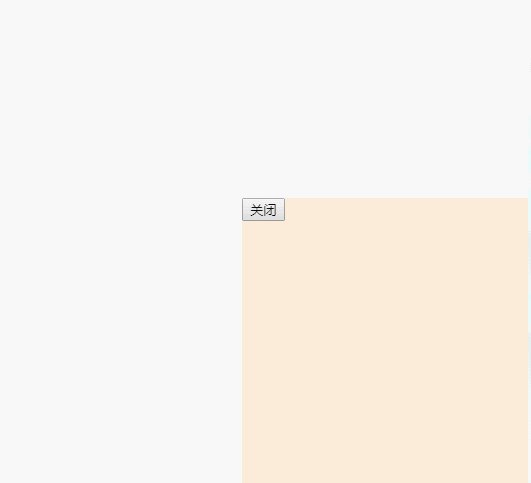
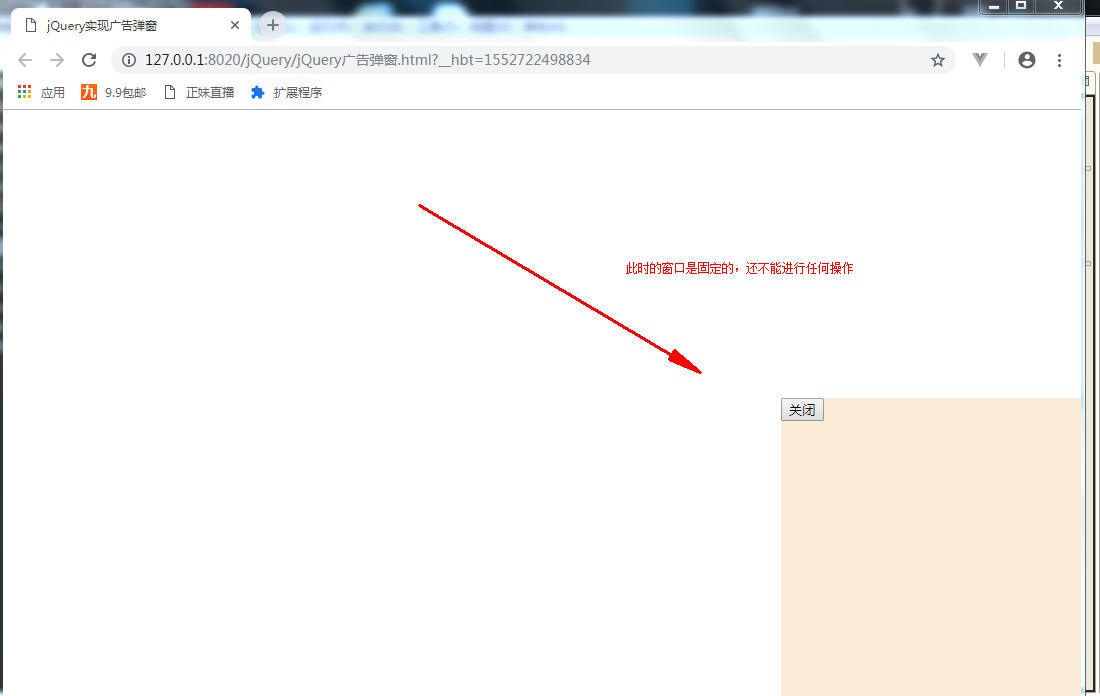
首先设置一个固定的窗口位于右下角,效果如下:

代码:
 jQuery实现广告弹窗.html
jQuery实现广告弹窗.html
之后将该窗口初始设为隐藏,通过代码实现3秒自动显示,5秒自动隐藏,其效果如下:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery实现广告弹窗</title> 6 <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> 7 <style type="text/css" > 8 9 #ad{ 10 300px; 11 height: 300px; 12 background-color: antiquewhite; 13 position: fixed; 14 bottom: 0; 15 right: 0; 16 display: none; 17 } 18 </style> 19 <script type="text/javascript"> 20 21 setTimeout(function(){ 22 $("#ad").show(); 23 24 },3000);//3秒之后就显示 25 26 setTimeout(function(){ 27 $("#ad").hide(); 28 29 },5000);//5秒之后就隐藏 30 31 32 </script> 33 </head> 34 <body> 35 <div id="ad"> 36 <button>关闭</button> 37 38 </div> 39 40 </body> 41 </html>
最后通过代码实现点击事件,最终效果如下:

实现通过代码实现点击事件核心代码:
jQuery:
$(function(){ $("#closeBtn").click(function(){ $("#ad").hide(); }); });
html:
<button id="closeBtn">关闭</button>
最终所有的代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jQuery实现广告弹窗</title> <script type="text/javascript" src="js/jquery-3.3.1.js" ></script> <style type="text/css" > #ad{ width: 300px; height: 300px; background-color: antiquewhite; position: fixed; bottom: 0; right: 0; display: none; } </style> <script type="text/javascript"> setTimeout(function(){ $("#ad").show(); },3000);//3秒之后就显示 setTimeout(function(){ $("#ad").hide(); },5000);//5秒之后就隐藏 $(function(){ $("#closeBtn").click(function(){ $("#ad").hide(); }); }); </script> </head> <body> <div id="ad"> <button id="closeBtn">关闭</button> </div> </body> </html>
通过另一种方式执行点击事件来进行窗口的显示与隐藏:

另一种方式执行点击事件来进行窗口的显示与隐藏的核心代码:
setTimeout(function(){ $("#ad").toggle() },1000); $(function(){ $("#closeBtn").click(function(){ $("#ad").toggle(); }); });

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery实现广告弹窗</title>
<script type="text/javascript" src="js/jquery-3.3.1.js" ></script>
<style type="text/css" >
#ad{
300px;
height: 300px;
background-color: antiquewhite;
position: fixed;
bottom: 0;
right: 0;
display: none;
}
</style>
<script type="text/javascript">
// setTimeout(function(){
// $("#ad").show();
//
// },3000);//3秒之后就显示
//
// setTimeout(function(){
// $("#ad").hide();
//
// },5000);//5秒之后就隐藏
// $(function(){
// $("#closeBtn").click(function(){
// $("#ad").hide();
// });
// });
setTimeout(function(){
$("#ad").toggle()
},1000);
$(function(){
$("#closeBtn").click(function(){
$("#ad").toggle();
});
});
</script>
</head>
<body>
<div id="ad">
<button id="closeBtn">关闭</button>
</div>
</body>
</html>
当然也可以实现窗口进行动画的显示:
有这样的几个参数:slow fast 毫秒数(速度)
show() //相当于 display:block
第一个参数slow fast 毫秒数(速度)
第二个参数是回调函数
hide()
第一个参数是速度
第二个参数是回调函数
Toggle
如果是显示的就隐藏
如果是隐藏的就显示
参数slow的效果:

参数fast比参数slow快,效果如下:

参数 毫秒数(速度)自定义 例如:3秒,效果如下: