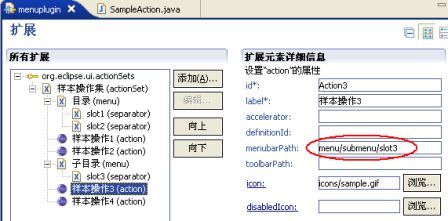
如上图我们看到,“样本操作3”这个action的menubarpath属性被设置为:menu/submenu/slot3。其中menu是“目录”这个目录项的id,submenu是“子目录”这个目录项的id,而slot3是“子目录”这个目录项下面包含的一个seperator。
这样,“样本操作3”就被放到了“目录”这个目录项下面“子目录”这个子目录项下面的slot3这个seperator中了。
下面给出plugin.xml文件的内容,你可能需要注意一下标有“<---”的地方。
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.0"?>
<plugin>
<extension
point="org.eclipse.ui.actionSets">
<actionSet
label="样本操作集"
visible="true"
id="menuplugin.actionSet">
<menu
id="menu" <---
label="目录"
>
<separator
name="slot1"> <---
</separator>
<separator
name="slot2"> <---
</separator>
</menu>
<action
class="menuplugin.actions.SampleAction"
icon="icons/sample.gif"
id="Acion1"
label="样本操作1"
menubarPath="menu/slot1" <---
tooltip="Hello,Eclipse world">
</action>
<action
class="menuplugin.actions.SampleAction"
icon="icons/sample.gif"
id="Acion2"
label="样本操作2"
menubarPath="menu/slot1" <---
tooltip="Hello,Eclipse world">
</action>
<menu
id="submenu"
label="子目录"
path="menu/slot2"> <---
<separator
name="slot3">
</separator>
</menu>
<action
class="menuplugin.actions.SampleAction"
icon="icons/sample.gif"
id="Action3"
label="样本操作3"
menubarPath="menu/submenu/slot3" <---
tooltip="Hello,Eclipse world">
</action>
<action
class="menuplugin.actions.SampleAction"
icon="icons/sample.gif"
id="Acion4"
label="样本操作4"
menubarPath="menu/submenu/slot3" <---
tooltip="Hello,Eclipse world">
</action>
</actionSet>
</extension>
</plugin>
对于工具栏的路径的设置应该可以采用类似的方法。关于菜单和工具栏路径的更多信息,你可以查看Eclipse帮助中《平台插件开发者指南》里《高级工作台概念》一章中的《菜单和工具栏路径》这一节。
<?eclipse version="3.2"?>
<plugin>
<extension point="org.eclipse.ui.actionSets">
<actionSet label="Sample Action Set" visible="true" id="cn.net.comsys.portlet.mdd.actionSet">
<menu label="康赛MDD" id="comsysMDDMenu">
<separator name="dir1"> </separator>
</menu>
<menu label="门户开发" id="portlet_Menu_01" path="comsysMDDMenu/dir1">
<separator name="portalDev" > </separator>
</menu>
<action
label="增加Portlet支持"
icon="icons/sample.gif"
class="cn.net.comsys.portlet.mdd.actions.SampleAction"
tooltip="Hello, Eclipse world"
menubarPath="comsysMDDMenu/portlet_Menu_01/portalDev"
toolbarPath="sampleGroup"
id="cn.net.comsys.portlet.mdd.actions.SampleAction">
</action>
</actionSet>
</extension>
</plugin>