表单验证可以通过 JavaScript 来完成
以下示例代码用于判断表单字段(Name)值是否存在,如果存在,则弹出信息,否则阻止表单提交:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单验证</title> 6 <script type="text/javascript"> 7 function myFunction(){ 8 9 var x=document.forms["Form"]["Name"].value; 10 if(x=null||x=="") 11 { 12 alert("请输入名字!!"); 13 return false; 14 } 15 } 16 17 18 19 </script> 20 </head> 21 <body> 22 23 <form name="Form" action="#" onsubmit="return myFunction()" method="post"> 24 名字:<input type="text" name="Name"> 25 <input type="submit" value="提交"> 26 27 28 </form> 29 30 </body> 31 </html>
JavaScript 验证输入的数字
示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>验证输入的数字</title> 6 </head> 7 <body> 8 <p><strong>请输入1到10之间的数字:</strong></p> 9 <input id="number"> 10 <button type="button" onclick="myFunction()">提交</button> 11 12 <script type="text/javascript"> 13 function myFunction(){ 14 15 16 var x=document.getElementById("number").value;//获取id="number"的值 17 //如果输入的值 x 不是数字或者小于 1 或者大于 10,则提示错误 18 if(isNaN(x)||x<1||x>10) 19 { 20 alert("您输入有误,请输入1到10之间的数字!!!"); 21 }else{ 22 alert("您输入正确"); 23 } 24 } 25 26 </script> 27 </body> 28 </html>
HTML 表单验证也可以通过浏览器来自动完成。
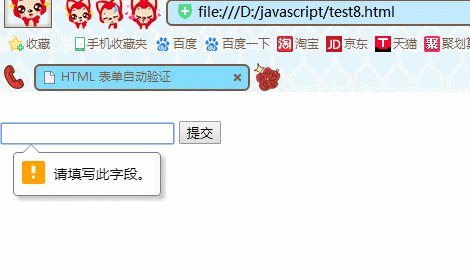
如果表单字段 (Name) 的值为空, required 属性会阻止表单提交:
required可实现点击提交按钮,如果输入框是空的,浏览器会提示错误信息。
示例:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>HTML 表单自动验证</title> 6 </head> 7 <body> 8 9 <form action="#" method="post" > 10 <input type="text" name="Name" required="required"> 11 <input type="submit" value="提交"> 12 </form> 13 </body> 14 </html>
注:Internet Explorer 9 及更早 IE 浏览器不支持表单自动验证。