我们都知道在项目的页面中,经常通过选项卡幻灯效果来包含多张图片。所谓的幻灯效果,就是指所有选项卡中的内容自动轮流显示,这样不仅拥有很好的视觉效果,还能确保所有访问者能够看到所有选项卡得内容。
在本案例中通过应用jQuery UI插件中的选项卡(Tab)组件,实现幻灯片效果,当需要查看某一个标题的内容的时候需要点击该标题:
初始效果:


所用到的图片:
https://www.cnblogs.com/jiguiyan/gallery/1439459.html
用到的css:

1 <style type="text/css"> 2 /* Rotator Styles */ 3 #wrapper { 4 width:960px; 5 border-top:3px solid #92a5bc; 6 border-bottom:1px solid #92a5bc; 7 margin:0 auto; 8 } 9 10 #rotator { 11 background:#FFF; 12 color:#000; 13 position:relative; 14 padding-bottom:2.6em; 15 margin:0; 16 font-size:16px; 17 } 18 19 /* Tabs */ 20 ul.ui-tabs-nav, li.ui-tabs-nav-item, li.ui-tabs-nav-item a:link, li.ui-tabs-nav-item a:visited { 21 margin:0; 22 padding:0; 23 border:0; 24 outline:0; 25 line-height:1.3; 26 text-decoration:none; 27 font-size:100%; 28 list-style:none; 29 float:left; 30 font-family:Arial, Helvetica, sans-serif; 31 } 32 33 ul.ui-tabs-nav { 34 position:absolute; 35 bottom:0px; 36 left:0; 37 z-index:1; 38 width:100%; 39 background:#FFF url(img/uitabsbg.gif) repeat-x bottom right; 40 border-top:1px solid #FFF; 41 } 42 43 /* Non-Selected Tabs */ 44 li.ui-tabs-nav-item a:link, 45 li.ui-tabs-nav-item a:visited { 46 font-size:.8em; 47 font-weight:normal; 48 color:#999; 49 background:#FFF url(img/uitabsbg.gif) repeat-x bottom left; 50 border-left:1px solid #FFF; 51 border-right:1px solid #c5ced9; 52 } 53 54 /* Hovered Tab */ 55 #rotator .ui-tabs-nav-item a:hover, 56 #rotator .ui-tabs-nav-item a:active { 57 background:#FFF url(img/uiactivetabbg.gif) repeat-x bottom left; 58 color:#333; 59 } 60 61 #rotator .ui-tabs-nav-item a span { 62 float:left; 63 padding:1em; 64 cursor:pointer; 65 } 66 67 /* Active Tab */ 68 #rotator .ui-tabs-selected a:link, 69 #rotator .ui-tabs-selected a:visited, 70 #rotator .ui-tabs-selected a:hover, 71 #rotator .ui-tabs-selected a:active { 72 background:#fff url(img/uiactivetabbg.gif) repeat-x bottom left; 73 color:#333; 74 } 75 76 /* Content Panels */ 77 #rotator .ui-tabs-panel { 78 font-family:Arial, Helvetica, sans-serif; 79 clear:left; 80 color:#000; 81 padding:40px 540px 15px 15px; 82 height:225px; 83 } 84 85 #rotator .ui-tabs-hide { 86 display:none; 87 } 88 89 #rotator h2 { 90 color:#E75D00; 91 font-weight:normal; 92 margin:0; 93 font-size:1.8em; 94 line-height:1.2em; 95 } 96 97 #rotator p { 98 font-size:1.1em; 99 margin:.5em 0; 100 color:#333; 101 } 102 103 #rotator .btn_get_started { 104 float:left; 105 height:30px; 106 width:99px; 107 text-indent:-9999em; 108 margin-right:7px; 109 overflow:hidden; 110 background:transparent url(img/getstarted.gif)) no-repeat; 111 } 112 113 #rotator .btn_learn_more { 114 float:left; 115 height:26px; 116 font-size:.9em; 117 } 118 119 /* Background Images */ 120 #rotator #fragment-1 { 121 background:transparent url(img/coins.jpg) no-repeat top right; 122 } 123 124 #rotator #fragment-2 { 125 background:transparent url(img/bearings.jpg) no-repeat top right; 126 } 127 128 #rotator #fragment-3 { 129 background:transparent url(img/map.jpg) no-repeat top left; 130 padding:40px 15px 15px 540px; 131 } 132 133 #rotator #fragment-4 { 134 background:transparent url(img/support.jpg) no-repeat top left; 135 padding:40px 15px 15px 540px; 136 } 137 </style>
html:

1 <body> 2 <div id='wrapper'> 3 <div id="rotator"> 4 <ul class="ui-tabs-nav"> 5 <li class="ui-tabs-nav"> 6 7 <li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"> 8 <a href="#fragment-1"><span>perfect1</span></a> 9 </li> 10 11 12 <li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-2"> 13 <a href="#fragment-2"><span>perfect2</span></a> 14 </li> 15 16 17 <li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-3"> 18 <a href="#fragment-3"><span>perfect3</span></a> 19 </li> 20 21 22 <li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-3"> 23 <a href="#fragment-4"><span>perfect4</span></a> 24 </li> 25 26 </li> 27 28 </ul> 29 30 31 <div id="fragment-1" class="ui-tabs-panel" style=""> 32 <h2>perfect1</h2> 33 <p> 34 35 36 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01perfect_01 37 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect perfect perfect 38 39 perfect perfect perfect perfect perfect perfect perfect perfect perfect perfect 40 41 </p> 42 <p> <a class="btn_lean_more" href="#">Learn More</a></p> 43 44 45 46 47 48 </div> 49 50 <div id="fragment-2" class="ui-tabs-panel" style=""> 51 <h2>perfect2</h2> 52 53 54 55 <p> 56 57 58 perfect_02 perfect_02 perfect_02 perfect_02 perfect_02 perfect_02 perfect_02 perfect_02 perfect_01perfect_01 59 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect perfect perfect 60 61 perfect perfect perfect perfect perfect perfect perfect perfect perfect perfect 62 63 </p> 64 65 <p><a class="btn_lean_more" href="#">Learn More</a></p> 66 </div> 67 68 69 <div id="fragment-3" class="ui-tabs-panel" style=""> 70 <h2>perfect3</h2> 71 72 73 <p> 74 75 76 perfect_03 perfect_03 perfect_03 perfect_03 perfect_03 perfect_03 perfect_03 perfect_03 perfect_01perfect_01 77 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect perfect perfect 78 79 perfect perfect perfect perfect perfect perfect perfect perfect perfect perfect 80 81 </p> 82 83 <p> <a class="btn_lean_more" href="#">Learn More</a></p> 84 </div> 85 86 87 <div id="fragment-4" class="ui-tabs-panel" style=""> 88 <h2>perfect4</h2> 89 90 91 <p> 92 93 94 perfect_04 perfect_04 perfect_04 perfect_04 perfect_04 perfect_04 perfect_03 perfect_03 perfect_01perfect_01 95 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect_01 perfect perfect perfect 96 97 perfect perfect perfect perfect perfect perfect perfect perfect perfect perfect 98 99 </p> 100 101 <p> <a class="btn_lean_more" href="#">Learn More</a></p> 102 </div> 103 </div> 104 105 106 107 </div> 108 </body>
加入jQuery代码后;
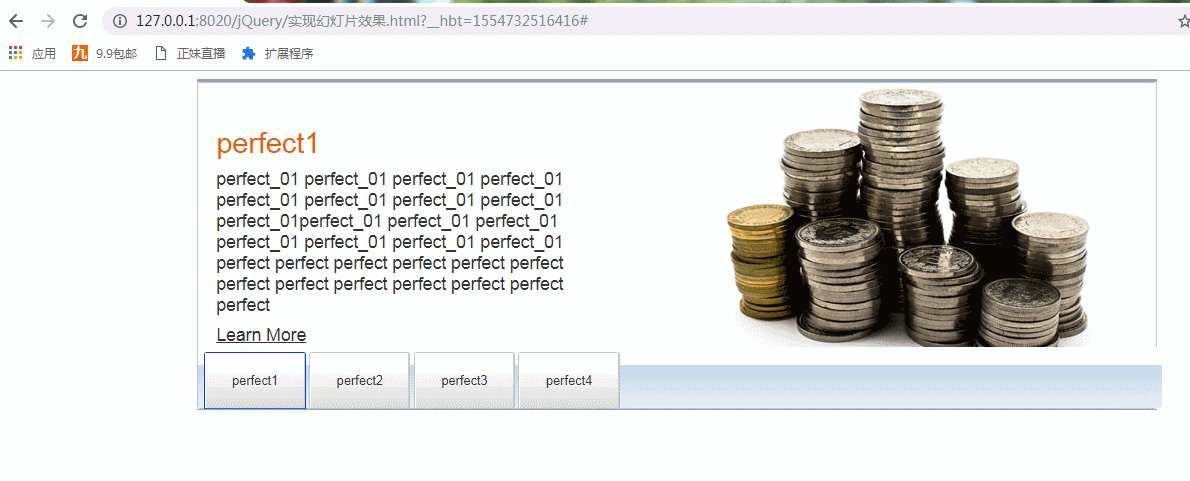
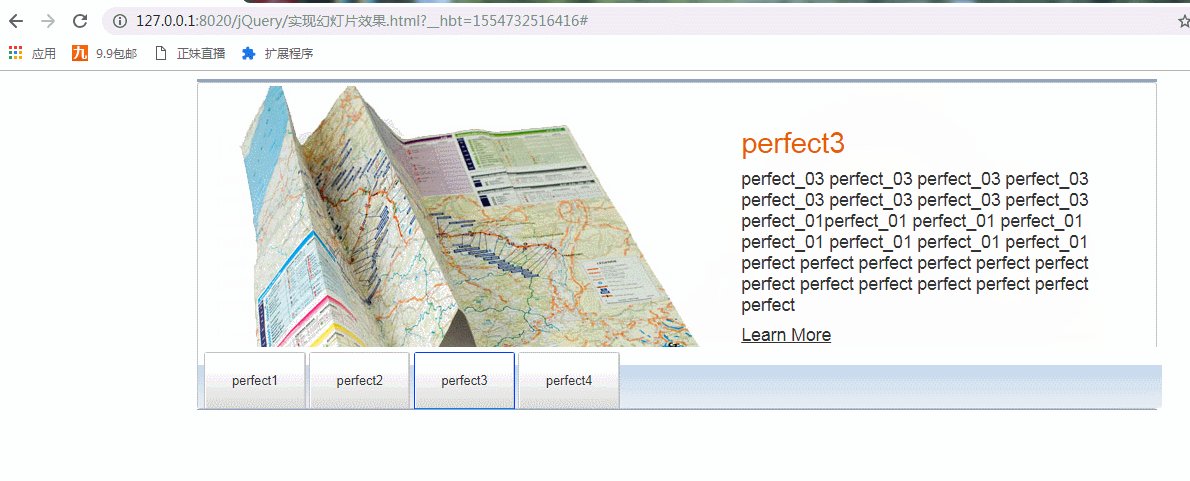
效果:

jQuery代码:
<script> $(document).ready(function(){ $("#rotator") .tabs({fx:{opacity: "toggle"}}) .tabs("rotate", 4000, true); }); </script>
tabs()方法是获取选项卡的对象
